Лучшие легкие темы VS Code
Темы кода Visual Studio (VS) являются отличным преимуществом для большинства разработчиков. Они удобны для настройки внешнего вида интерфейса редактора кода. Учитывая, что большинство программистов, как правило, работают сверхурочно, очень важно свести к минимуму утомляемость глаз. Светлые темы идеально подходят для разработчиков, работающих в ярких условиях.
В этой статье представлены некоторые из лучших светлых тем в VS Code.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Лучшие темы VS Code Light
Разработчики программного обеспечения, работающие в течение дня, обычно предпочитают использовать светлые темы. В ярком окружении они приятнее для глаз. Но может быть сложно найти цветовую схему, которая идеально соответствует вашему стилю. Ниже приведены некоторые из лучших светлых тем в VS Code.
Атом Один Свет
Атом Один Свет имеет одну из самых высоких установок в VS Code. Он вдохновлен редактором кода Atom, выпуск которого уже прекращен. Тема устанавливает блестящий белый фон в вашем интерфейсе и может быть изменена в соответствии с вашим стилем.

Шикарный свет
Если вам нужно светлое рабочее пространство в современном стиле, тогда Шикарный свет тема — отличный вариант. Он предлагает точные, резкие цвета, которые позволяют легко читать и расшифровывать код в условиях интенсивного освещения. Он автоматически выделяет фрагменты кода в зависимости от его функции. Однако в менее популярных языках могут отсутствовать некоторые части синтаксиса.

Слабая тема
Если вы когда-либо использовали платформу обмена сообщениями Slack и являетесь ее поклонником, вам, вероятно, понравится эта тема. Он вдохновлен внешним видом пользовательского интерфейса приложения (по крайней мере, до тех пор, пока разработчики снова не изменят базовую тему Slack). Слабая тема подчеркивает фиолетовый и синий цвета, создавая более контрастный вид.

Светлая тема Bluloco
Светлая тема Bluloco предлагает элегантную цветовую схему, состоящую из серого фона и нескольких мягких цветов для закодированного текста. Как и яркий свет, он также оснащен значками папок и файлов, которые помогут вам сохранить чистоту на рабочем месте. Эта тема является ответвлением темы One Light и была создана, чтобы лучше дополнять режим Nightshift от Apple, позволяя ему лучше работать в условиях слабого освещения.

Аю
Эта тема отличается упрощенным дизайном, который идеально подходит для минималистов. Его цветовая гамма сосредоточена на приглушенных цветах с ярким белым фоном. Хотя у него есть три версии (светлая, темная и где-то посередине), светлая версия Аю тема идеально подходит для дневных программистов.

Брекеты Лайт Про
Разработчикам, которые предпочитают свободное от беспорядка рабочее пространство, скорее всего, понравится эта тема. Он может похвастаться чистым минималистичным дизайном, с которым легко работать даже новичкам. Он использует цвета с меньшей контрастностью, чтобы выделить синтаксис и облегчить его чтение. Брекеты Лайт Про принимает светло-серый фон.

Синий свет
Основная особенность этой темы — это двойные опции по умолчанию и курсив, которые она предлагает. Синий свет цветовая схема настраивается, что делает ее использование интересным. В основном используются синие оттенки. Единственное исключение — красный цвет, который помогает выделить ошибки в интерфейсе кода. Слегка похожие цветовые тона хорошо дополняют друг друга и, как следствие, помогают снизить утомляемость глаз. Его специализированные значки также упрощают навигацию по интерфейсу VS Code.

Хоп Лайт
Интересно, Хоп Лайт Тема имеет тусклые тона, что не характерно для светлых цветовых схем. Однако тусклый не совсем белый фон помогает снизить нагрузку на глаза. Его дизайн очень минималистичный, что упрощает навигацию.

Установка тем в VS Code
Использование встроенной цветовой схемы приложения — это самый быстрый способ улучшить ваше рабочее пространство в VS Code. Если вы искали способ настроить свой редактор кода, описанные ниже шаги помогут вам пройти процесс установки.
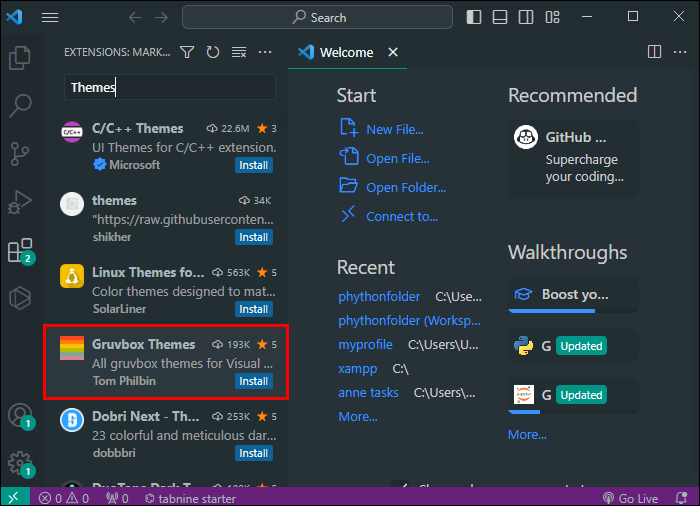
- Перейдите в раздел «Расширения» в левой части панели инструментов. Вы также можете нажать «Ctrl + Shift + X», если используете Windows, и «CMD + Shift + X» для пользователей Mac.

- Введите «Темы» в строке поиска панели «Расширения» и нажмите «Ввод».

- Прокрутите параметры темы и выберите ту, которую хотите добавить.

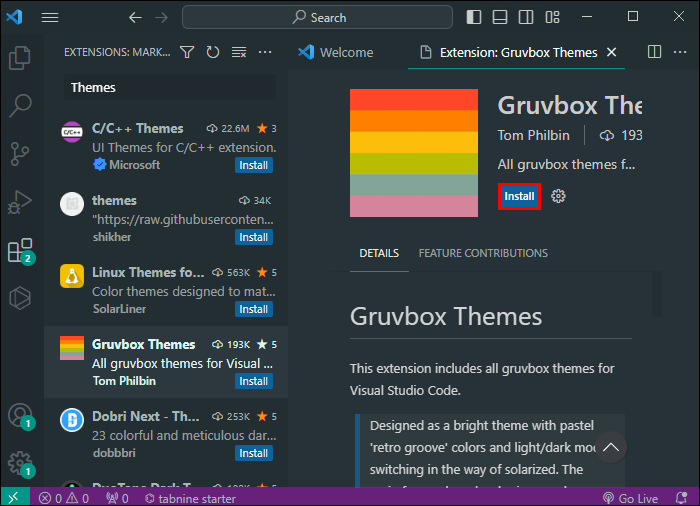
- Выберите «Установить».

- Перейдите в «Цветовая тема» и выберите желаемую цветовую схему, чтобы активировать установленный мотив.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Не стесняйтесь экспериментировать с различными цветовыми схемами. VS Code позволяет легко переключаться между ними, поэтому в конечном итоге вы сможете найти тот, который работает с вашей средой кодирования.
Советы по использованию тем VS Code
Есть несколько мер, которые вы можете предпринять, чтобы упростить применение тем в интерфейсе вашего кода. Следование этим правилам поможет вам выбрать лучшие мотивы. Ниже приведены несколько советов, которым следует следовать при установке цветовых схем VS Code.
- Используйте Visual Studio Marketplace: это официально лицензированный способ установки и загрузки тем для вашего редактора кода. Использование его обеспечивает безопасность, поскольку вам гарантируется подлинность этих элементов.
- Проверьте количество установок: этот показатель поможет вам оценить, отличная ли тема. Проверка обзоров также предоставит вам подлинную информацию о цветовой гамме. Чем лучше дизайн темы, тем выше количество установок и рейтингов.
- Всегда выполняет предварительный просмотр тем. Большинство мотивов имеют функцию предварительного просмотра, позволяющую проверить цветовую схему перед добавлением ее в интерфейс редактора кода. Это сводит к минимуму вероятность выбора темы, которая не соответствует вашему стилю.
- Оцените свою рабочую среду. Темы созданы для того, чтобы сделать ваши занятия программированием комфортными и увлекательными. Поэтому очень важно выбрать тот, который соответствует вашему рабочему пространству, чтобы избежать перенапряжения глаз. Светлые цветовые схемы идеально подходят для разработчиков, которые работают в ярко освещенных помещениях или в течение дня.
- Используйте настройку: в Visual Studio Marketplace есть различные настраиваемые темы. Изучение этих параметров поможет вам изменить цвета и шрифты в соответствии с предпочитаемым вами стилем. Вы сможете создать функциональное рабочее пространство, которое к тому же будет эстетически привлекательным.
Часто задаваемые вопросы
Почему вам следует использовать светлую тему при кодировании?
Темный интерфейс кодирования при работе в ярко освещенной среде может вызвать слишком большую нагрузку на ваши глаза. Согласование рабочего пространства с окружающей средой помогает защитить ваши глаза, сводя к минимуму утомляемость глаз.
Какой процент программистов использует облегченный режим?
По меньшей мере 30 процентов инженеров-программистов используют темы VS Code Light. Однако это зависит от нескольких факторов, таких как рабочее пространство и продолжительность воздействия экрана.
Какая легкая тема VS Code лучшая?
Atom One Light в настоящее время является одной из лучших тем VS Code, если судить по количеству установок.
Улучшите свой опыт кодирования
Одной из лучших особенностей VS Code является гибкость, которую он предлагает пользователям при настройке внешнего вида интерфейса. Это поможет вам настроить рабочее пространство в соответствии с вашими потребностями, стилем и предпочтениями. Выбор правильной темы поможет вам избежать перенапряжения глаз и, как следствие, повысить вашу продуктивность. Теперь, когда у вас есть лучшие световые темы VS Code, ваши занятия программированием станут еще веселее.
Какая ваша любимая светлая тема на данный момент? Как вы настраиваете свои темы? Дайте нам знать в разделе комментариев ниже.