Как запустить код в VS Code
Один из самых популярных редакторов исходного кода, Visual Studio Code, обычно называемый VS Code, очень удобен для новичков. Удобный интерфейс и расширенные функции делают его любимым как новичками, так и опытными программистами.
Если вы новичок в VS Code и ищете упрощенное руководство по запуску кода, вы попали по адресу. Мы поможем вам настроить необходимое программное обеспечение и запустить код с использованием знакомых языков, таких как C/C++ и Python, а также как запускать аргументы командной строки.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Ярлык для запуска кода в VS Code
В VS Code вам нужно использовать только ярлык для запуска кода. Этот ярлык Ctrl + Альт + Н. Есть еще несколько способов запуска кода.
Прессование Ф1 а затем выбирая Запустить код тоже работает. Если вы хотите ввести его после нажатия Ф1вы тоже можете это сделать.
Пользователи могут щелкнуть правой кнопкой мыши текстовый редактор и затем выбрать Запустить код в контекстном меню. Всего двумя щелчками мыши ваш код запустится.
«Запустить код» также является опцией в меню заголовка редактора и контекстном меню проводника.
Если вы хотите остановить запуск вашего кода, используйте ярлык Ctrl + Альт + М. Прессование Ф1 также позволяет вам выбрать Остановить выполнение кода вариант. Эта опция также доступна в меню заголовка редактора и Выходной канал.
Наконец, вы можете щелкнуть правой кнопкой мыши по Выходной канал чтобы открыть контекстное меню и выбрать Остановить выполнение кода.
Изучение этих сочетаний клавиш и методов должно немного облегчить запуск и остановку кода в различных ситуациях.
Как запустить код C в VS Code
Помимо знания кода C и VS Code, вам необходимо загрузить расширение C/C++. Без него вы не сможете запускать код C в VS Code.
Это инструкции по запуску кода C в VS Code:
Настройка необходимого программного обеспечения
- Запустите VS-код.

- Найдите расширение C/C++ на рынке расширений.

- Установите расширение.

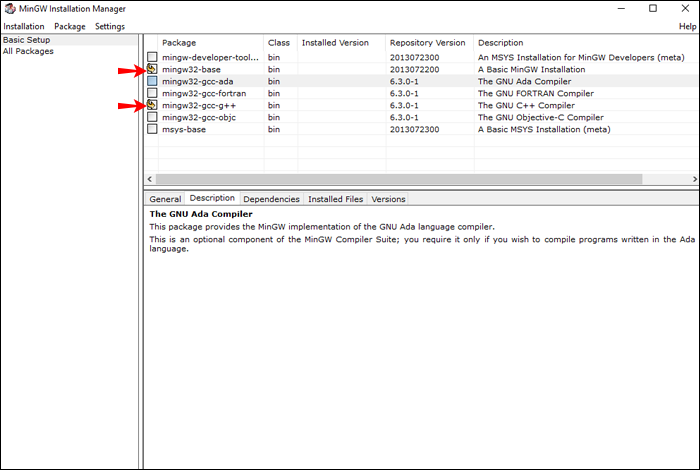
- Загрузите и установите МинГВ.

- Убедитесь, что вы установили опции «Базовый пакет Mingw32» и «Пакет Ming32-gcc-g++».

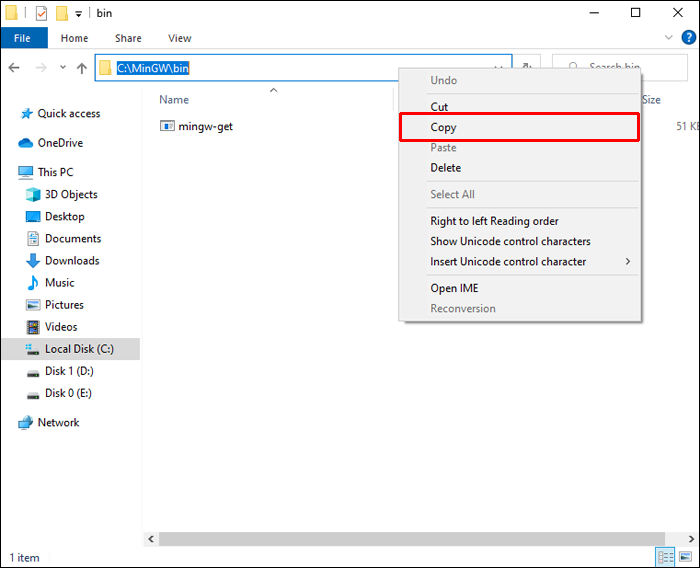
- Скопируйте путь к папке «bin» в MinGW.

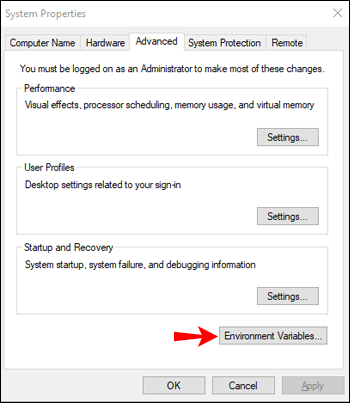
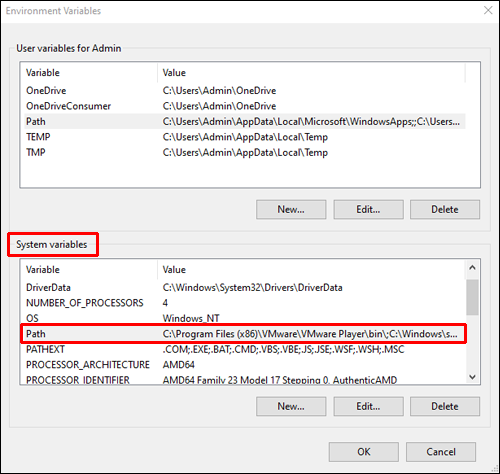
- Зайдите в Windows' расширенные настройки системы.

- Выбирать Переменные среды.

- В Системные переменные раздел, нажмите Путь.

- Выбирать Редактировать.

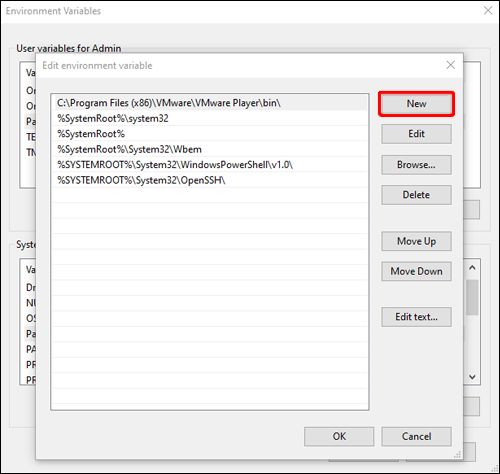
- Отсюда нажмите на Новый.

- Вставьте путь MinGW и нажмите кнопку ХОРОШО кнопка.

- Нажмите ХОРОШО для других всплывающих окон.

Кодирование в VS Code
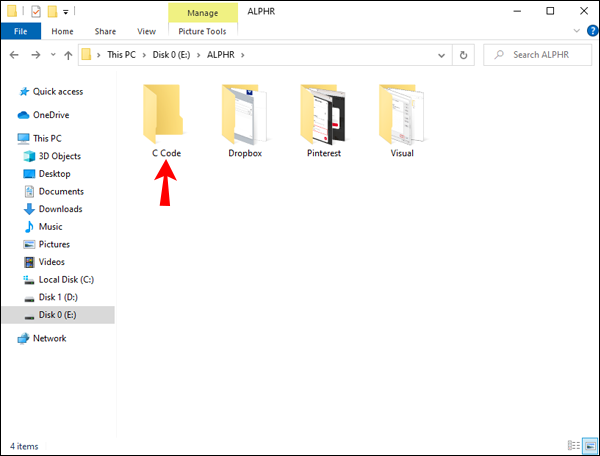
- Создайте папку для вашего кода C.

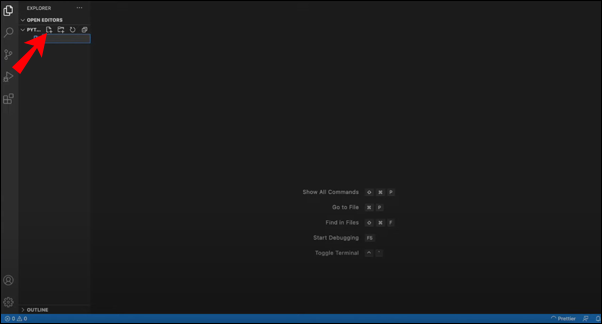
- Добавьте папку в VS Code, затем наведите указатель мыши на папку с кодом C и нажмите кнопку + кнопка.

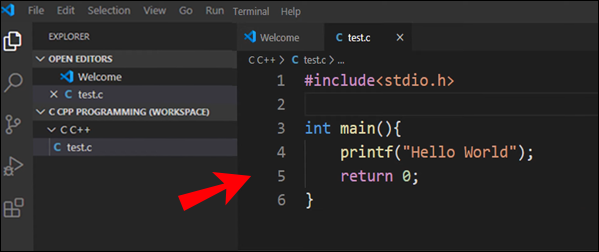
- Напишите имя файла.

- Начните программировать на C.

- Запустите код с помощью Ctrl + Альт + Н или любой из других методов, упомянутых выше.

После завершения однократной настройки программного обеспечения вы сможете легко использовать VS Code и язык C. Просто убедитесь, что другие необходимые программы правильно установлены перед запуском кода, особенно пакетов.
Как запустить код Python в VS Code
Запустить код Python в VS Code относительно легко. Вам понадобится расширение и интерпретатор Python. Первый можно найти на рынке расширений VS Code, но интерпретаторы Python различаются в зависимости от того, как они установлены.
Прежде чем устанавливать остальные, на вашем компьютере уже должен быть установлен Python. Предварительная проверка также важна.
Закончив с предварительными сведениями, давайте перейдем к процессу кодирования.
- В командной строке создайте пустую папку и откройте ее.

- Откройте VS Code в новой пустой папке.

- Выберите интерпретатор Python для использования VS Code.

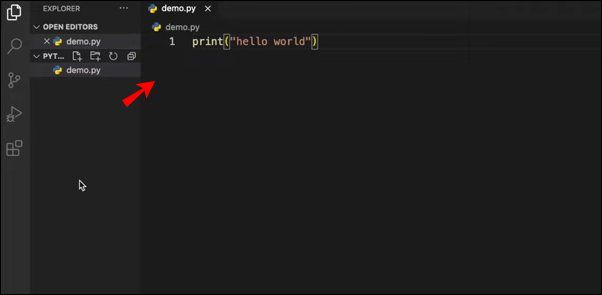
- Создайте исходный файл Python.

- Начните программировать на Python.

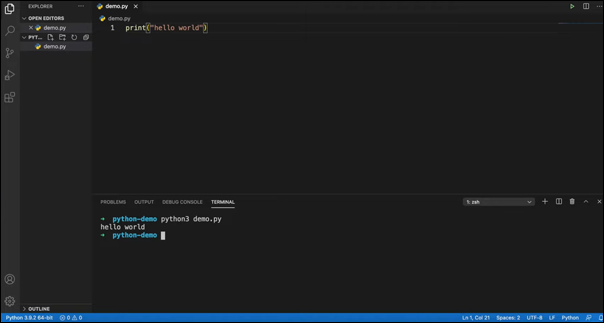
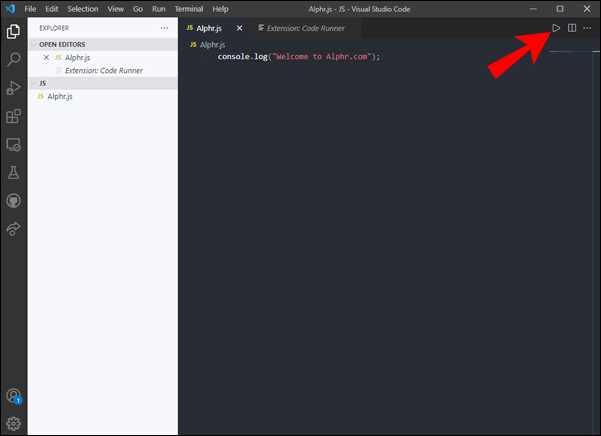
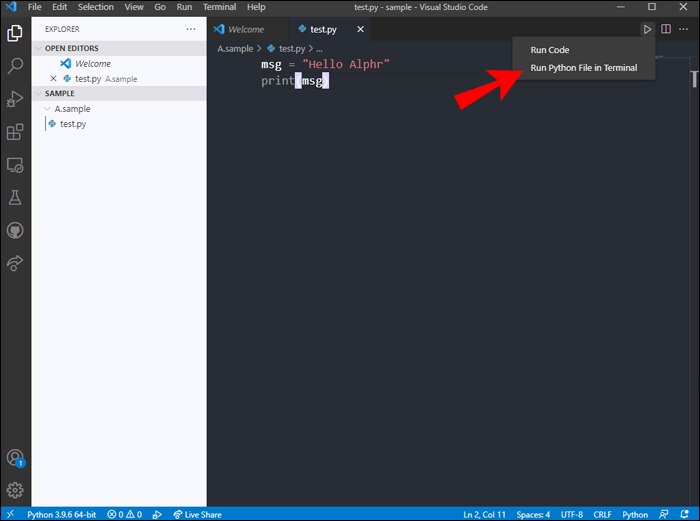
- Запустите код Python, нажав кнопку «Играть» в правом верхнем углу редактора.

Какой интерпретатор вы устанавливаете, зависит от ваших потребностей, но VS Code невероятно хорошо работает с Python независимо от вашего выбора интерпретатора.
Как запустить JS-код в VS Code
JavaScript работает еще лучше в VS Code, поскольку последний уже имеет JavaScript IntelliSense, рефакторинг и дополнительные расширенные функции для языка. Поскольку VS Code очень хорошо работает с JS Code, для немедленного начала работы требуется небольшая предварительная настройка.
Вот как вы запустите код JavaScript в VS Code:
- Загрузите и установите NodeJS на вашем компьютере.

- Запустите VS Code и создайте новую папку.

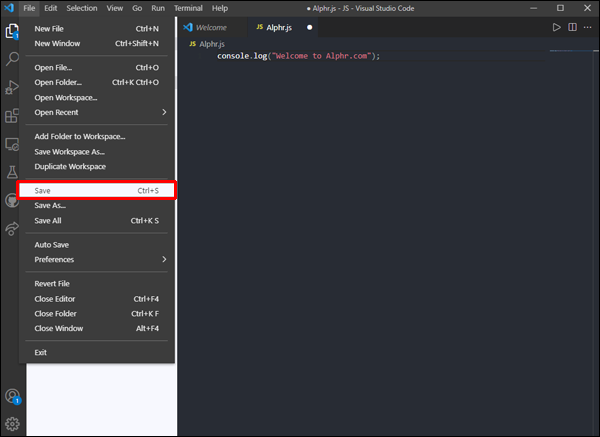
- Напишите на JS и назовите файл с расширением .js.

- Сохраните изменения.

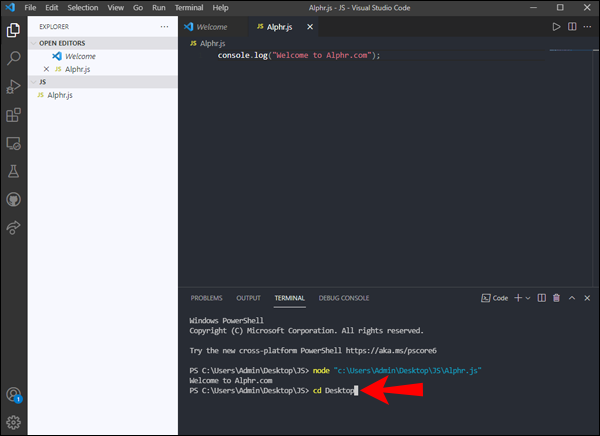
- Откройте терминал VS Code.

- Введите «cd yourdirectoryname», чтобы перейти к коду JavaScript.

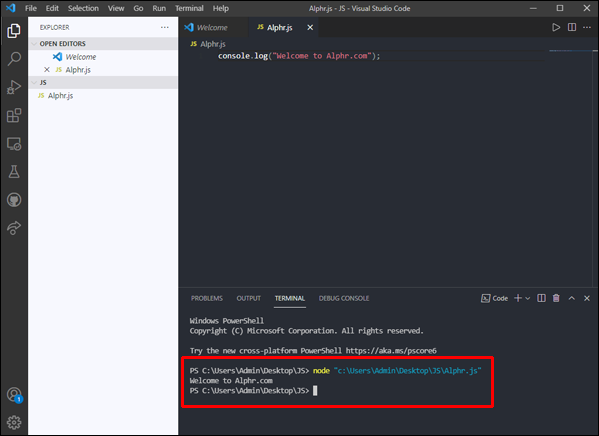
- Если вы хотите проверить вывод кода, введите «node yourfilename» и подождите.


Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Ваш каталог и файлы будут называться по-другому, поэтому мы включили их только как имена-заполнители.
Существует также более простой способ запуска кода JavaScript:
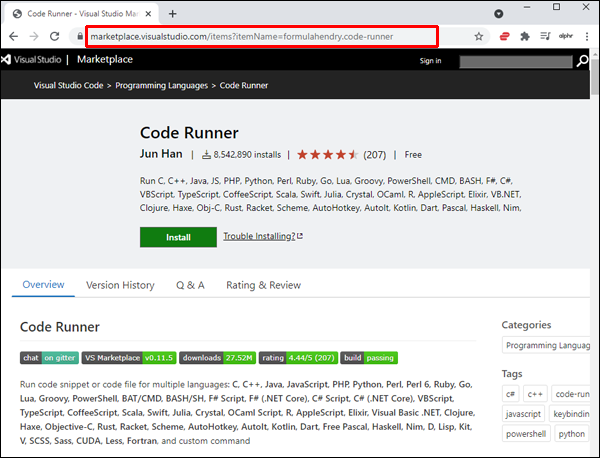
- Установить Код Бегун.

- Напишите или откройте файл кода JavaScript.

- Запустите код с помощью Ctrl + Альт + Н или любой другой метод.

- Окно вывода покажет ваш код.


Если вы хотите протестировать всего несколько строк кода, а затем сохранить его, этот метод подойдет. Вы можете закончить в течение минуты и иметь файл, готовый к сохранению для будущего использования.
Как запустить код с аргументами в VS Code
Аргументы командной строки предназначены для отладки или запуска файлов кода, а VS Code полностью совместим с этими типами кодов и отладки. В этом разделе вы узнаете, как запускать код с аргументами.
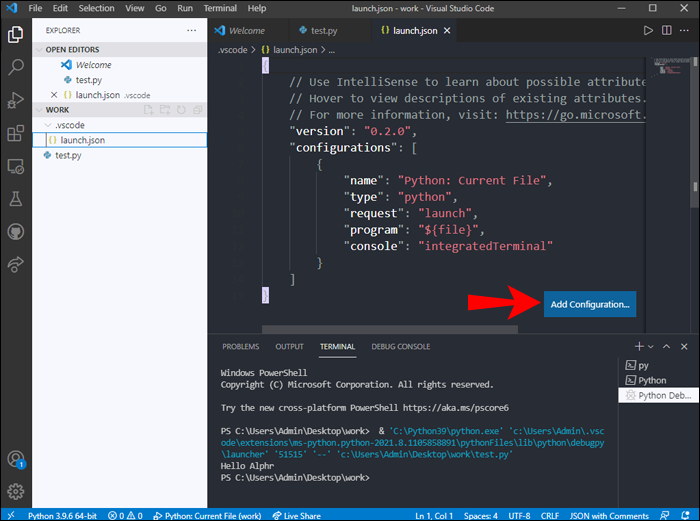
Прежде чем вы это сделаете, вам необходимо получить «launch.json». Если у вас его нет, вы можете создать его, выполнив следующие действия:
- Перейти к Бегать.

- Выбирать Добавить конфигурацию.

Следующие шаги предназначены для запуска кода с аргументами:
- Откройте launch.json и добавьте свои аргументы.

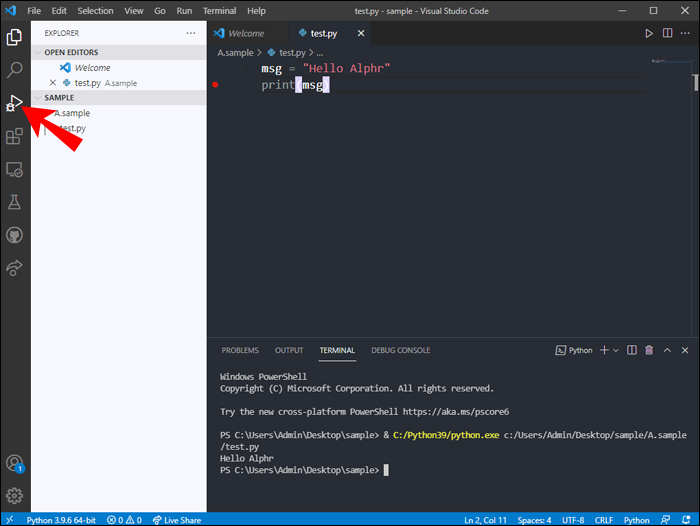
- Выберите файл для отладки.

- Нажмите Запуск и отладка для отладки вашего кода.

Это основы запуска вашего кода с аргументами. В данном случае мы говорим о Python, поскольку это самый простой пример.
Программирование стало проще
Благодаря этим знаниям выполнение кода в VS Code должно стать таким же естественным, как дыхание – при достаточной практике. Различные языки, которые вы можете использовать с VS Code, делают его мощной и простой в использовании IDE. Поэтому многие разработчики настоятельно рекомендуют начинающим программистам научиться его использовать.
Вам нравится использовать VS Code? Что вы думаете об интерфейсе? Дайте нам знать ваши мысли в разделе комментариев ниже.