Как создать прокручиваемый ресурс в Figma
Чтобы сделать ваш контент прокручиваемым в Figma, необходимо использовать навигацию по боковой вкладке. К сожалению, он не появляется автоматически в главном пользовательском интерфейсе. Прокручиваемый контент полезен, если вы хотите представить много информации в рамках вашего дизайна. Некоторые примеры включают целевые страницы, интерфейсы приложений или всплывающие окна.
В этой статье объясняется, как сделать дизайн Figma прокручиваемым.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Размещение прокручиваемого текста внутри фигуры
Начнем с создания прокручиваемого текста внутри простой фигуры. Это наиболее распространенный пример прокручиваемого текста, и впоследствии вы можете добавить другие свойства, такие как цвет, шрифты и контуры.
Вот как это делается:
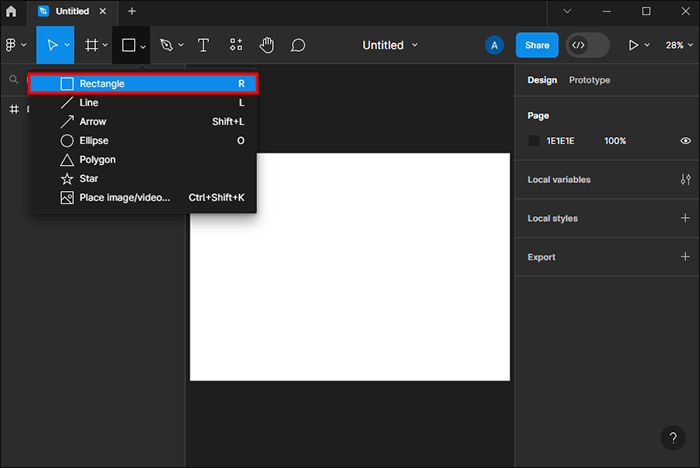
- Создайте базовую форму. Для этого примера мы рекомендуем создать вертикальный прямоугольник. Вы можете сделать это, выбрав инструмент «Прямоугольник» на левой боковой панели или используя команду «R». Удерживая левую кнопку мыши, щелкните точку холста и нарисуйте фигуру.

- На правой боковой панели на вкладке «Дизайн» установите флажок рядом с опцией «Клип-контент».

- Выберите текстовый инструмент, чтобы создать текстовое поле, и поместите его в прокручиваемую рамку. Введите или скопируйте и вставьте любой контент, который вы используете.

- Выберите фрейм и перейдите на вкладку прототипа в правой части интерфейса. Затем выберите опцию «прокрутка переполнения» и стиль, который вы предпочитаете. Здесь мы выберем «вертикальную прокрутку».

После того, как вы нажмете на опцию прокрутки переполнения на вкладке прототипа, появится несколько стилей. Мы выбираем вертикальный, поскольку в качестве примера мы используем вертикальный прямоугольник. Это позволяет читать текст сверху вниз. Некоторые из других стилей включают в себя:
- Горизонтальная прокрутка. В некоторых примерах пользователи могут прокручивать текст слева направо. Этот вариант предпочтителен, если вы создаете дизайны в ландшафтном формате.
- Без прокрутки. Если вы хотите заблокировать контент на месте, выберите вариант без прокрутки.
- Оба направления. Создайте дизайн с большим количеством контента и прокручивайте его как по вертикали, так и по горизонтали.
Вам следует использовать в своем дизайне функции прокрутки, чтобы свести к минимуму усилия (клики), которые ваш читатель затрачивает при взаимодействии с контентом. Они могут проводить пальцем по экрану или использовать колесо мыши вместо того, чтобы щелкать или пролистывать тонны текста.
Как спроектировать прокручиваемые компоненты
В зависимости от вашего продукта вам потребуется разработать фрейм контента и сам контент. Этот процесс включает в себя добавление цвета, шрифтов и, возможно, других компонентов в общий дизайн. Изменить эти элементы легко, но выбор правильной эстетики требует тщательного рассмотрения.
Как изменить шрифт прокручиваемого дизайна
Первое, что вам нужно сделать, это изменить шрифт в прокручиваемом дизайне. Figma предлагает широкий выбор стилей на ваш выбор. Вот самый простой метод:
- Выберите содержимое прокручиваемого фрейма, которое вы хотите изменить.

- Перейдите к раскрывающемуся меню, расположенному в левом верхнем углу, и выберите его.

- Пролистывайте шрифты, пока не найдете тот, который хотите использовать.

Если бренд, для которого вы разрабатываете дизайн, имеет определенную типографику, вы, скорее всего, выберете ту же самую, чтобы она соответствовала имиджу бренда. Если у вас больше места для маневра, вам следует поэкспериментировать с разными примерами, прежде чем выбрать правильный.
Некоторые соображения включают в себя:
- Замысел дизайна. Выбор типографики должен соответствовать замыслу вашего дизайна. Если вы хотите четко передать большой объем информации, выбирайте менее декоративные, но элегантные шрифты.
- Другие компоненты. Ваш шрифт — это такой же визуальный элемент, как и любой другой в вашем дизайне. Он должен соответствовать раме и другим компонентам, которые вы включаете.
- Общая эстетика и брендинг. Общее ощущение бренда также должно влиять на выбранный вами шрифт. Например, служба доставки цветов не будет использовать тот же шрифт, что и целевая страница SAAS.
Хотя выбор правильного шрифта может потребовать некоторых экспериментов, некоторые конкретные примеры шрифтов являются наиболее надежными вариантами:
- Roboto – Если вы хотите перестраховаться, используйте Roboto. Он считается универсальным и нейтральным шрифтом, имеющим множество применений. Поскольку это так легко понять, многие выбирают Roboto для получения инструкций и целевых страниц.
- Poppins. Если вы хотите создать дружелюбный, но современный и чистый ресторан, выберите Poppins. Этот шрифт более округлый и делает текст привлекательным и легко читаемым.
- Raleway – При разработке дизайна для изысканного люксового бренда вы можете рассмотреть Raleway. Обычно он тонкий, но имеет различные варианты веса и в целом выглядит элегантно.
- Lato. Дружелюбный, надежный и серьезный — правильные слова для описания этого шрифта. Дизайнеры могут использовать Lato для заголовков и текстов абзацев, где читаемость и ясность имеют первостепенное значение.
Вам также следует учитывать выбранный вами размер шрифта и стиль текста. Обычно жирный шрифт используется для заголовков или выделения сегментов, а курсив — для кавычек.
Изменение цвета формы рамки
Помимо изменения шрифта, вам также понадобится изменить цвет формы рамки. Опять же, точный оттенок будет зависеть от бренда, для которого вы создаете дизайн, или вашей эстетики. К счастью, интерфейс Figma упрощает выбор цвета.
Вот как вы можете изменить цвета рамки:
- Выберите кадр, который хотите редактировать.

- Слой появится на правой боковой панели. Перейдите в раздел «Заполнить».

- Выберите «+», чтобы добавить заливку.

- Откроется окно выбора цвета. Выберите цвет заливки и градиент. Вы также можете ввести шестнадцатеричный код, если знаете точный оттенок.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как и в случае с другими элементами дизайна, вам, возможно, придется поэкспериментировать с разными цветами и тем, как они будут выглядеть с выбранным вами шрифтом.
Часто задаваемые вопросы
Есть ли в Figma команда прокрутки текста?
К сожалению, в Figma нет команды, позволяющей прокручивать текст. Однако вы можете завершить процесс всего за несколько кликов, используя вышеупомянутый метод.
Как мне решить, какой вариант переполнения мне нужен?
Это зависит от типа текста, который вы используете, общего дизайна и его функции. Вертикальный стиль обычно хорош для просмотра больших текстов.
Интерфейс какого устройства обычно нуждается в прокручиваемом текстовом дизайне?
Хорошим примером могут быть макеты дизайна приложения. Пользователи могут создать телефон в качестве общего кадра, а прокручиваемый текст может стать интерфейсом приложения.
Является ли Figma лучшим выбором для создания прокручиваемых дизайнов?
Figma — один из лучших инструментов для создания широкого спектра форм, в том числе с возможностью прокрутки. Более того, Figma бесплатна. Однако у вас могут быть определенные личные предпочтения. Попробуйте поэкспериментировать с несколькими платформами, например с Adobe Illustrator, пока не найдете инструмент, наиболее подходящий вам.
Сделайте свои проекты прокручиваемыми и удобными для пользователя
Создать любой текст внутри рамки в Figma легко. Просто выберите кадр, а затем перейдите к опции содержимого клипа. После завершения вы можете выбрать параметры прокрутки переполнения. Точно так же не следует пренебрегать другими важными элементами дизайна, такими как цвет и форма рамки, а также шрифт текста. Создание прокручиваемого дизайна — отличный выбор для целевых страниц, интерфейсов приложений и всплывающих окон. Благодаря этому тексты легче просматривать, а не нажимать, что в конечном итоге повышает удобство использования.
Легко ли вам было сделать ваш контент прокручиваемым в Figma? А как насчет выбора правильного шрифта? Дайте нам знать в разделе комментариев ниже.