Как создать новое рабочее пространство в VS Code
Рабочая область кода Visual Studio — это набор файлов, открываемых в одном окне. Рабочая область может представлять собой одну папку, но в некоторых случаях может включать в себя несколько файлов в рабочем процессе разработки, известном как многокорневые рабочие области. Если вы работаете над проектом и вам нужно открыть несколько файлов на этой платформе, вам может помочь новая функция Workspace. Вы сможете открыть несколько файлов в одном окне, что облегчит доступ ко всем необходимым документам. Файл .code-Workspaces используется для сохранения конфигурации папки проекта. После настройки он автоматически откроет различные файлы в одном окне. Кроме того, его гораздо быстрее и проще настроить, чем писать сценарий оболочки. Узнайте, как создать рабочую область VS Code.
Создание новой рабочей области в VS Code
Ваша рабочая область часто является локальной копией кодовой базы команды, которую вы можете использовать для тестирования и разработки своего кода. В большинстве случаев он создается автоматически при открытии папки VS. Однако вам может потребоваться создать несколько файлов, чтобы отслеживать все изменения, которые вы вносите в разные ветки проекта. Вот как объединить эти файлы в рабочую область VS Code.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
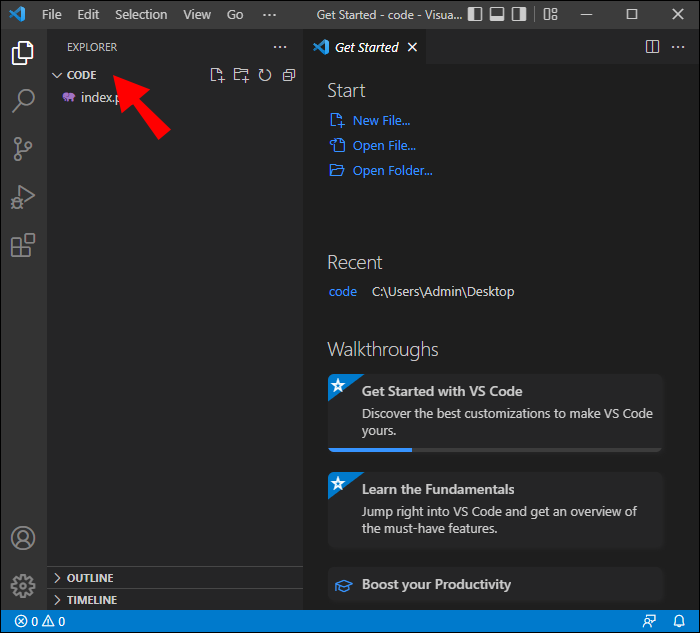
- Выберите папки, которые вы хотите видеть в своем рабочем пространстве.

- Добавьте их в рабочую область, выбрав «Файл», затем «Добавить папку в рабочую область».

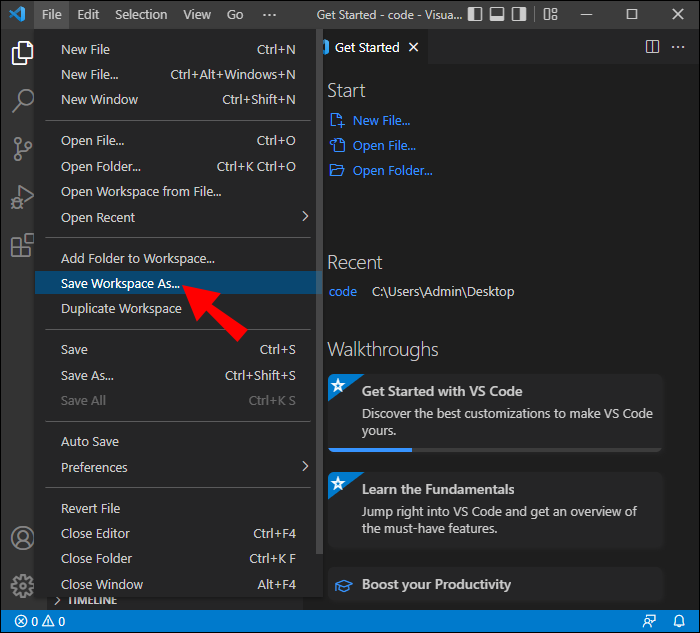
- Настроив рабочее место, сохраните новый форум, выбрав «Файл», затем «Сохранить рабочее пространство как».

Теперь ваша новая рабочая область создана в VS Code, и ее имя будет отображаться как (Name).code-Workspace.
Настройки рабочей области
Эти настройки переопределяют настройки по умолчанию и могут использоваться для настройки вашего рабочего пространства по своему вкусу. Они хранятся в файлах JSON, и их расположение будет определяться тем, как вы открываете папку.
Настройки рабочей области для одной папки
Если вы откроете папку как рабочую область, настройки будут найдены в .vscode/settings.json.
Настройки многокорневой рабочей области
Если папка, которую вы открываете, представляет собой файл .code-workspace, все настройки рабочей области будут добавлены в файл .code-workspace.
Вы по-прежнему можете настраивать параметры для каждой корневой папки, но эти параметры будут переопределять параметры, определенные в рабочей области .code.
Конфигурации и задачи запуска рабочей области
Подобно тому, как настраиваются параметры для Workspace, задачи и запуски также можно персонализировать в соответствии с Workspace. Если у вас есть папка, открытая как файл .code-workspace или рабочая область, расположение конфигураций задач и запуска находится в файле .vsh или файле .workspace. Эти конфигурации также можно настроить из папки.
Оптимизация нового рабочего пространства VS Code
Благодаря встроенной поддержке различных языков программирования, включая TypeScript, Javascript и Node JS, Workspace является идеальным инструментом для разработчиков. Эти советы сделают платформу более эффективной и простой в навигации.
Терминалы
Возможно, вы используете терминал по умолчанию, предоставленный вашей операционной системой. С помощью VS Code платформа хотела сделать так, чтобы вам не приходилось полагаться на функции ОС. VS Code поставляется со встроенным терминалом, в котором собраны все ваши требования. Это отличный способ отслеживать ваши проекты разработки и обеспечивать их бесперебойную работу. Благодаря возможности переименовывать или изменять цвет значков также легче различать различные терминалы для вашего проекта.
Перенос вкладок
Эта функция удобна для разработчиков, работающих над большими проектами, в которых используется несколько компонентов. Может быть сложно отслеживать все файлы при переходе от одного компонента к другому. В VS Code в браузере появляются вкладки, и вам придется прокручивать от одной к другой, когда вы захотите просмотреть, что внутри них.
Более эффективным методом было бы обернуть эти вкладки, нажав Cmd + и выполнив поиск «Перенести вкладки». Эта функция облегчит просмотр того, что находится на разных вкладках.
Закрепить вкладки
Разработчику рекомендуется поддерживать как можно более организованное рабочее пространство. Вы можете сделать это, закрепив вкладки, которые вы часто используете, в передней части экрана. Вы также можете настроить внешний вид этих вкладок, нажав кнопки Cmd + или Ctrl + и выполнив поиск «Закрепить вкладку».
Пользовательский интерфейс
Интерфейс вашего терминала настроен таким образом, чтобы иметь различные параметры, такие как проводник, поиск, менеджер проектов и вывод. Он также имеет раздел, похожий на нижний колонтитул, где вы можете легко найти и изменить различные детали. В VS Code эти вкладки можно перетаскивать, переставляя их по своему вкусу. Вы можете разместить наиболее часто используемые параметры ближе к верху или настроить их так, чтобы к ним было легче получить доступ. Персонализация пользовательского интерфейса упрощает навигацию по вашему рабочему пространству.
Язык
При создании новой страницы в Visual Studio Code файл не имеет названия, и вам придется заполнить эти данные самостоятельно. Затем вам придется перейти к имени файла и ввести расширение. Этот процесс может быть утомительным, особенно при работе с большим количеством файлов.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вы можете оптимизировать процесс, разрешив IDE просматривать файлы. Затем он будет использовать предыдущую систему именования для присвоения имен новым файлам, которые вы создаете.
Предварительный просмотр
VS Code имеет некоторые неприятные особенности. Например, если вы откроете файл в режиме предварительного просмотра, а затем сразу же откроете другой, не внося изменений в первый, программа закроет первый файл. Если вы хотите изменить это и оставить оба файла открытыми в режиме предварительного просмотра, перейдите в «Настройки» и найдите «Включить предварительный просмотр». Установите флажок, чтобы внести необходимые изменения.
Новая настройка ПК
Вы можете настроить и персонализировать свое рабочее пространство VS Code по своему вкусу только для того, чтобы получить новый компьютер. Хотя новая машина — это здорово, необходимость перенастройки рабочего пространства может раздражать.
Синхронизация настроек позволяет сохранять все ваши конфигурации в одном месте. Когда вы получите другое устройство, оно автоматически применит настройки старого к новому рабочему пространству VS Code. Таким образом, вам не придется перенастраивать Workspace на новом компьютере.
Открыть повтор

Начало работы с отладкой веб-приложения в рабочей среде может оказаться сложной задачей и отнять много времени. С OpenReplayвы можете отслеживать и воспроизводить все, что делают ваши пользователи, что позволит вам увидеть, как ведет себя приложение, и обнаружить любые проблемы, которые могут возникнуть. OpenReplay — отличный вариант, поскольку это бесплатная альтернатива с открытым исходным кодом другим приложениям для отладки, таким как ЖурналРакета и Полная история. Использование программы отладки экономит много времени при использовании Workspace.
GitHub

VS Code поставляется со встроенным GitHub интеграция. Это позволяет вам быстро отправлять файлы на GitHub. Подключение к GitHub из VS Code означает, что вам не придется тратить время на написание команд git. Интеграция VS Code упрощает обслуживание ваших файлов.
Все ваши папки в одном месте
Workspace позволяет вашей команде оставаться организованной. Файлы и папки могут храниться в одном месте, что позволяет открывать и просматривать их одним нажатием кнопки. Рабочее пространство также можно оптимизировать для повышения эффективности и отслеживания текущих проектов. Благодаря этому руководству вы теперь хорошо подготовлены к созданию рабочей области в VS Code и настройке ее в соответствии со своими потребностями.
Вы настроили новое рабочее пространство в VS Code? Расскажите нам, как вы создали и оптимизировали свое рабочее пространство, в комментариях ниже.