Как создать градиент в Figma
Если вы не можете определиться с одним цветом, градиенты — отличный вариант. В Figma вы можете создавать различные градиентные фоны, наносить градиент на форму и текст, создавать градиенты обводки и многое другое. Вы даже можете создавать градиенты сетки с эффектом размытия или с помощью плагина градиента сетки сообщества Figma.
Поскольку в Figma так много разных способов создания градиента, новым пользователям может быть сложно освоить их все с самого начала. Конечно, экспериментирование — это часть процесса обучения, но гораздо проще иметь все инструкции в одном месте. И эта статья обеспечивает именно это.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как создать разные стили градиента в Figma
Figma предлагает различные стили градиента, которые вы можете использовать для заполнения фона или объектов на холсте несколькими цветами.
- Линейный: Линейные градиенты состоят из двух цветов, которые сливаются друг с другом по прямой линии.
- Радиальный: При радиальных градиентах первый цвет начинается с одной точки и сливается с другим во всех направлениях.
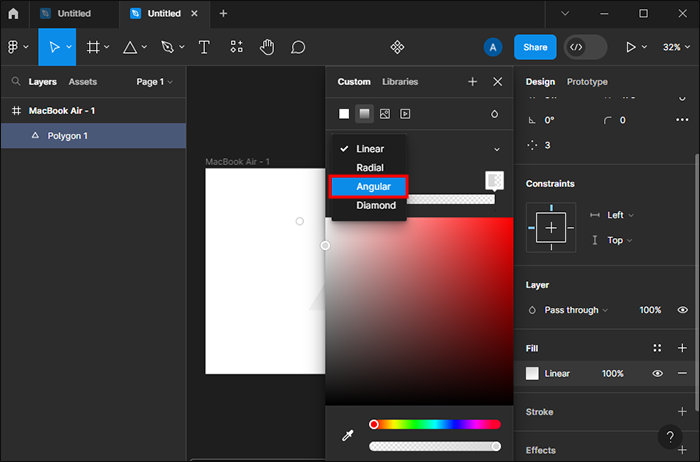
- Угловой: В угловых градиентах вы можете определить направление движения градиента, добавив углы. Это отличный вариант для создания 3D-изображений.
- Алмаз: Как следует из названия, ромбовидные градиенты начинаются с одной точки и распространяются в форме ромба.
Шаги для создания любого из этих стилей градиента одинаковы. Единственная разница заключается в выбранном вами стиле. Вот как создать градиентный дизайн в Figma:
- Откройте пустой файл Figma.

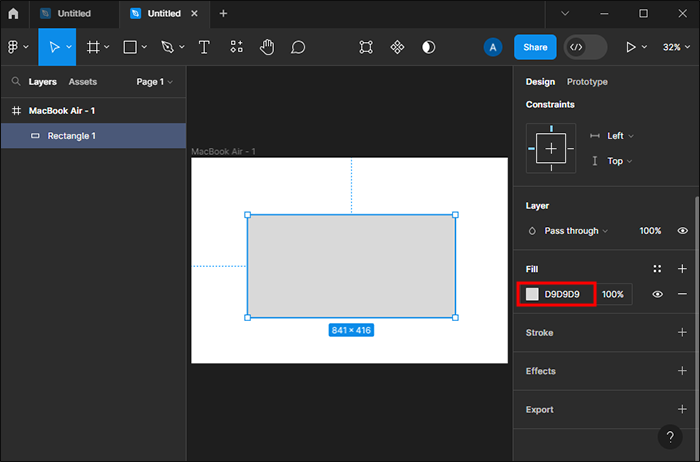
- Нажмите «Инструмент «Прямоугольник»» на левой панели инструментов.

- Используя этот инструмент, нарисуйте на холсте прямоугольник, который будет использоваться в качестве образца градиента.

- Выберите созданный прямоугольник.

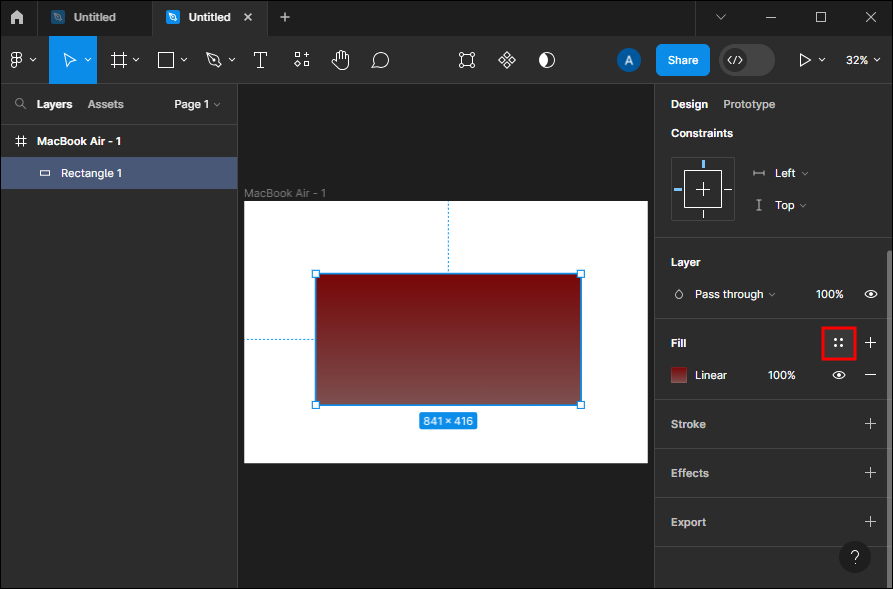
- Нажмите на текущий цвет в разделе «Заливка» на правой панели, чтобы открыть палитру цветов.

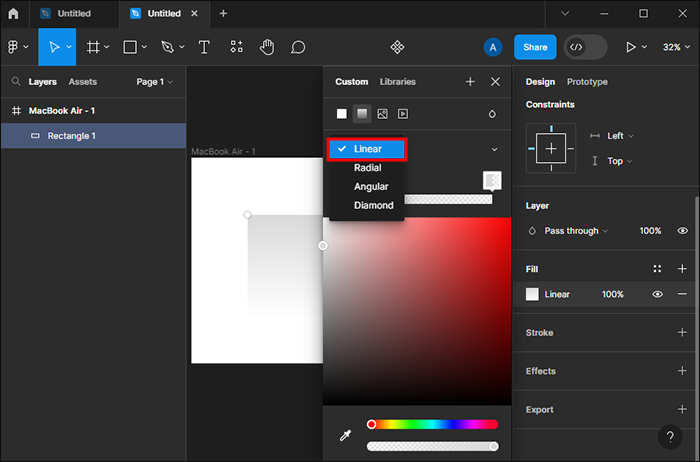
- Нажмите раскрывающееся меню и измените значение по умолчанию «Сплошной» на любой стиль градиента, который вы хотите. Появятся две цветные остановки или рамки.

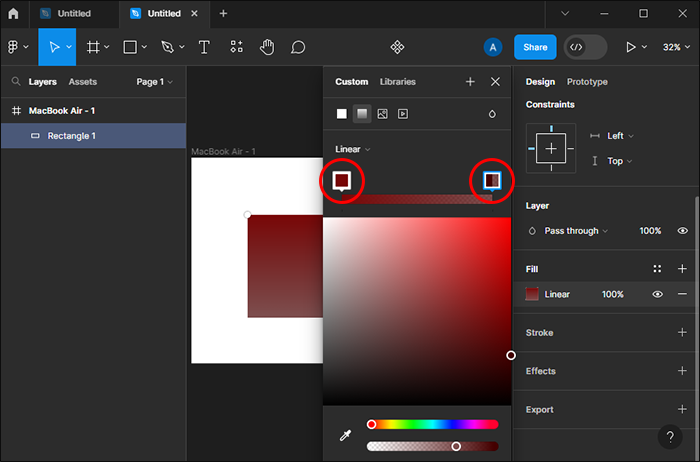
- Выберите каждую точку цвета и выберите цвет, который вы хотите добавить к градиенту.

- Нажмите четыре точки рядом с надписью «Заливка», чтобы сохранить градиент как стиль.

После этого вы можете настроить значение прозрачности, расположить точки цвета там, где вы хотите, чтобы один цвет заканчивался и начинался второй, добавить еще одну точку цвета, перемещать их по холсту или изменять угол градиента. Когда вы закончите настройку, снова сохраните градиент (шаг 8).
Примечание: Чтобы удалить добавленную вами остановку цвета, выберите ее и нажмите «Удалить» или «Backspace» на клавиатуре.
Теперь вы можете применить стиль градиента к любому объекту.
Как создать сетчатый градиент в Figma
Сетчатые градиенты популярны среди крупных компаний и брендов. Если вы частый пользователь Instagram, вы каждый день видите логотип приложения. Таким образом, знание того, как их создавать, может быть полезно в ситуациях, когда вам нужно добавить интереса к вашим проектам.
Как уже упоминалось, градиенты сетки можно создавать с помощью плагин предоставлено сообществом Figma. Но есть более простой способ добавить несколько цветов в любое место на холсте без необходимости использования внешних инструментов.
Вот как создать градиент сетки в Figma:
- Введите новый файл Figma.

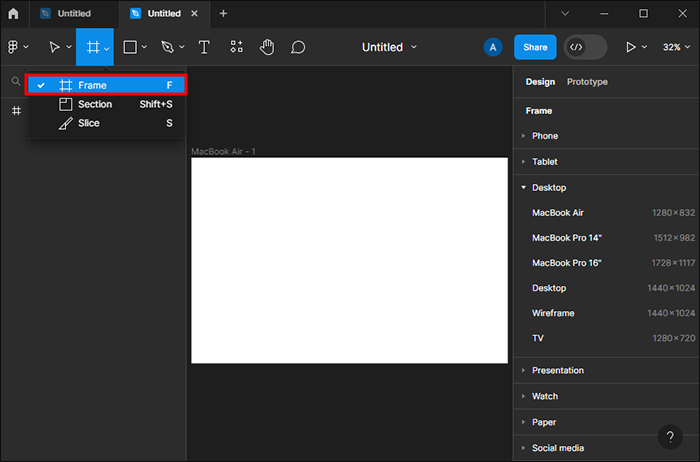
- Создайте рамку.

- Установите флажок «Обрезать содержимое» на правой панели, чтобы все, что выходит за рамки кадра, обрезалось.

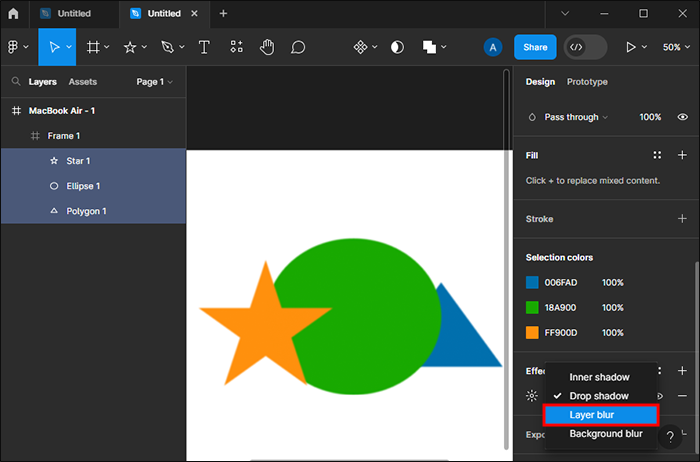
- Начните добавлять различные фигуры или создайте свой собственный объект с помощью инструмента «Перо» внутри рамки.

- Измените «Заливку» каждой новой формы, чтобы она отличалась от остальных.

- Выделите все фигуры.

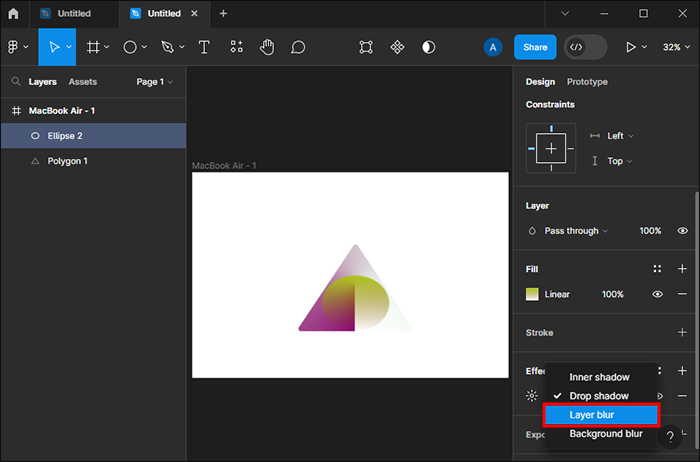
- В разделе «Эффекты» нажмите раскрывающееся меню и выберите «Размытие слоя».

- Откройте настройки «Размытие слоя» и увеличивайте значение до тех пор, пока не перестанете видеть четкие границы между фигурами.

- Сохраните стиль, как указано выше, и используйте его на других объектах.
Другой способ создать градиент сетки — использовать угловой стиль. Это дает немного другой, но не менее интересный и увлекательный результат, как и первый урок.
Вот что вам нужно сделать:
- Откройте чистый холст.

- Используйте нужную фигуру и добавьте ее на холст.
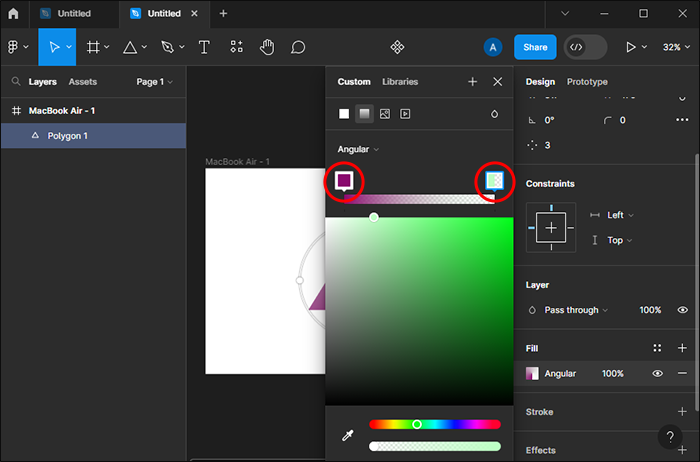
- В разделе «Заливка» измените «Сплошной» на «Угловой».

- Выберите цвета для градиента.

- Отрегулируйте угол и другие аспекты градиента.

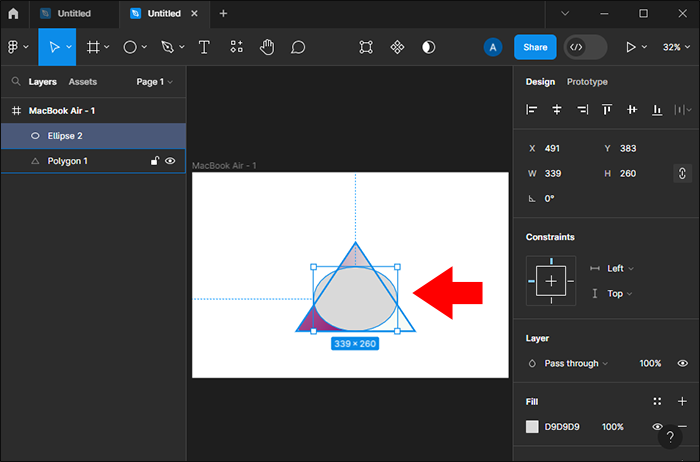
- Добавьте еще одну фигуру, желательно «Затмение», то есть круг.

- Поместите его поверх другой фигуры на холсте.

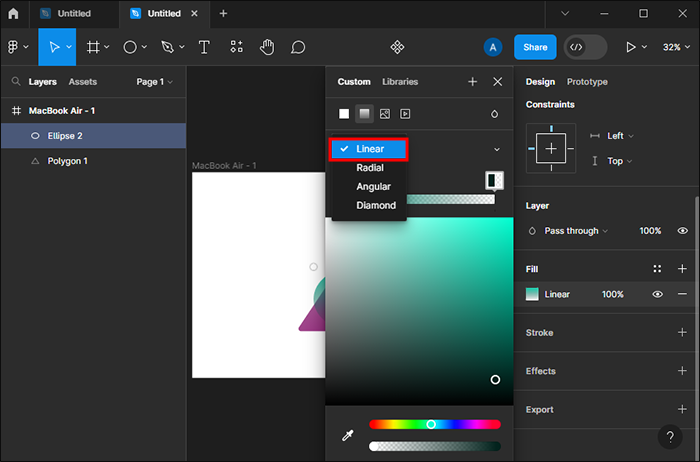
- Добавьте линейный градиент и измените цвет на тот, который хорошо сочетается с остальными.

- В разделе «Эффекты» используйте эффект «Размытие слоя» и размойте линии новой фигуры, чтобы смешать ее с первой.

Как сделать градиент изображения в Figma
Помимо создания градиента, вы также можете наложить градиент на существующее изображение, чтобы добавить объем. Это придает ему эффект «затухания» или иллюзию невидимого источника света, сияющего на изображении снаружи.
Вот как добавить градиент к изображению в Figma:
- Откройте новый файл в Figma.

- Перетащите изображение, к которому вы хотите добавить градиент, на холст.

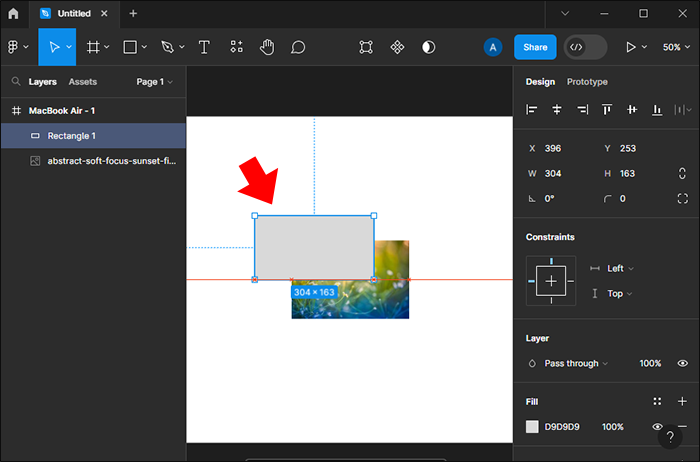
- Добавьте фигуру, соответствующую размеру изображения сверху.

- Выберите стиль градиента в разделе «Заливка».

- Выберите цвета градиента из палитры цветов.

- Отрегулируйте непрозрачность, угол и т. д.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вы также можете использовать инструмент «Перо» и нарисовать фигуру в той области, где вы хотите, чтобы был градиент.
Как градиентно применить текст в Figma
Создание градиента для текста в Figma очень похоже на создание градиента для любой другой фигуры. Вот шаги:
- Откройте новый холст в Figma.

- Нажмите инструмент «Текст» на панели инструментов слева.

- Щелкните в любом месте холста и начните писать.
- Выделите текст и перейдите к «Заливка».

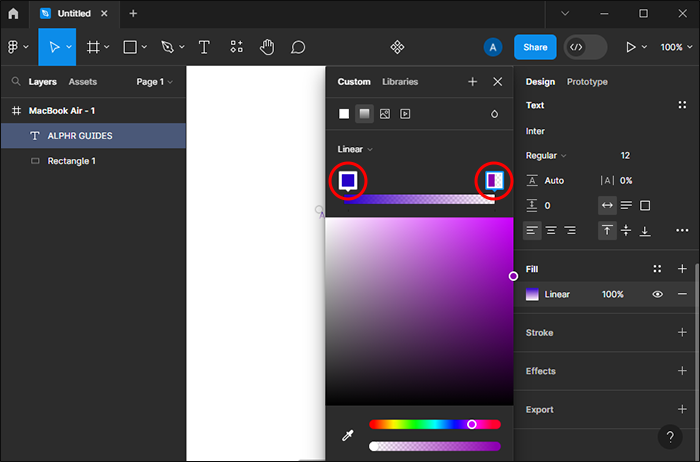
- Выберите стиль градиента.

- Нажмите на каждое поле цвета и найдите цвет, который вы хотите добавить к градиенту.

Часто задаваемые вопросы
Сколько цветов я могу добавить к градиенту в Figma?
Вы можете добавить столько цветов, сколько захотите, как в стандартном, так и в сетчатом стилях градиента Figma. Но постарайтесь не переусердствовать. Поскольку градиенты имеют несколько переходных цветов, более пяти может быть слишком много, даже для сетчатого градиента.
Могу ли я импортировать градиент в Figma?
Вы можете импортировать любой градиент в Figma. Например, вы можете вставить код из CSS (каскадные таблицы стилей), открыв панель «Код» и вставив код. Вы также можете импортировать градиенты из Adobe Illustrator.
Где я могу найти бесплатные градиенты Figma?
Вы можете найти бесплатные и платные градиенты Figma в разделе Сообщество Фигмы. Он содержит множество великолепных и уникальных дизайнов, созданных пользователями Figma. Вы можете фильтровать по плагинам, файлам и виджетам. Просто введите «градиент» в строке поиска вверху и найдите тот, который вам нравится.
Получите удовольствие от красочных градиентов
Градиенты — отличный способ сделать дизайн индивидуальным и индивидуальным. А Figma позволяет вам сделать плавный переход между любыми двумя или более цветами по вашему выбору. Однако не переусердствуйте. Смешивайте цвета, которые хорошо сочетаются друг с другом, и старайтесь оставаться в одной цветовой палитре.
Вы уже пробовали сделать градиент в Figma? Расскажите нам в комментариях ниже, какой стиль градиента вы использовали и для чего вы его использовали.