Как редактировать текст на любом сайте
Знаете ли вы, что текст на сайте можно редактировать прямо в браузере? Это верно.
Веб-страницы доступны только для чтения, но вы можете редактировать локальную копию в своем браузере, даже если вы не являетесь владельцем веб-сайта. Это может быть полезным способом исправить ошибки, опробовать инструменты разработчика на лету или внести практические изменения, которые улучшат ваш опыт просмотра.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
В этой статье показано, как редактировать любую веб-страницу с помощью Chrome, Safari, Firefox, Microsoft Edge и Opera.
Как редактировать текст на веб-сайте
Все современные браузеры оснащены инструментами разработчика.
Обычно они представляют собой набор инструментов, которые открывают внутреннюю панель разработки веб-браузера, давая вам возможность редактировать то, что вы просматриваете. В общем, инструменты разработчика обеспечивают редактирование кода для HTML/CSS/JavaScript и DOM, чтобы помочь вам анализировать контент с разных точек зрения.
Возможность редактировать текст имеет решающее значение для веб-разработчиков, авторов контента, цифровых маркетологов и всех, кто любит пользоваться Интернетом.
Как веб-разработчик, редактирование текста может помочь вам протестировать заголовки новых целевых страниц в режиме реального времени. Это также может помочь вам поделиться идеями с клиентами и дать им возможность выбрать то, что они хотят. Это поможет вам сэкономить время и повысить эффективность общения.
Это также может помочь вам пропустить конфиденциальные данные при создании снимков экрана, которыми можно поделиться с клиентами.
Если вы являетесь автором контента, редактирование текста на веб-странице может помочь вам провести мозговой штурм и создать несколько сценариев, прежде чем выбрать лучший.
Как цифровой маркетолог, возможность редактировать текст на любой веб-странице может дать вам полезную информацию, которая поможет вам улучшить ваши усилия по SEO. Его можно использовать как секретное оружие для получения информации о ключевых словах, используемых конкурентами.
Для начала давайте посмотрим, как можно редактировать текст на веб-сайте с помощью Chrome.
Как редактировать текст на любом веб-сайте в Chrome
Людей привлекает Chrome из-за его скорости, простоты и полной интеграции с приложениями Google.
Он также доступен на большем количестве устройств, чем любой другой браузер. Сюда входят ПК, Mac, Chromebook, iPhone, Android, Windows Phone и практически любое другое устройство, на котором может работать современный веб-браузер.
Помимо общей функциональности, популярность Chrome можно частично объяснить его функцией «Проверка элементов», которая позволяет редактировать текст на любом веб-сайте, даже если вы не являетесь его владельцем. Хотя любые внесенные вами изменения носят временный характер, это может быть полезным способом исправить ошибки и проверить новые идеи на лету.
Вот как это работает:
- Откройте Chrome и перейдите на интересующую веб-страницу.

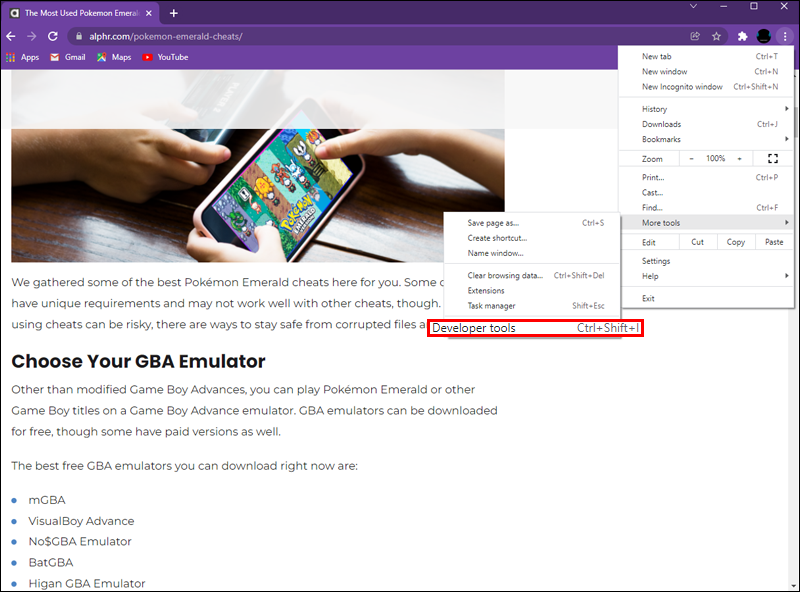
- Нажмите на многоточие (три маленькие точки) в правом верхнем углу экрана.

- Нажмите стрелку вперед рядом с надписью «Дополнительные инструменты».

- Во всплывающем окне выберите «Инструменты разработчика». Откроется панель «Элементы» в правой части окна браузера, где вы сможете настроить исходный код страницы. Для лучшей читаемости вы можете перетащить углы поля, чтобы увеличить его размер.

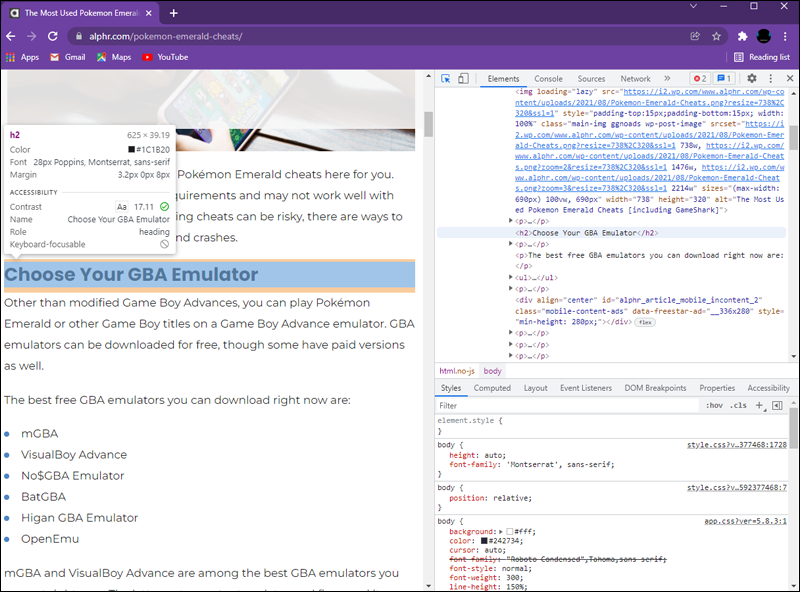
- На этом этапе щелкните значок курсора в верхнем левом углу панели инспектора.

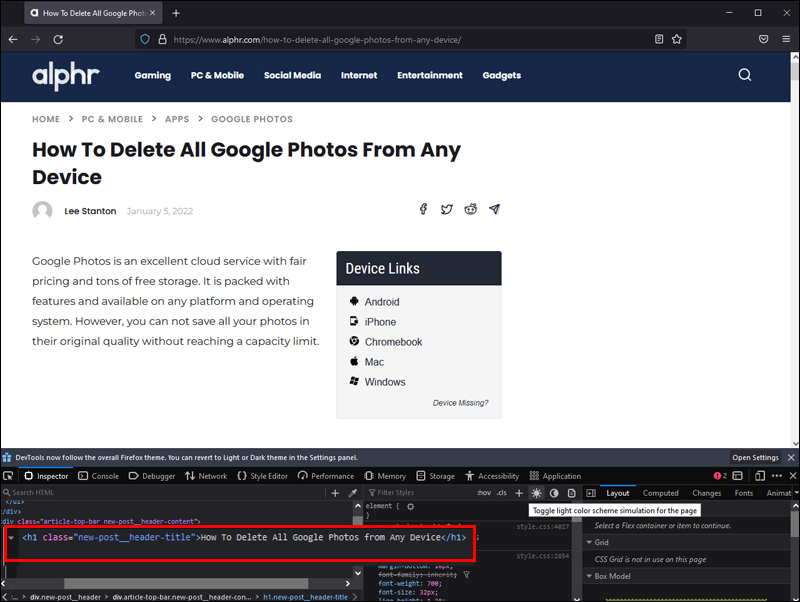
- Выделите текст, который вы хотите отредактировать, в «обычной» части браузера. Это автоматически выделит соответствующий код на панели инспектора.

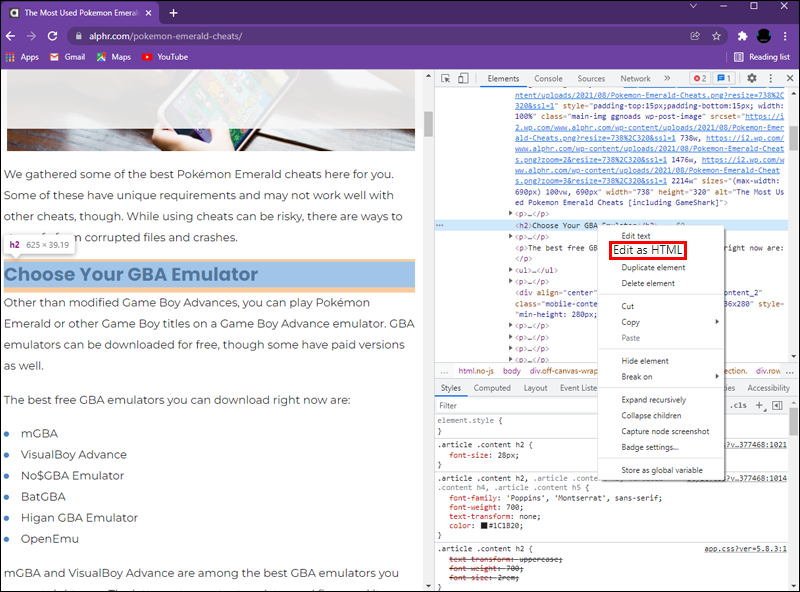
- Щелкните правой кнопкой мыши выделенный код и выберите «Редактировать как HTML» в появившемся всплывающем подменю. Откроется окно редактора, в котором вы сможете изменить текст по своему усмотрению.

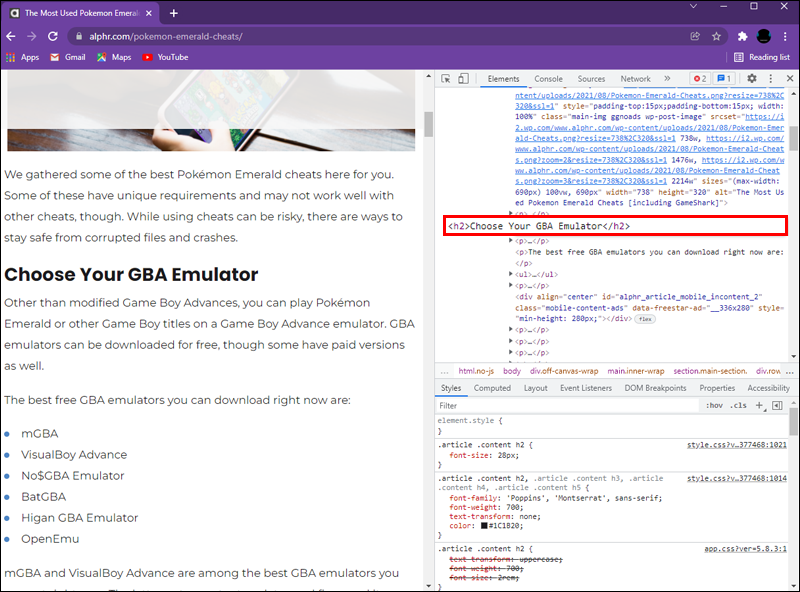
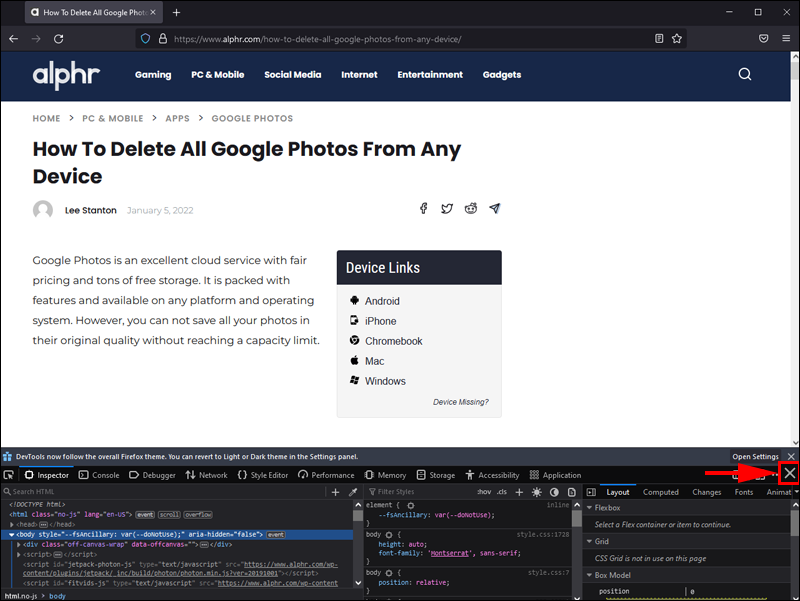
- После редактирования выйдите из окна редактора и закройте панель «Элементы», нажав кнопку «X» в правом верхнем углу.

И вуаля! Отредактированная веб-страница теперь должна быть видна в окне вашего браузера.
Возможно, самое лучшее в этом инструменте то, что он работает настолько хорошо, что никто не заподозрит, что что-то было изменено. Вы даже можете сделать скриншоты отредактированной веб-страницы, чтобы все выглядело чистым и аутентичным.
Однако все изменения являются локальными, и вы можете вернуться к оригиналу, просто обновив или перезагрузив страницу.
Как редактировать текст на любом веб-сайте в Firefox
Если вы любите Firefox, у нас есть хорошие новости. Вы можете редактировать любой текст на любой веб-странице в Интернете всего за несколько кликов.
Вот как это сделать:
- Откройте Firefox и посетите интересующую веб-страницу.

- Нажмите на три горизонтальные линии в правом верхнем углу браузера и выберите «Дополнительные инструменты» в раскрывающемся меню.

- Нажмите «Инструменты разработчика». Откроется панель инспектора в нижней части окна браузера, где можно просмотреть исходный код веб-страницы и внести многочисленные изменения, включая редактирование текста.

- Нажмите на значок курсора в верхнем левом углу панели инспектора.

- Используйте курсор, чтобы выделить текст, который вы хотите изменить. Вы делаете это в основной части веб-страницы – прямо над панелью инспектора. Это автоматически выделит соответствующий код на панели инспектора.

- Щелкните правой кнопкой мыши выделенный код и выберите «Редактировать как HTML».

- Продолжайте редактировать текст по своему усмотрению. Вы можете удалить все, что вам не нравится, выделив его и нажав Backspace.

- Когда вы внесли все необходимые изменения, щелкните в любом месте за пределами поля текстового редактора и закройте панель инспектора, нажав кнопку «X» в правом верхнем углу.

После выполнения этих шагов все ваши изменения теперь должны быть видны на веб-странице. Чтобы внести дальнейшие изменения или даже изменить свои изменения, просто следуйте инструкциям выше, чтобы снова открыть окно текстового редактора.
Как редактировать текст на любом веб-сайте в Safari
Подобно Chrome и Firefox, Safari оснащен инструментами разработчика браузера, которые позволяют вам изменять локальную версию любой веб-страницы в Интернете.
Вот как это работает:
Шаг 1. Включите меню разработки Safari.
Прежде чем вы сможете редактировать какой-либо текст в Safari, вам необходимо включить меню «Разработка» браузера. Для этого:
- Нажмите меню «Safari» в верхней части экрана и выберите «Настройки».

- В раскрывающемся меню выберите «Дополнительно».

- Установите флажок «Показывать меню разработки в строке меню».

Шаг 2. Найдите текст, который хотите изменить.
На этом этапе пришло время посетить интересующий веб-сайт и открыть страницу, текст которой вы хотите изменить. Выделите текст, который хотите отредактировать.
Шаг 3: Откройте элемент проверки
Во всплывающем меню выберите «Проверить элемент». После открытия окна «Проверка элемента» вы должны увидеть новое окно с большим количеством кода.
Шаг 4: Измените текст
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Теперь вы можете перезаписать выделенный текст замещающим текстом. Когда закончите, нажмите «Enter» и выйдите из окна «Проверить элемент». Теперь на веб-странице должен быть новый текст.
Как редактировать текст на любом веб-сайте в Edge?
Microsoft Edge, встроенный браузер для Windows 10, предлагает гораздо больше, чем Internet Explorer. Примечательно, что он имеет значительные улучшения по сравнению с движком своего предшественника: улучшенную производительность JavaScript и поддержку WebGL, которая помогает отображать интерактивную 2D- и 3D-графику на вашем ПК.
Самое главное, Edge поддерживает редактирование текста на веб-сайтах.
Вот как это работает:
- Откройте Edge и посетите интересующую веб-страницу.

- Нажмите на три маленькие точки в правом верхнем углу браузера.

- В появившемся раскрывающемся меню выберите «Дополнительные инструменты».

- Выберите «Инструменты разработчика» во всплывающем подменю. Это должно открыть DevTools — шлюз браузера к его внутренней панели разработки.

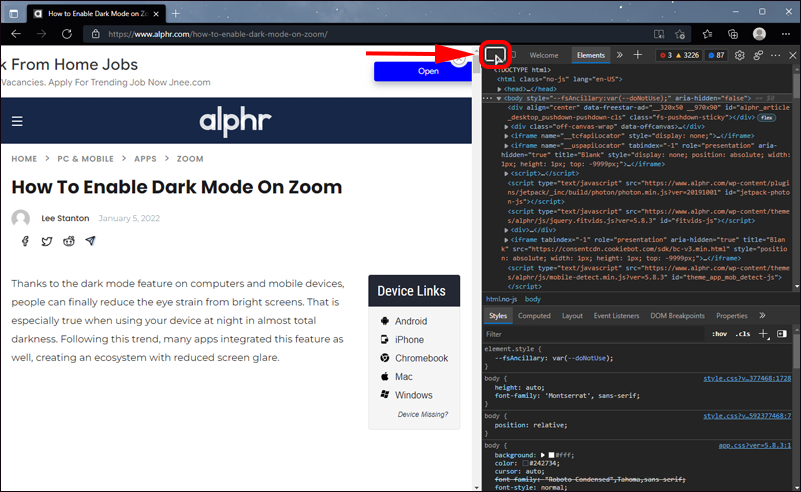
- Когда откроется окно DevTools, щелкните значок курсора в верхнем левом углу.

- Используйте курсор, чтобы выделить текст, который вы хотите изменить. Все, что выделено в браузере, автоматически будет выделено в окне DevTools.

- Щелкните правой кнопкой мыши выделенный код и выберите «Редактировать как HTML» в раскрывающемся меню.

- Продолжайте изменять текст по своему усмотрению.

- Когда закончите, щелкните в любом месте за пределами окна текстового редактора и закройте окно DevTools, щелкнув значок «X» в правом верхнем углу.

Как редактировать текст на любом сайте в Opera?
Хотя изначально Opera использовалась на мобильных устройствах, теперь браузер доступен для ПК и Mac.
Если Opera — ваш любимый браузер, вы не останетесь позади, когда дело доходит до редактирования текста на веб-сайтах в Интернете. Вот как это сделать:
- Скопируйте текст, выделенный ниже, и вставьте его на панель закладок.
javascript:document.body.contentEditable=”true”; document.designMode=”on”; пустота 0 - Откройте веб-страницу, текст которой вы хотите отредактировать.
- Нажмите на закладку в верхней части браузера. На экране вы должны увидеть курсор, который позволит вам редактировать весь текст на этой странице.
Чтобы вернуться к исходному тексту, все, что вам нужно сделать, это обновить страницу.
Просматривайте веб-страницы со свободой
Chrome, Firefox, Microsoft Edge, Opera и Safari оснащены инструментами разработчика, которые помогут вам редактировать что-либо на веб-сайте. Это может быть отличным способом протестировать новые идеи, исправить ошибки и внести изменения для улучшения читабельности.
И самое приятное то, что вам не нужен опыт HTML или веб-разработки.
Однако имейте в виду, что ни одно из изменений не является постоянным. На сервере ничего не перезаписывается, и вы можете вернуться к исходному тексту, просто нажав кнопку обновления.
Пробовали ли вы редактировать текст на сайте каким-либо из методов, описанных в этой статье? Как все прошло?
Дайте нам знать в разделе комментариев ниже.