Как редактировать мобильное меню в Webflow
Простое и интуитивно понятное навигационное меню — один из самых важных элементов дизайна вашего сайта. Он действует как карта, направляя посетителей за пределы главной страницы. С ростом числа людей, использующих Интернет на своих мобильных устройствах, ваш веб-сайт также должен иметь удобное для мобильных устройств навигационное меню.
К счастью, Webflow упростил добавление складной панели меню-гамбургера, которая упростит ваш мобильный сайт. Продолжайте читать, чтобы узнать, как редактировать это мобильное меню в Webflow.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как добавить панель навигации
Гамбургер-меню — жизненно важный элемент дизайна при работе с ограниченным горизонтальным пространством. Это устраняет необходимость в громоздкой фиксированной панели навигации, занимающей ценное пространство.
В Webflow это меню и его функции встроены в элемент NavBar. Для добавления этого элемента в ваш дизайн требуется четыре простых шага:
- Нажмите значок «+» в верхней части левой панели, чтобы открыть панель «Добавить».

- Прокрутите вниз до раздела «Компоненты».

- Нажмите и удерживайте элемент «NavBar».

- Перетащите элемент в заголовок страницы.

Как редактировать мобильное меню
После того как вы добавили панель навигации на свой веб-сайт, вы можете добавить стиль и индивидуальность этому меню несколькими способами.
Как добавить больше ссылок в меню
Элемент панели навигации содержит кнопку меню и меню навигации, причем последнее содержит ссылки навигации. Когда вы добавите его в свой дизайн, появится несколько заполнителей для ссылок, которые вы можете удалить или отредактировать вместе со ссылками на своем веб-сайте.
Выполните следующие действия, чтобы добавить больше навигационных ссылок:
- Нажмите на любой элемент внутри NavBar.


- Перейдите на панель «Настройки элементов» справа.


- Нажмите значок шестеренки, чтобы открыть «Настройки».


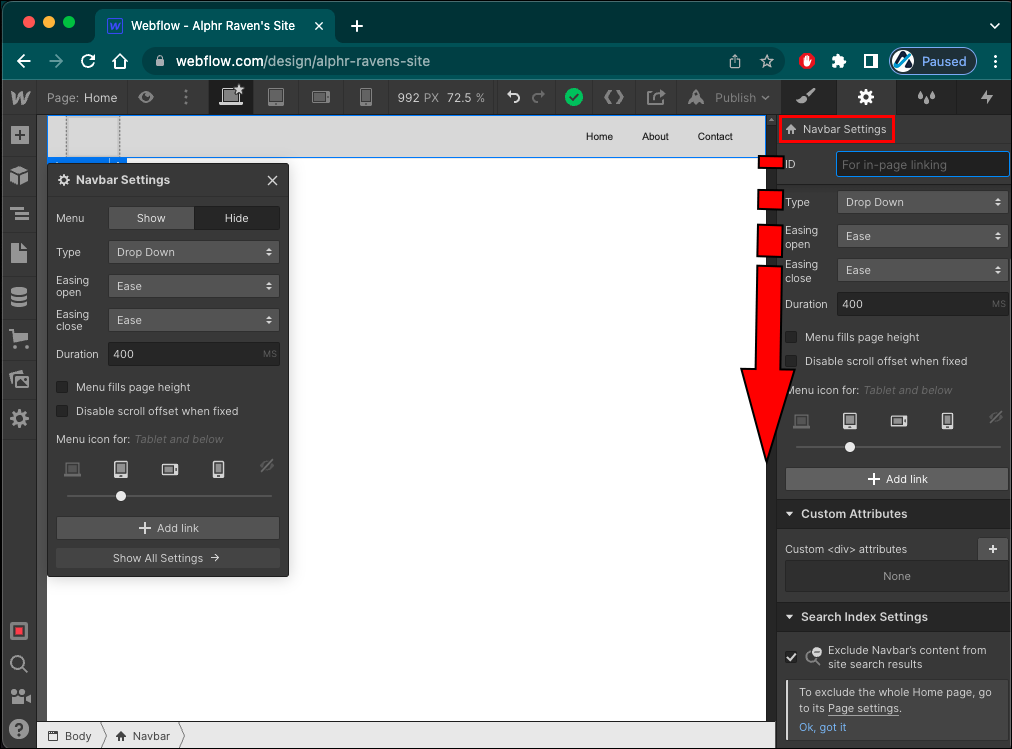
- Прокрутите до раздела «Настройки NavBar».

- Нажмите кнопку «Добавить ссылку».

Теперь, когда у вас есть достаточное количество ссылок для всех релевантных страниц вашего веб-сайта, пришло время сделать сами ссылки.
- Выберите навигационную ссылку.
- Перейдите на панель «Настройки элементов».


- Найдите раздел «Настройки ссылки».

- Введите назначенный URL-адрес веб-страницы в поле «URL».

Как изменить анимацию меню
В Webflow вы также можете изменить внешний вид мобильного меню, когда посетители нажимают кнопку меню. Вы можете выбрать один из трех типов анимаций раскрытия:
- Раскрывающееся меню — по умолчанию мобильное меню выпадает из NavBar, как только посетитель нажимает кнопку меню. Он полностью займет ширину окна браузера.
- Справа — если вы выберете эту анимацию открытия, ваше мобильное меню появится в правой части экрана. Это меню займет всю высоту окна браузера.
- «Слева» — этот тип меню идентичен меню «Сверху справа», за исключением того, что меню навигации будет перемещаться с левой стороны экрана.
Чтобы установить желаемую анимацию раскрытия, сделайте следующее:
- Выберите любой элемент внутри NavBar.


- Перейдите на панель «Настройки элементов» в правой части экрана.


- Коснитесь значка шестеренки, чтобы запустить «Настройки».


- Перейдите в раздел «Настройки NavBar».

- Нажмите на опцию «Тип».

- Выберите предпочтительный стиль из раскрывающегося меню.

В разделе «Настройки NavBar» вы также можете управлять следующим:
- Ослабление открытия: тип кривой, используемый для анимации открытого перехода.
- Замедление закрытия: тип кривой, используемый для анимации перехода закрытия.
- Продолжительность: сколько времени потребуется, чтобы появилось меню.
Обратите внимание, что длительность перехода измеряется в миллисекундах.
Как изменить стиль меню
Webflow упростил стилизацию любой части панели навигации, позволяя легко вписать мобильное меню в дизайн вашего веб-сайта.
Чтобы стилизовать кнопку меню, выполните следующие действия:
- Выберите кнопку меню.


- Перейдите на панель «Стиль» справа (значок кисти).

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Панель «Стиль» позволяет изменить каждый аспект кнопки меню. Чаще всего дизайнеры меняют цвет и размер фона кнопки.
Чтобы изменить цвет фона, сделайте следующее:
- Перейдите в раздел «Фоны».

- Коснитесь значка цвета, чтобы открыть «Палитру цветов».

- Выберите желаемый цвет.

Если вы хотите изменить размер значка гамбургера, выполните следующие действия:
- Перейдите в раздел «Типографика».

- Увеличьте или уменьшите размер значка в поле «Аа».

Вы также можете изменить цвет значка в поле выше, отмеченном буквой А и каплей цвета.
Хотя существует множество способов настроить кнопку меню, вы не можете заменить ее текстовым элементом или собственным изображением.
Мобильная навигация стала проще
При разработке мобильного меню вы хотите максимально эффективно использовать довольно ограниченное пространство. Поэтому постарайтесь не перегружать меню опциями, чтобы не запутать посетителей. Кроме того, убедитесь, что пункты меню короткие, ясные и легко читаемые.
После этого вы можете поиграть со стилем и анимацией меню, чтобы заинтересовать посетителей на каждом этапе пути.
Пробовали ли вы добавить мобильное меню на свой сайт? Сколько вариантов вы включили? Дайте нам знать в разделе комментариев ниже.