Как проверить размер и шрифт шрифта на веб-сайте
Учитывая буквально миллионы шрифтов, поиск идеального может занять больше времени, чем следовало бы. Когда вы обнаружите хороший вариант, вам нужно тут же выяснить, что это такое; в противном случае вы можете потерять его навсегда. Если он особенно хорош, вы можете использовать его на своем веб-сайте, как шрифт Office, или в Windows, в зависимости от типа шрифта. Просто помните, что некоторые шрифты защищены авторским правом и недоступны для публичного использования.
Занимаетесь ли вы дизайном или вам просто нравится внешний вид конкретного веб-сайта, знание того, какой тип шрифта используется на сайте и его размер, может помочь вам имитировать его или использовать на своем собственном веб-сайте. Есть несколько способов добиться этого, и эта статья покажет вам некоторые из них. Если вы хотите проверить тип и размер шрифта на веб-сайте, читайте дальше!
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Проверка типа и размера шрифта на веб-сайте
Есть несколько способов проверить тип и размер шрифта любого веб-сайта. Самый простой метод использует сам браузер, в то время как другие используют сторонние инструменты для идентификации ресурсов страницы. Ниже мы рассмотрим оба типа. Во-первых, мы сосредоточимся на методе встроенного браузера.
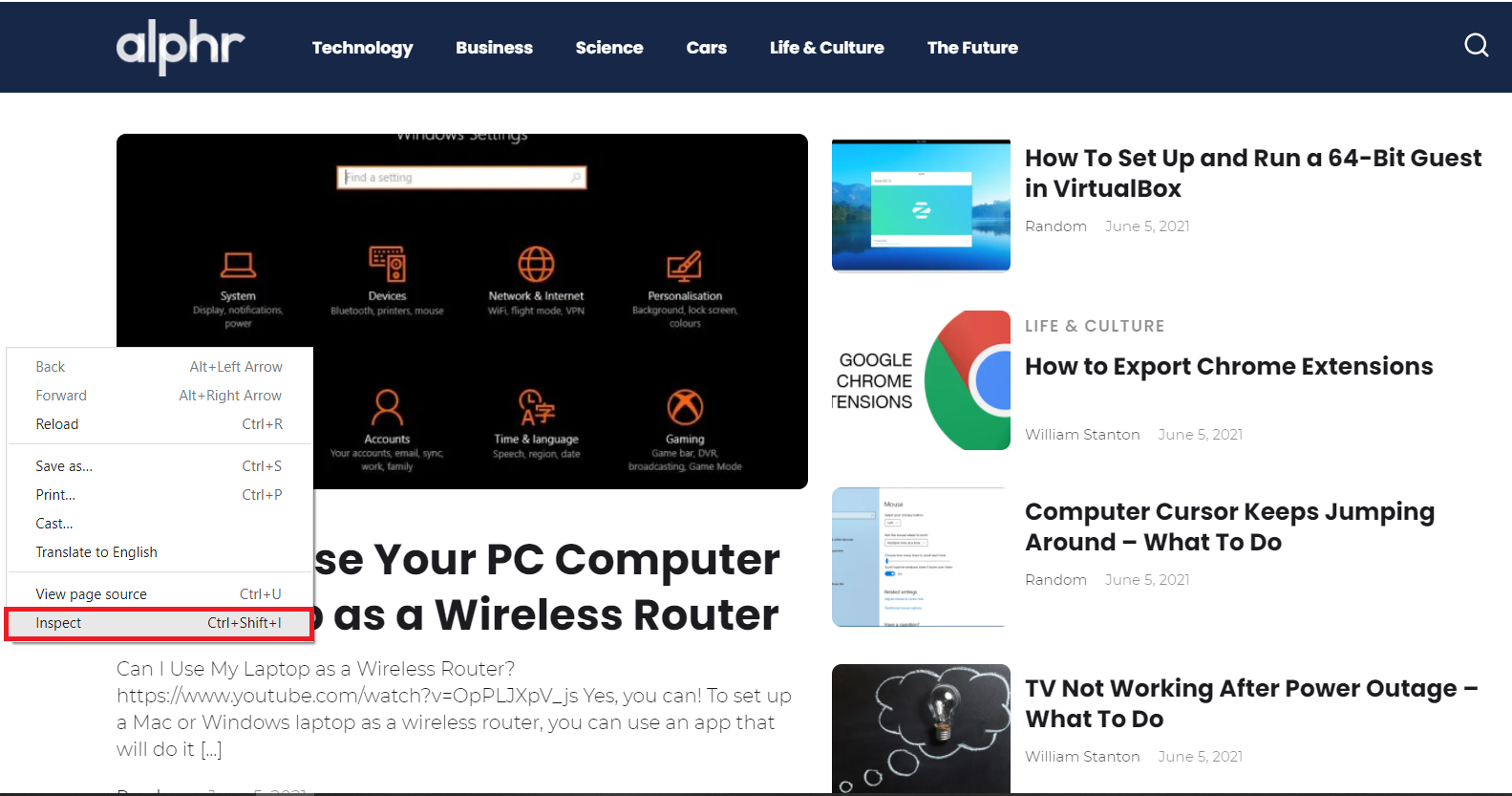
- Щелкните правой кнопкой мыши страницу, внешний вид которой вам нравится, и выберите Осмотреть элемент (Файерфокс), Осмотреть (Хром) или F12 Инструменты разработчика (Край).

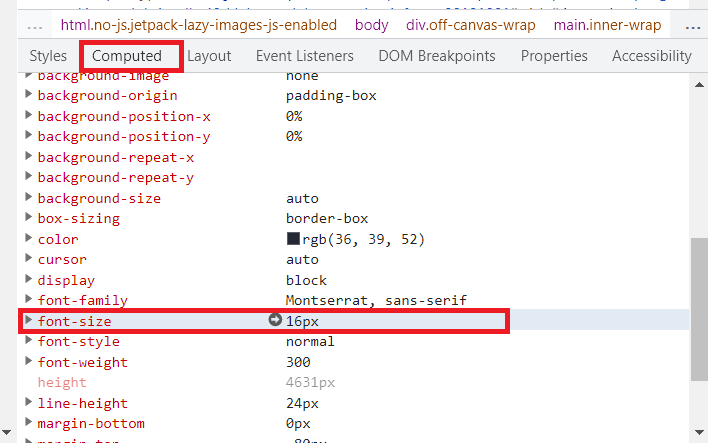
- Выбирать Инспектор (Файерфокс) или Вычисленный (Chrome) в новых нижних окнах и прокрутите вниз справа, пока не дойдете до Шрифт или размер шрифта. Он должен отображать семейство шрифтов, конкретный используемый шрифт, его размер, цвет и все остальное, что определяет страница.

Различные CMS и разные веб-дизайны отображают информацию о шрифтах по-разному. Попробуйте этот метод на нескольких веб-страницах, и вы, вероятно, увидите несколько разных способов определения шрифтов.
Сторонние инструменты для определения типа и размера шрифта
Некоторые сторонние надстройки работают либо как плагины, либо как букмарклеты и могут идентифицировать типы шрифтов. Они работают с большинством браузеров, включая Safari, поэтому вы без особых проблем найдете то, с чем сможете работать.
Какой шрифт
Какой шрифт доступен в виде веб-сайта или расширение браузера. WhatFont бесплатен и очень прост в использовании. Вот что делать:
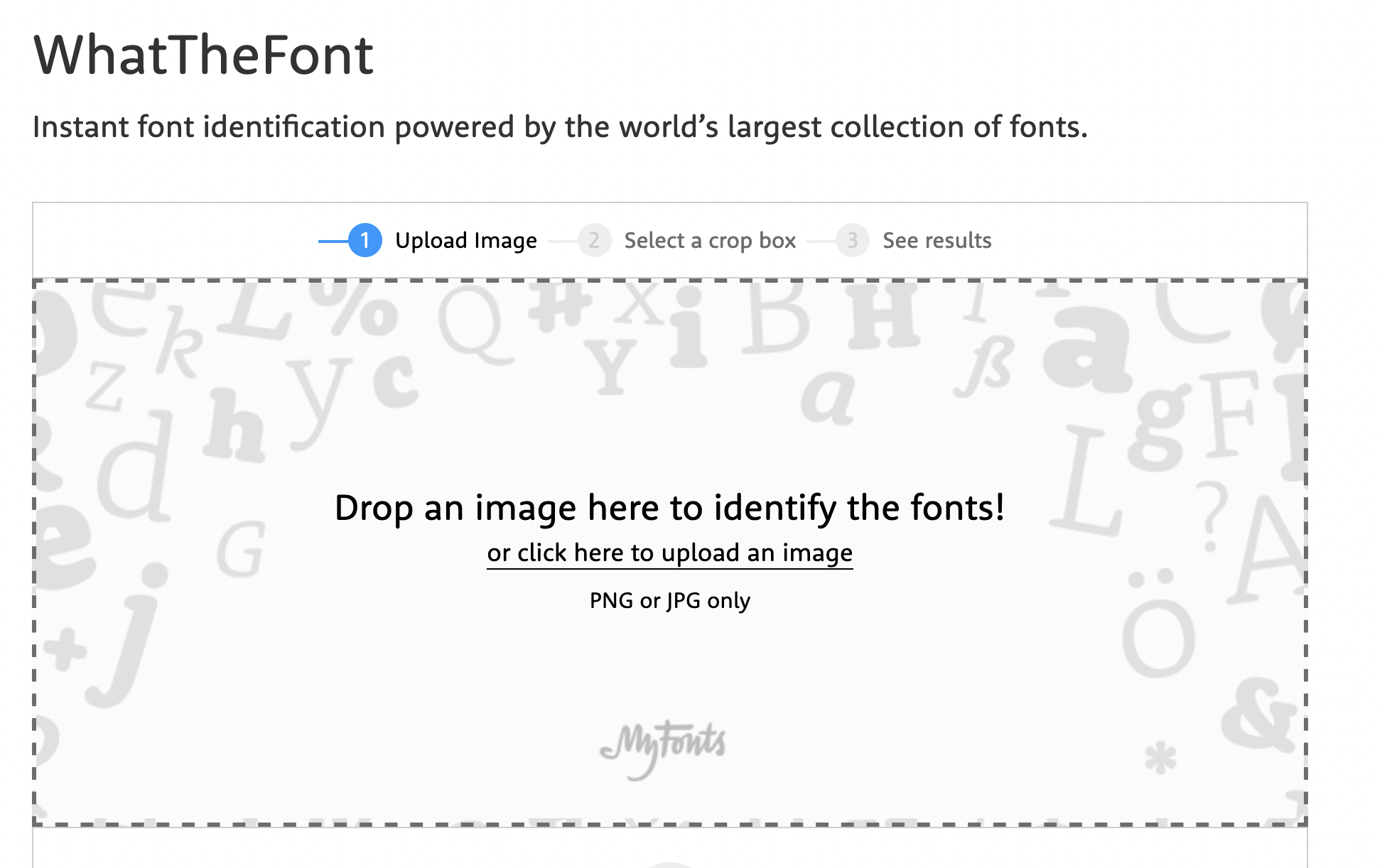
- Найдите шрифт, который хотите изучить. Сделайте скриншот образца (CMD + Shift+ 4 на Mac или Клавиша Windows + Shift + S на ПК). Затем перейдите на сайт WhatFont.
- Нажмите, чтобы загрузить снимок экрана со своего компьютера, или перетащите снимок экрана и поместите его в поле.

- Выберите образец шрифта. Затем нажмите кнопку Значок синей стрелки.

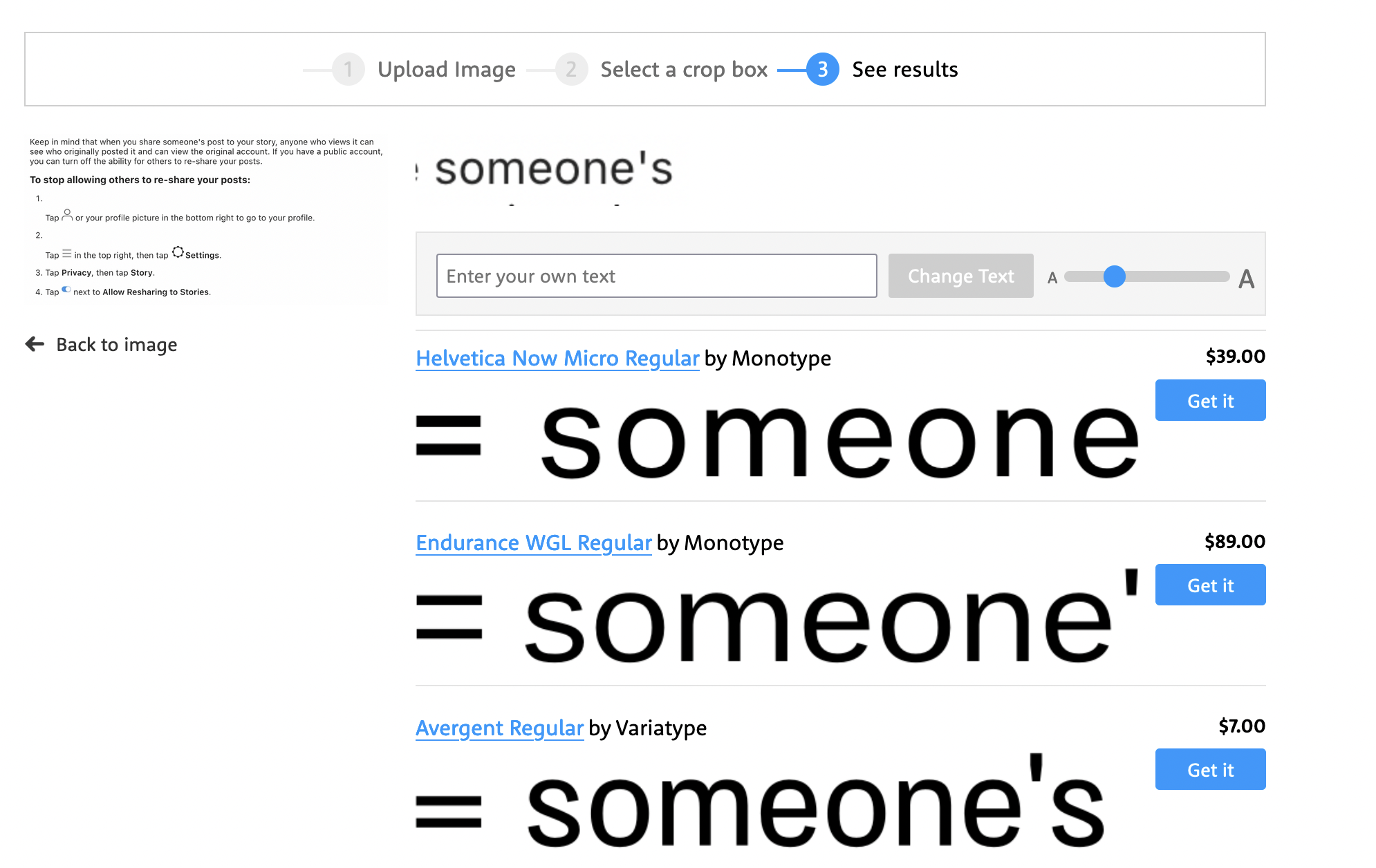
- Прокрутите список и найдите тот, который лучше всего соответствует нужному шрифту.


Помимо названия шрифта, у вас также есть возможность приобрести его, если у вас его еще нет.
В зависимости от того, как настроена CMS или как спроектирована страница, это будет либо простая идентификация шрифта, либо полное поле с указанием размера, цвета, веса и т. д.
Фонтанелло
Не путать с футболистом. Фонтанелло — отличное бесплатное расширение для браузера, которое позволяет быстро и легко просмотреть шрифт сайта. Хотя в настоящее время оно доступно только для Chrome и Firefox, это расширение стоит скачать. Вот как использовать Фонтанелло:
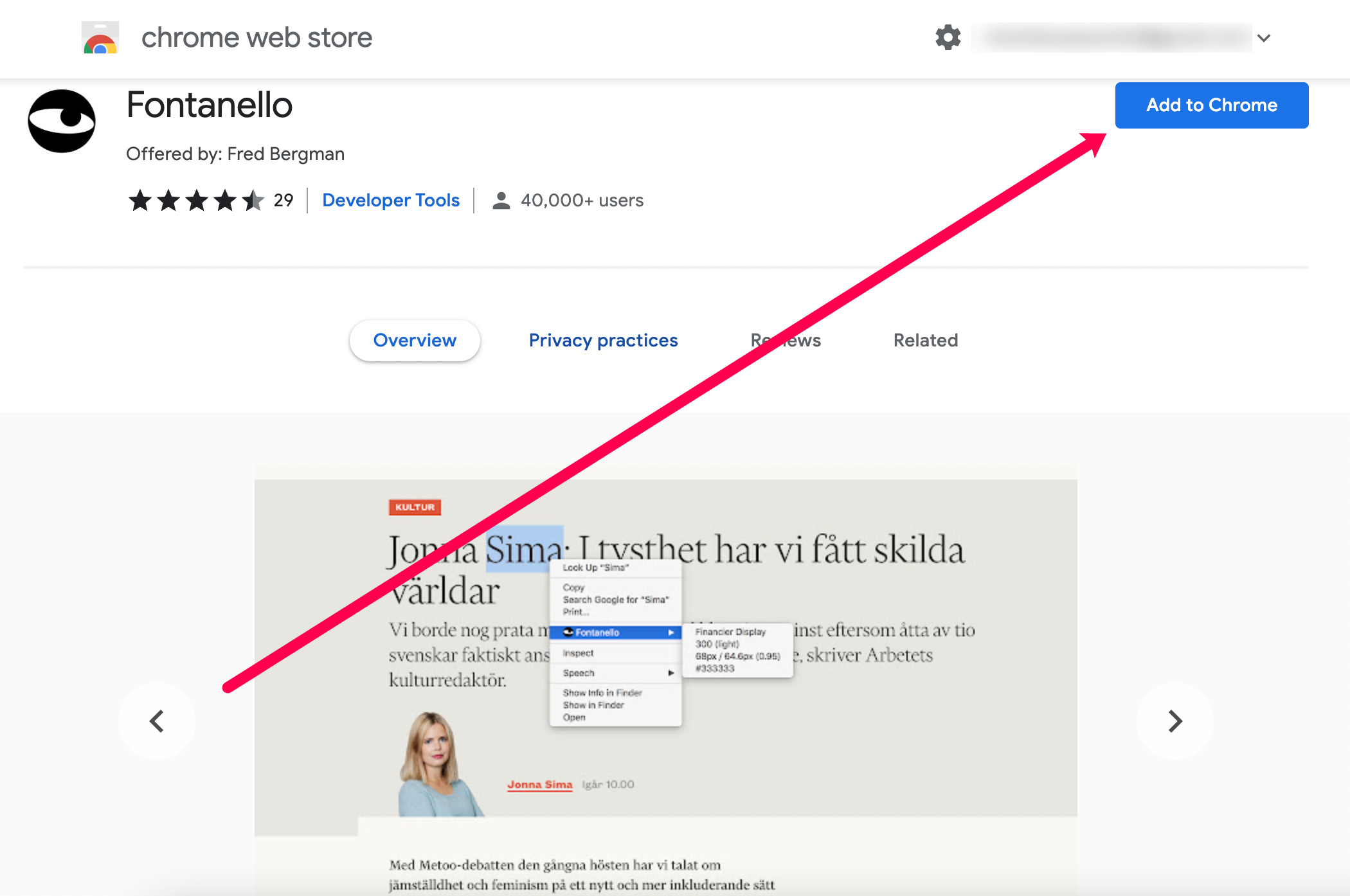
- Открыть Хром и пойти в Фонатанелло страницу в Интернет-магазине Chrome.
- Нажмите Добавить в Chrome установить Расширение браузера Фонтанелло.

- Откройте веб-страницу со шрифтом, который вы хотите проверить. Выделите образец понравившегося текста.

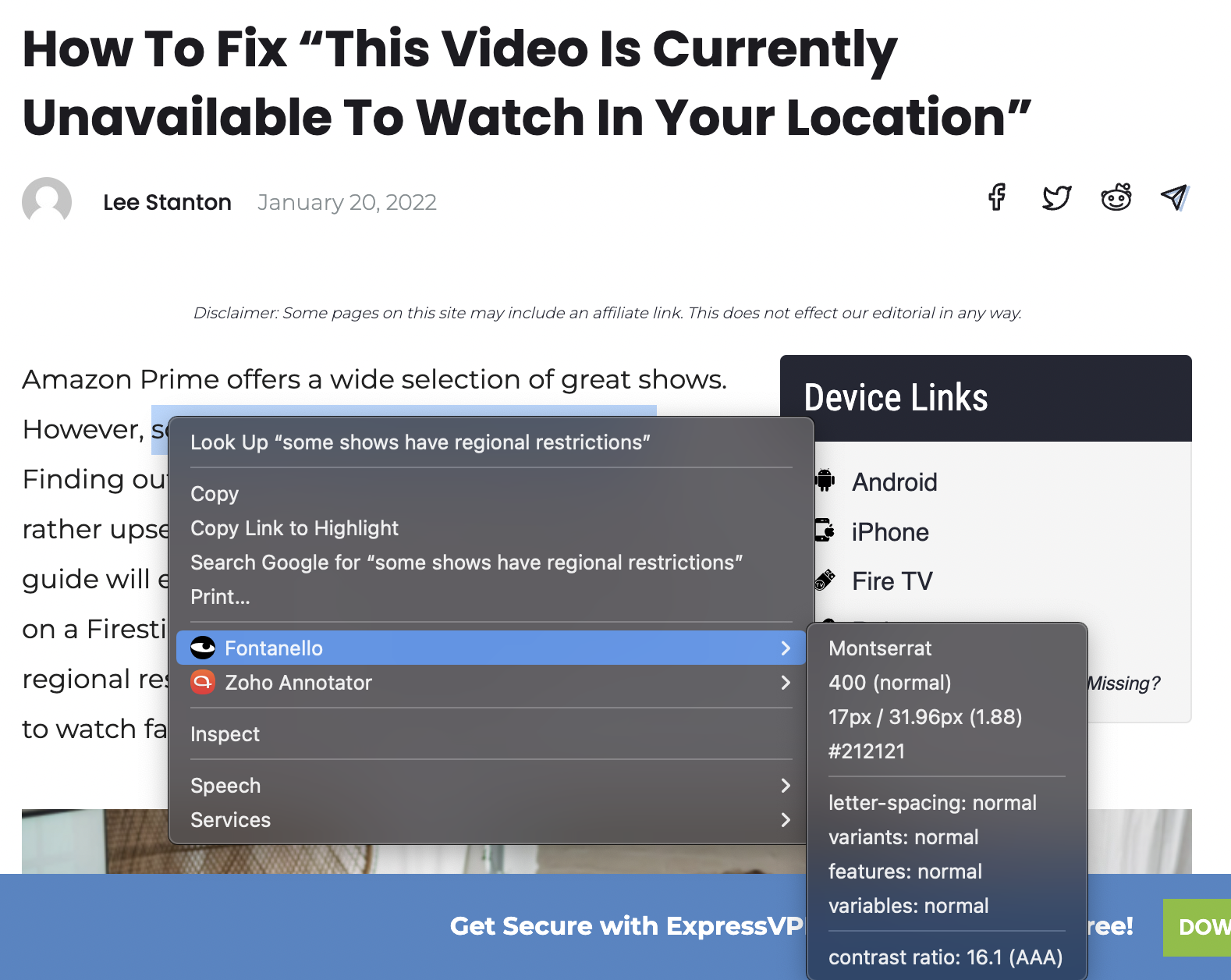
- Щелкните правой кнопкой мыши выделенный текст и выберите команду Фонтанелло.

В появившемся всплывающем меню вы увидите подробную информацию о шрифте.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Fontanello позволяет быстро и легко раскрыть детали шрифта, который вы хотите использовать.
Часто задаваемые вопросы
Вот еще несколько ответов на ваши вопросы об онлайн-шрифтах.
Как узнать, какой шрифт на изображении?
Возможно, вас интересует определенный шрифт, но он является частью изображения. Может быть сложно определить, что это за шрифт. Самый полезный инструмент для этого — WhatFont. Следуя инструкциям выше, вы можете загрузить изображение и раскрыть детали шрифта.
Проверка веб-сайтов
Если вам не хочется использовать инструменты разработчика вашего браузера для определения шрифта веб-сайта, существует множество надстроек типа букмарклета, которые могут идентифицировать шрифты; WhatFont — лишь один из них.
Вы используете один? Убедила ли вас эта статья попробовать что-то новое? Дайте нам знать ниже.