Как просмотреть мобильную версию сайта на ПК
Если вы веб-разработчик или владеете онлайн-бизнесом, вам может быть интересно узнать, как мобильный сайт выглядит на настольном компьютере. Внешний вид и функциональность вашего мобильного сайта могут иметь решающее значение, поскольку более половины интернет-трафика поступает с телефонов. Клиенты с большей вероятностью останутся на сайте дольше или купят что-то, если это визуально привлекательно. Представление рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
К счастью, это относительно простой процесс. В этой статье мы покажем вам, как просмотреть мобильную версию сайта на разных устройствах и в разных браузерах.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как просмотреть мобильную версию веб-сайта в Chrome на Mac
В Chrome вы можете протестировать внешний интерфейс и проверить, правильно ли работают все компоненты веб-сайта, используя встроенный инструмент разработчика под названием DevTools. Поскольку DevTools предоставляет предопределенный выбор устройств, это лучший способ для разработчика быстро переключить вид с настольного компьютера на мобильный и наоборот без каких-либо расширений разработчика.
Вы также можете изменить размер экрана в соответствии со своими потребностями и настроить ширину и высоту экрана, чтобы увидеть, как ваш веб-сайт будет выглядеть на экранах разных размеров. Чтобы сделать это на Mac, выполните следующие действия:
- Запустите браузер Google Chrome и перейдите на сайт, который хотите просмотреть.

- Нажмите F12 на клавиатуре, чтобы получить доступ к DevTools.

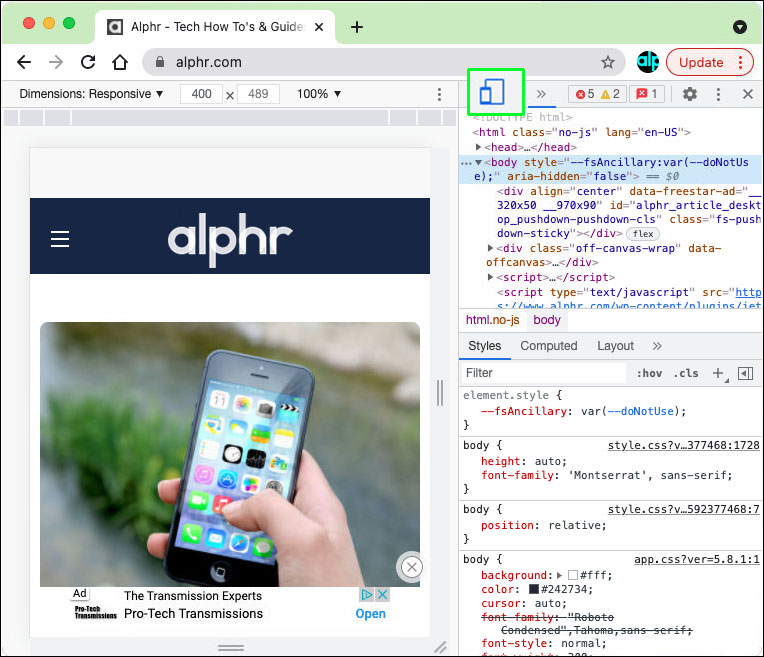
- Когда режим включен, нажмите значок «Переключить эмуляцию устройства».

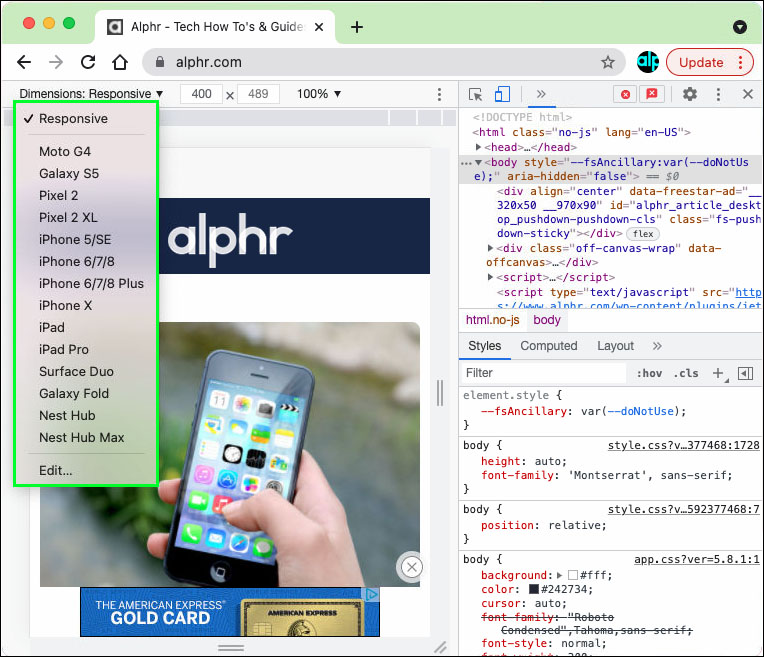
- Вы можете выбрать из списка устройств iOS и Android для их эмуляции.

- Он покажет веб-сайт в выбранной вами мобильной форме.

Когда вы закончите, просто закройте окно инструментов разработчика, чтобы закрыть мобильную версию веб-сайта.
Как просмотреть мобильную версию веб-сайта в Chrome на ПК с Windows
Если вы хотите просмотреть мобильную версию веб-сайта на ПК с Windows в Chrome, это примерно такой же процесс:
- Откройте браузер Chrome.

- В Chrome перейдите на сайт, который вы хотите видеть в мобильной версии.
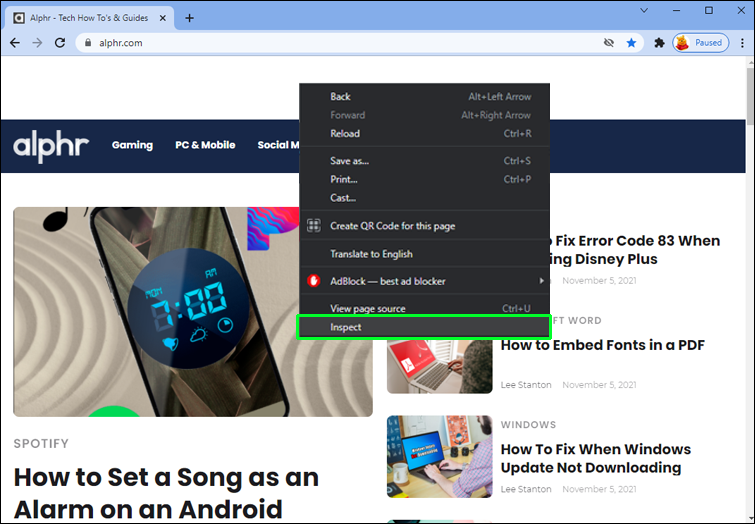
- Щелкните веб-страницу правой кнопкой мыши и выберите в меню «Проверить».

- Чтобы перейти к инструментам разработчика, нажмите вкладку «Дополнительные инструменты» и выберите «Инструменты разработчика» или нажмите F12, чтобы открыть DevTools.

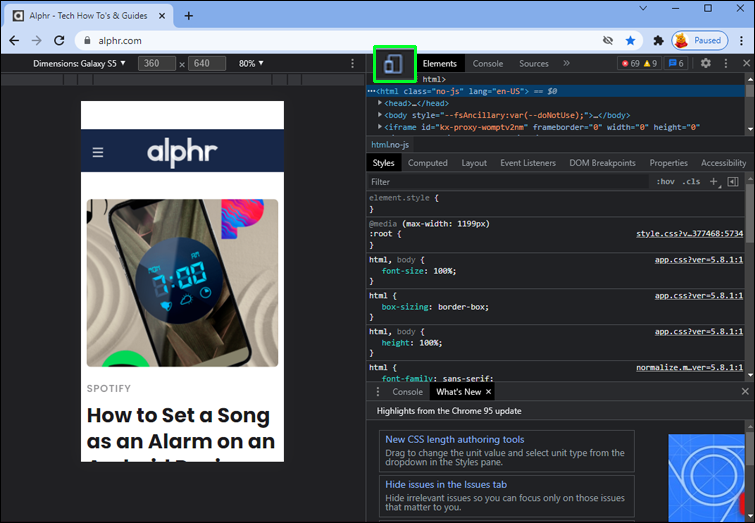
- Откроется окно «Инструменты разработчика».
- Нажмите значок переключения устройства, чтобы переключиться в режим просмотра мобильного сайта.

- Выберите мобильное устройство, которое хотите эмулировать (необязательно).

- Теперь вы можете изменить размеры экрана в соответствии с вашими потребностями.
Как просмотреть мобильную версию веб-сайта в Chrome на Chromebook
Доступ к мобильной версии веб-сайта в Chrome с помощью Chromebook очень похож на первые два метода.
- Откройте веб-браузер Google Chrome.

- Откройте веб-страницу, к которой вы хотите получить доступ, на своем мобильном устройстве.

- Чтобы получить доступ к меню, щелкните значок с вертикальными тремя точками.

- Наведите указатель мыши на элемент «Дополнительные инструменты» в списке.

- Выберите «Инструменты разработчика».

- Откроется окно «Инструменты разработчика» в браузере.

- Переключите режим просмотра мобильного сайта, щелкнув значок переключения устройства.

Откроется пользовательский интерфейс мобильного сайта. Вы также можете выбрать предпочтительное устройство, выбрав марку и модель из раскрывающегося списка. Веб-страница будет обновляться как настольный сайт каждый раз, когда вы закроете консоль инструментов разработчика.
Как просмотреть мобильную версию веб-сайта в Firefox на Mac
Вы можете использовать другие веб-браузеры, например Firefox, для просмотра мобильного сайта на рабочем столе Mac. Изменение размера окна браузера — один из методов, которые большинство веб-разработчиков используют для оценки веб-сайта с адаптивным дизайном. Однако в большинстве случаев такая альтернатива не будет приемлемой.
Вот тут-то и пригодятся возможности веб-разработки браузера Firefox. Вы можете просматривать свои веб-страницы в нескольких разрешениях, если знаете, как получить доступ к мобильным версиям веб-сайтов в Firefox. Выполните следующие действия:
- Откройте мобильную версию сайта, который вы хотите увидеть.
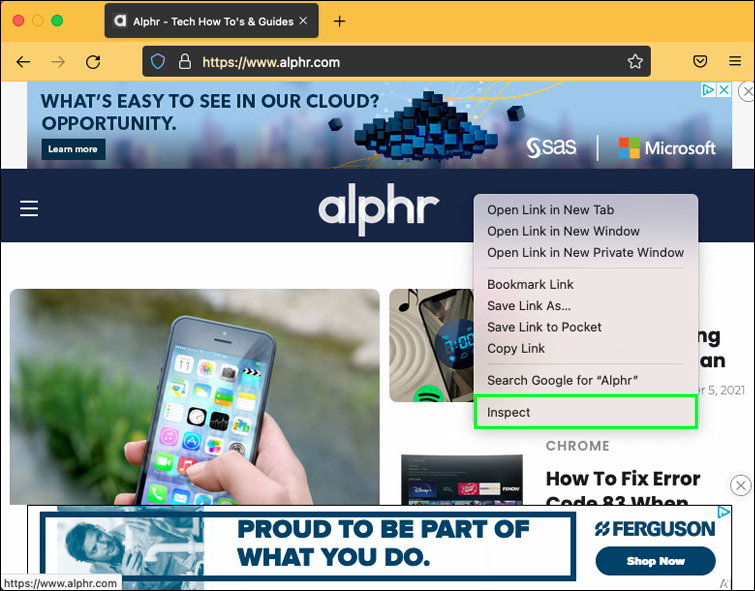
- Щелкните правой кнопкой мыши веб-страницу и выберите в меню опцию «Проверить».

- Выберите «Режим адаптивного дизайна».

- Выберите размер экрана веб-сайта.

Как просмотреть мобильную версию веб-сайта в Firefox на ПК с Windows
ПК с Windows также имеют возможность просматривать мобильные версии веб-сайтов с помощью Firefox. Вот как это сделать:
- Запустите Firefox на своем компьютере.

- Перейдите на сайт, который хотите видеть в виде мобильной версии.

- Перейдите в «Настройки», нажав на горизонтальный значок с тремя полосками.

- Вы увидите раскрывающееся меню, в котором вам нужно будет выбрать опцию «Веб-разработчик».

- Выберите «Режим адаптивного дизайна».

- Наконец, вы можете выбрать модель смартфона, чтобы увидеть, как ваш сайт будет выглядеть на этом устройстве.

Как просмотреть мобильную версию веб-сайта в Safari на Mac
Мы рассмотрели, как просматривать мобильный веб-сайт на компьютере с помощью Chrome и Firefox. А как насчет браузера по умолчанию, который поставляется с устройствами Mac, Safari? К счастью, в Safari можно просмотреть и мобильную версию веб-сайта.
- Запустите браузер Сафари.

- Перейдите на сайт, который хотите просмотреть в мобильной версии.

- Нажмите «Параметры», а затем меню «Разработка».

- В раскрывающемся меню выберите «Войти в режим адаптивного дизайна».

- Теперь вы можете просмотреть мобильную версию сайта.

Дополнительные часто задаваемые вопросы
Могу ли я просмотреть настольную версию веб-сайта на своем телефоне?
Ответ – да! Вы можете переключиться с мобильной версии на настольную версию, чтобы проверить ее без использования компьютера. Чтобы перенести мобильную версию на настольную версию в Chrome, выполните следующие действия:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
1. Перейдите на веб-сайт, который хотите просмотреть на рабочем столе.
2. Нажмите на трехточечный значок, чтобы получить доступ к меню.
3. Выберите опцию «Вид на рабочем столе».
Имейте в виду, что эти шаги могут различаться в зависимости от используемого вами телефона.
Упрощение мобильного веб-дизайна
Инструменты разработчика отлично подходят для анализа и изменения мобильной версии веб-сайта на настольном компьютере без переключения устройств. Вы можете изменить размер экрана, чтобы увидеть, как компоненты работают на различных устройствах. Вы можете настроить различные компоненты и создать веб-сайт для экранов разных размеров, используя адаптивный режим.
При разработке веб-сайта дизайнер всегда должен учитывать, как внешний вид сайта выглядит на телефонах, планшетах и настольных компьютерах. Использование методов, описанных в статье, также может помочь разработчику сделать это, а также определить, какие компоненты веб-сайта создают проблемы, и устранить их.
Вы когда-нибудь пробовали просмотреть мобильную версию сайта на компьютере? Какой браузер вы предпочитаете использовать для этого? Дайте нам знать в разделе комментариев ниже.