Как просмотреть HTML-код в Chrome
Вам интересно, из чего состоит веб-страница? Хотите знать, как изменить размер или цвет шрифта на вашем сайте? Просматривая HTML-код веб-страницы, вы можете делать все это и даже больше.
В этом уроке мы покажем вам, как просмотреть HTML-код веб-страницы в Chrome.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Просмотр HTML-кода в Chrome
При написании HTML исходный код представляет собой серию тегов и атрибутов, используемых для определения структуры и содержимого веб-страницы.
Исходный код считывается веб-браузерами и преобразуется в графическую веб-страницу, которую вы видите на экране. Помимо определения внешнего вида веб-страницы, исходный код также можно использовать для добавления интерактивности, например всплывающих окон, форм и раскрывающихся меню.
Хотя обычному пользователю Интернета, возможно, никогда не понадобится просматривать исходный код HTML веб-страницы, есть несколько причин, по которым некоторые могут захотеть это сделать.
Для разработчиков просмотр исходного кода может быть полезным способом понять, как структурирована страница, и определить, какие элементы стиля и сценариев используются. Дизайнерам может быть полезно увидеть, как другие дизайнеры использовали HTML для создания эффективных макетов.
В некоторых случаях пользователи также могут захотеть просмотреть исходный код, чтобы устранить ошибки или узнать больше о том, как работает конкретный веб-сайт или веб-приложение. Какой бы ни была причина, просмотр исходного кода HTML в Chrome — относительно простой процесс.
Как просмотреть HTML-код веб-страницы в Chrome на ПК с Windows
Операционная система Windows — одна из наиболее совместимых систем Chrome. Chrome построен на основе проекта Chromium с открытым исходным кодом, в котором Microsoft вносит основной вклад. Эта совместимость распространяется и на область HTML, где популярный браузер позволяет пользователям просматривать HTML-код любого веб-сайта.
Вы можете просмотреть HTML-код двумя способами.
Использование исходного кода страницы просмотра
Этот метод прост:
- Откройте Chrome и перейдите на страницу, на которой вы хотите просмотреть исходный код HTML.

- Щелкните страницу правой кнопкой мыши и выберите «Просмотреть исходный код страницы» или нажмите Ctrl + U на клавиатуре, чтобы открыть исходный код на новой вкладке.

Исходный код появится на новой вкладке, и вы сможете пролистать его, чтобы просмотреть HTML-разметку этой страницы.
Использование инструментов разработчика
Чтобы проверить исходный код веб-страницы с помощью инструментов разработчика в Google Chrome, выполните следующие действия.
- Откройте Google Chrome и перейдите на веб-страницу, которую хотите проверить.

- Нажмите Ctrl + Shift + I на клавиатуре. Панель «Инструменты разработчика» откроется в доке рядом с просматриваемой веб-страницей.

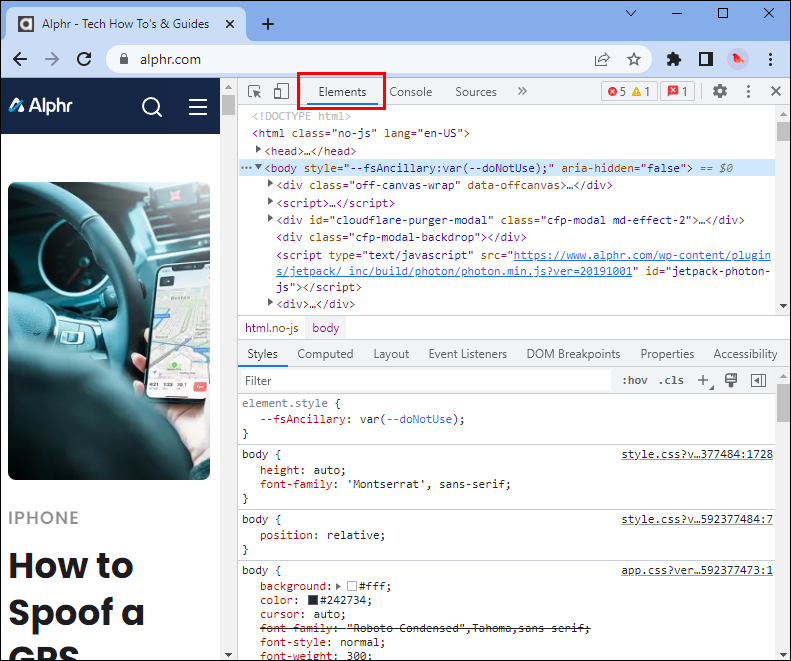
- Нажмите на вкладку «Элементы» в верхней части панели. Это отобразит исходный код HTML для веб-страницы.

- Теперь вы можете просмотреть исходный код страницы. Чтобы свернуть элемент, щелкните треугольник рядом с именем его тега. Чтобы просмотреть дополнительную информацию о компоненте, щелкните его правой кнопкой мыши и выберите «Проверить».

Имейте в виду, что этот метод лучше всего подходит для HTML-страниц; можно просмотреть исходный код других типов веб-страниц, но форматирование может быть более сложным для чтения.
Как просмотреть HTML-код веб-страницы в Chrome на Mac
Если вы веб-разработчик, важно иметь возможность просматривать HTML-код веб-страницы. Это позволяет увидеть, как структурирована страница, и устранить любые проблемы, которые могут возникнуть. К счастью, это легко сделать в Chrome на Mac. Просто выполните следующие действия:
- Откройте Chrome и перейдите на веб-страницу, на которой вы хотите просмотреть HTML-код.

- Щелкните правой кнопкой мыши на странице и выберите «Проверить».

- В нижней части экрана откроется новая панель с HTML-кодом.

- Вы также можете нажать на определенные элементы в HTML-коде, чтобы увидеть, как они оформлены на странице. Например, вы можете увидеть, какие стили CSS применяются к элементу, выбрав его, а затем щелкнув вкладку «Стили» на открывшейся панели.

- Чтобы закрыть панель, нажмите «X» в правом верхнем углу.

Кроме того, вы можете использовать инструменты разработчика Chrome для просмотра исходного кода.
- Откройте Google Chrome и перейдите на веб-страницу, которую вы хотите проверить.

- Нажмите значок меню (три точки) в правом верхнем углу браузера и выберите «Дополнительные инструменты» и «Инструменты разработчика» в раскрывающемся меню.

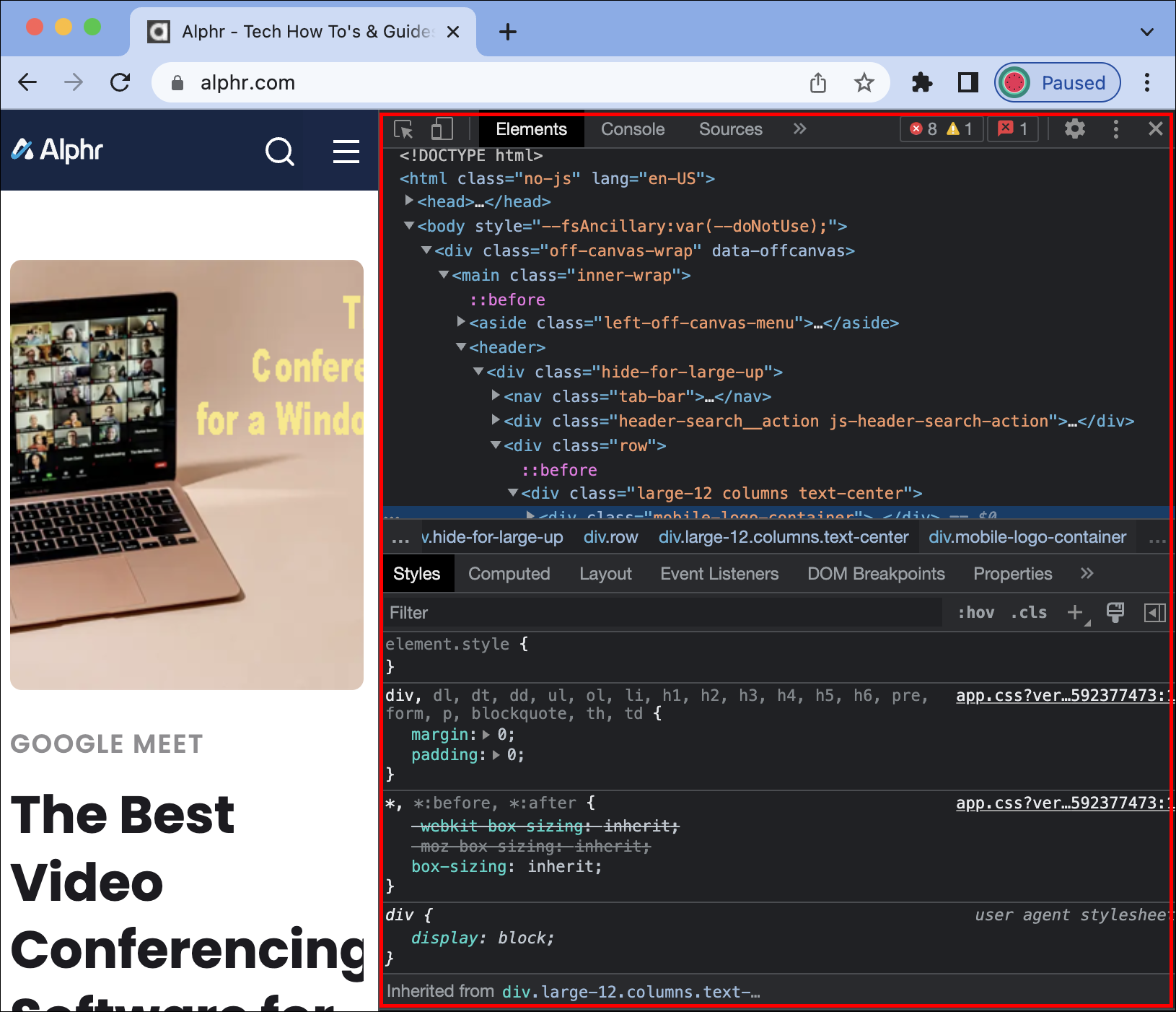
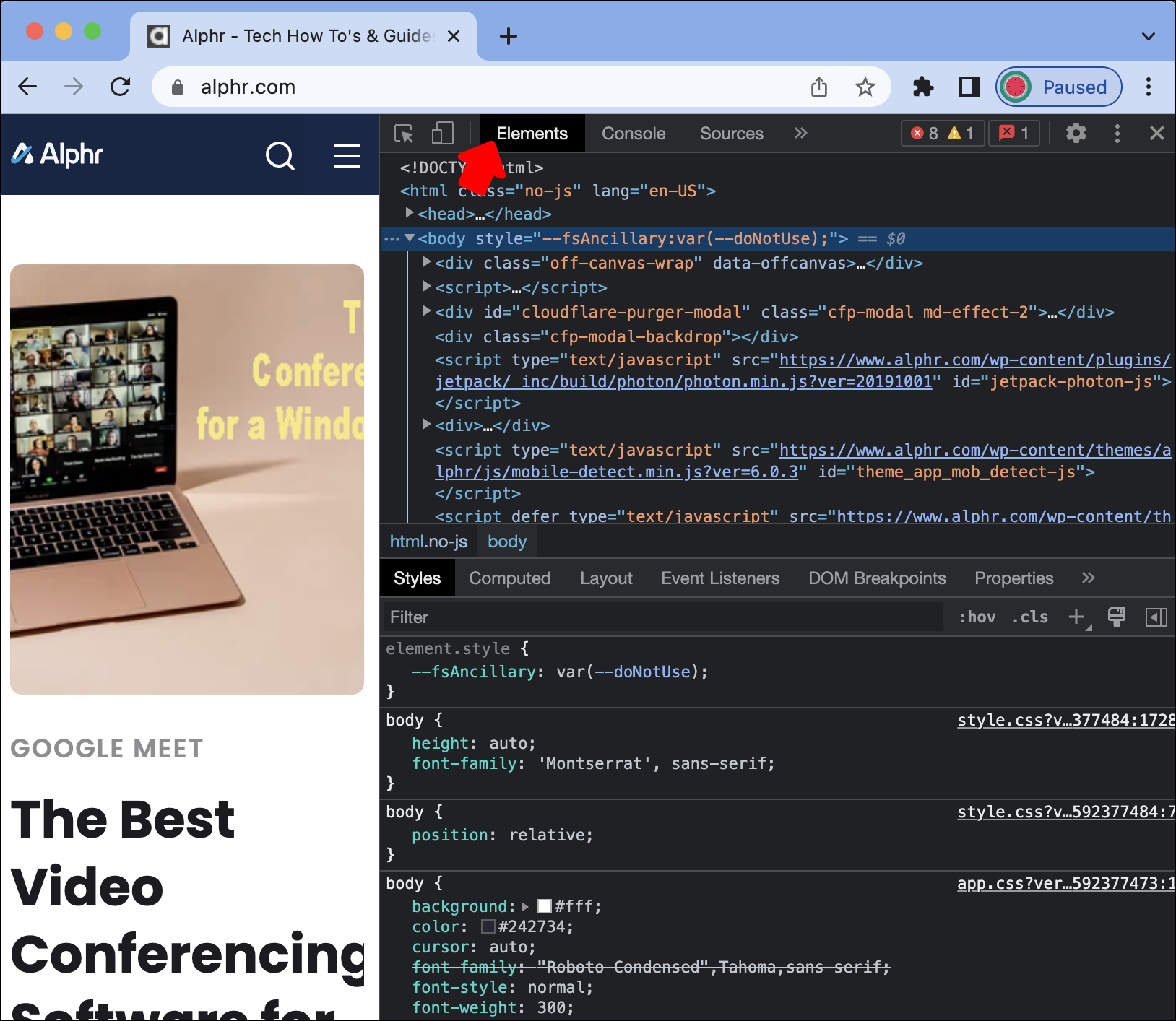
- Панель инструментов разработчика откроется в нижней части экрана. Выберите «Элементы» в верхней части панели.

- Теперь вы увидите HTML-код текущей страницы, отображаемый на панели «Элементы». Вы можете использовать различные параметры на панели для проверки и отладки кода по мере необходимости.

Всего несколькими щелчками мыши вы можете легко просмотреть HTML-код любой веб-страницы в Chrome на Mac. Это может быть полезно, когда вы пытаетесь устранить проблемы веб-разработки или хотите поближе познакомиться с тем, как устроен конкретный веб-сайт.
Как просмотреть HTML-код веб-страницы в Chrome в приложении для iPhone
Если вы используете iPhone, вы можете просмотреть HTML-код любой страницы в Chrome двумя способами:
Настройка URL-адреса
Вы можете легко просмотреть HTML-код любой страницы, внеся небольшую корректировку в URL-адрес:
- Откройте Chrome и перейдите на веб-страницу, HTML-код которой вы хотите просмотреть.

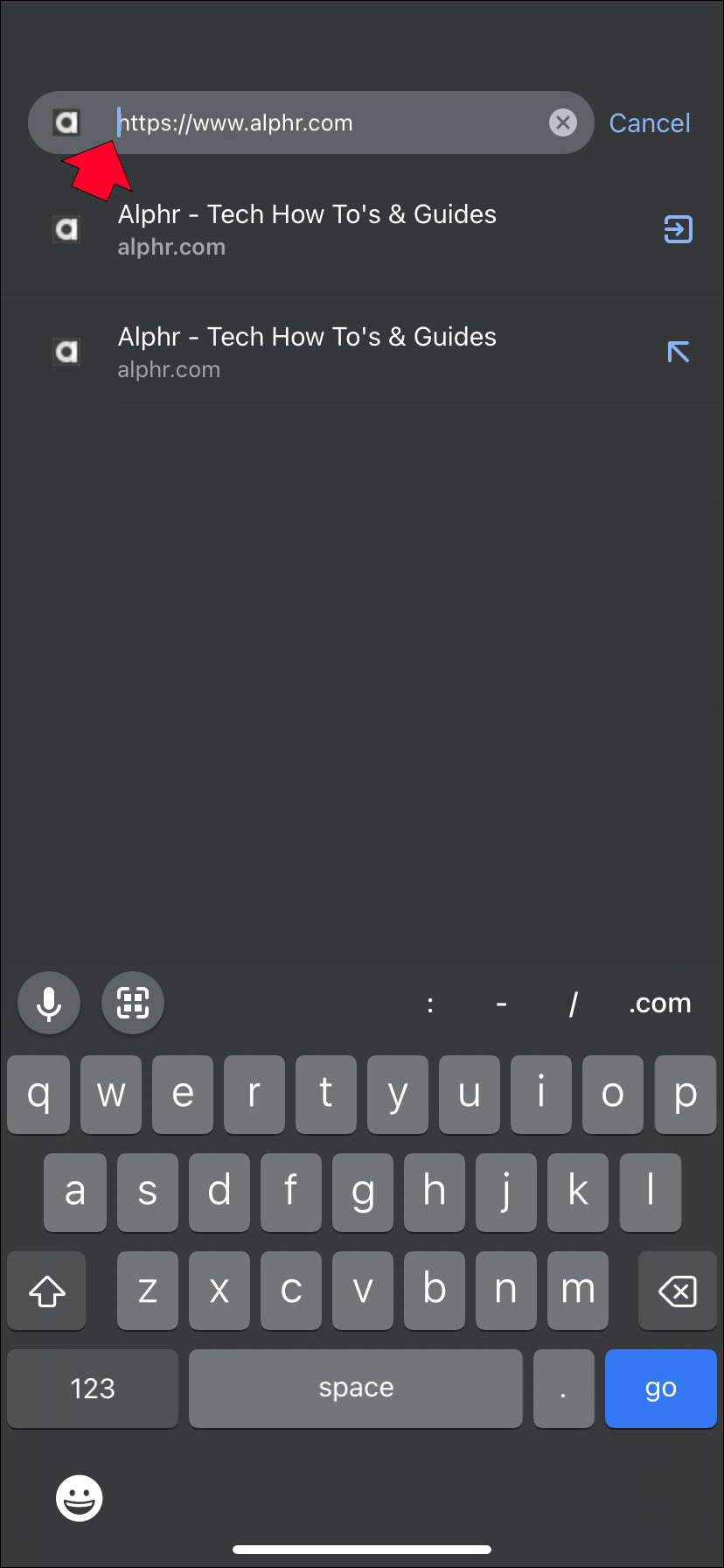
- Нажмите один раз в адресной строке, чтобы перейти в режим редактирования.

- Переместите курсор в начало URL-адреса.

- Введите «View-source» и нажмите кнопку «Go». HTML-код веб-страницы будет отображаться в Chrome.

Использование инструментов разработчика
Инструменты разработчика Chrome также доступны на iOS, но для их запуска требуется другой набор шагов по сравнению с ПК.
- Нажмите на три точки в правом верхнем углу экрана и выберите «Настройки».
- Прокрутите вниз и нажмите «Дополнительно», затем включите переключатель рядом с «Инструменты разработчика».
- Нажмите и удерживайте пустую область страницы, затем выберите «Проверить элемент». Откроется боковая панель с HTML-кодом этой страницы.
Как просмотреть HTML-код веб-страницы в Chrome в приложении для Android
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
При использовании приложения Chrome на телефоне Android вам может потребоваться просмотреть HTML-код веб-страницы. Это может быть полезно, если вы пытаетесь устранить проблему со страницей или хотите посмотреть, как она структурирована. Чтобы просмотреть HTML-код веб-страницы в Chrome на телефоне Android, выполните следующие действия:
- Откройте Chrome на своем Android.

- Введите «view-source:», а затем URL-адрес нужной страницы, на которой вы хотите просмотреть исходный код. Например, если вы хотите просмотреть исходный код www.google.com, введите «view-source:www.google.com» в адресную строку Chrome.

Это откроет HTML-код этой страницы во встроенном интерфейсе инструментов разработчика Chrome. Оттуда вы можете просматривать и редактировать код по своему усмотрению. Имейте в виду, что этот метод будет работать только в том случае, если веб-сайт, который вы пытаетесь просмотреть, разрешает доступ к своему исходному коду. Если этого не произойдет, вы не сможете увидеть ничего, кроме сообщения об ошибке.
Как просмотреть HTML-код веб-страницы в Chrome на iPad
Приложение Chrome для iPad позволяет легко просматривать HTML-код любой веб-страницы. Просто выполните следующие действия:
- Откройте Chrome и введите «view-source:», а затем URL-адрес страницы, которую вы хотите просмотреть. Например, если вы хотите просмотреть исходный код www.alphr.com, вам нужно ввести «view-source:www.alphr.com» в адресную строку Chrome.

- Нажмите кнопку «Перейти».

Это должно загрузить исходный код страницы на новой вкладке в Chrome. Оттуда вы можете сохранить или поделиться кодом по мере необходимости.
Исходный код — это клей, скрепляющий страницы
HTML — это основа любого веб-сайта. Он обеспечивает структуру и контент, которые видят посетители при загрузке страницы в своем браузере.
Хотя окончательный внешний вид страницы может определяться с помощью CSS или других языков стилизации, HTML-код определяет базовую структуру и содержимое страницы. Некоторые изменения потенциально могут привести к поломке страницы. По этой причине важно хорошо понимать HTML при просмотре или внесении изменений в исходный код.
Кроме того, имейте в виду, что хотя просмотр HTML-кода в некоторых случаях может быть полезен, изменения, внесенные в код, не будут отражены на активной веб-странице. Посетителям будут видны только изменения, опубликованные администратором сайта.
Пробовали ли вы просмотреть HTML-код любой веб-страницы с помощью любого из методов, описанных в этом руководстве? Как все прошло?
Дайте нам знать в разделе комментариев.