Как открыть в браузере из VS Code
Если вы используете файлы HTML, PHP или JS, возможно, вы захотите открыть их в браузере из кода Visual Studio. Однако интегрированной возможности сделать это нет. Это может расстраивать, особенно если вы хотите быстро просмотреть результат своего кодирования.
К счастью, вы можете включить функцию «Открыть в браузере» другими способами. Эта статья покажет вам, как это сделать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как открыть в браузере VS Code на ПК с Windows
Самый простой способ получить опцию «Открыть в браузере» для кода Visual Studio в Windows — использовать расширение. Установка расширений в Visual Studio Code относительно проста, как и их использование для открытия файлов в браузере.
- Откройте HTML-файл в Редактор кода Visual Studio.

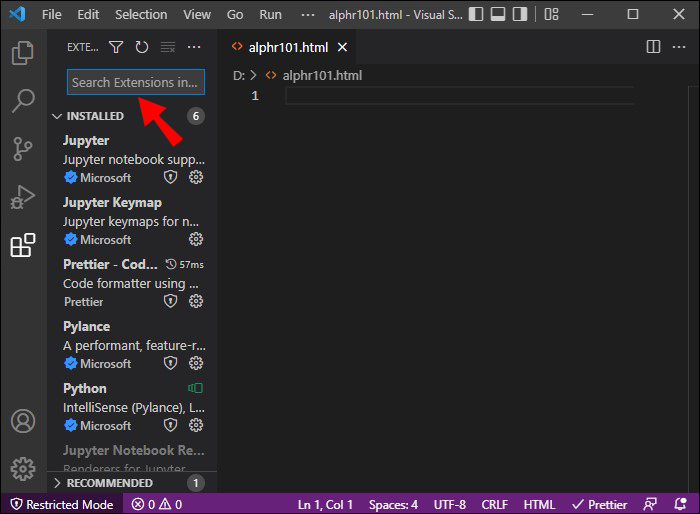
- На крайней левой вертикальной панели инструментов нажмите «Расширения». Альтернативно вы можете использовать сочетание клавиш «Ctrl + Shift + X» для запуска расширений.

- Нажмите на строку поиска, чтобы включить запись.

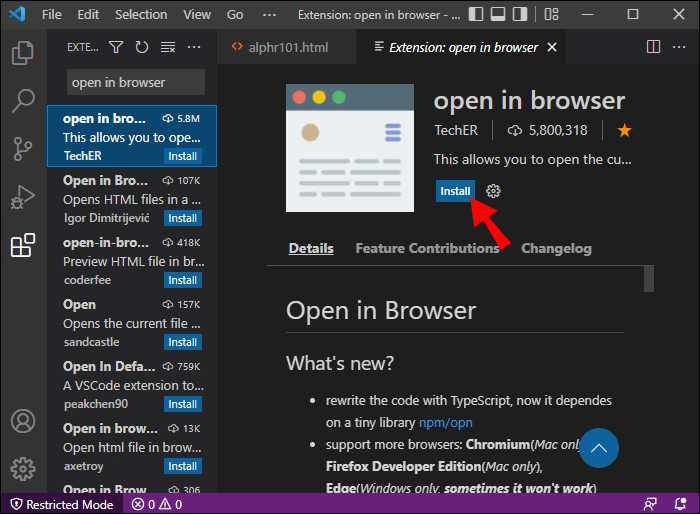
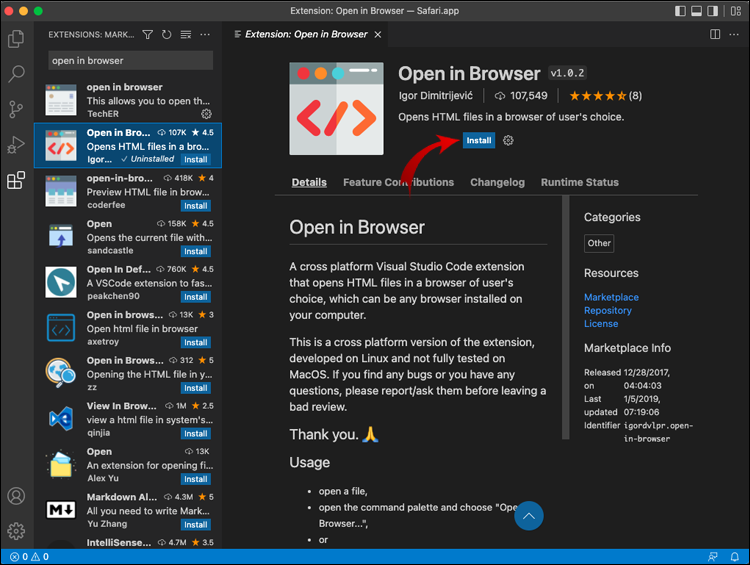
- Введите «открыть в браузере». Выберите расширение, соответствующее вашему поисковому запросу.

- Нажмите кнопку «Установить».

- Перезагрузите программу.
- Выберите Проводник на левой панели инструментов.

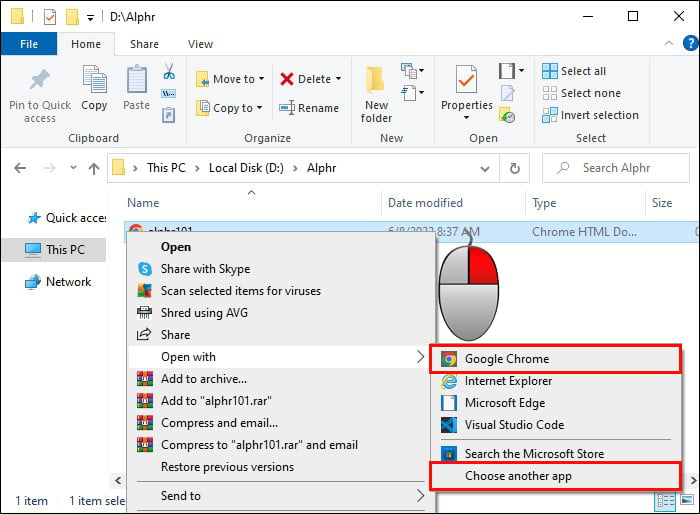
- Найдите свой HTML-файл в Проводнике и щелкните его правой кнопкой мыши. Выберите «Открыть в браузере по умолчанию» или «Открыть в других браузерах».

- Если вы выберете опцию «Открыть в браузере по умолчанию», HTML-файл запустится в любом браузере, установленном по умолчанию. Если вы выберете «Открыть в других браузерах», вам нужно будет указать, какой браузер будет использоваться.
Вы можете найти множество полезных расширений на Торговая площадка Visual Studio. Или вы можете получить расширения «Открыть в браузере» с наиболее положительными отзывами пользователей здесь: Расширение 1, Расширение 2, Расширение 3, Расширение 4.
Как открыть в браузере VS Code на Mac
Код Visual Studio можно обновить с помощью различных расширений, повышающих функциональность программы. Один тип расширения может позволить открывать файлы HTML, PHP или JS в браузере по умолчанию или в другом браузере. Вот как включить эту опцию на Mac.
- Используя Редактор кода Visual Studioоткройте нужный файл.

- Перейдите на панель инструментов слева и выберите «Расширения».

- Нажмите на строку поиска на панели «Расширения» и напишите «открыть в браузере».

- Выберите расширение и нажмите «Установить».

- Перезагрузите программное обеспечение.
- Перейдите на левую панель инструментов и выберите «Проводник».

- Найдите файл, который хотите открыть, на панели Проводника и щелкните его правой кнопкой мыши. Выберите «Открыть в браузере по умолчанию» или «Открыть в других браузерах».

- Опция «Открыть в браузере по умолчанию» запустит файл с использованием предварительно выбранного браузера. «Открыть в других браузерах» появится подсказка, в которой вы сможете выбрать один из браузеров, установленных на вашем компьютере.

Торговая площадка Visual Studio имеет обширный выбор расширений, которые могут добавлять новые функции в код Visual Studio. Веб-сайт стоит изучить, если вы хотите дополнительно настроить программу. А если вас интересуют исключительно расширения «Открыть в браузере», вот несколько советов: Расширение 1, Расширение 2, Расширение 3, Расширение 4.
Открыть в ярлыке браузера
Почти каждое расширение «Открыть в браузере» для Visual Studio Code включает в себя сочетания клавиш. Однако ярлыки не одинаковы. Вместо этого каждое расширение имеет определенную комбинацию клавиш, которая активирует открытие файла в вашем браузере.
Вот сочетания клавиш для расширений, предложенных в этой статье.
- Расширение 1: «Ctrl + 1» в Windows, «Command + 1» на Mac.


- Расширение 2: «Ctrl + Alt + O» в Windows, «Command + Option (Alt) + O» на Mac.


- Расширение 3: «Ctrl + Shift + F9» в Windows, «Command + Shift + F9» на Mac.


- Расширение 4: «Ctrl + Shift + P» в Windows, «Command + Shift + P» на Mac.


Обратите внимание, что эти ярлыки будут работать только с соответствующими расширениями, указанными в этой статье. Если вы решите установить другое расширение, соответствующие ярлыки, скорее всего, будут перечислены на его странице Marketplace.
Запуск HTML в коде Visual Studio
Если вы заинтересованы в работе с HTML в Visual Studio Code, вот несколько способов запуска HTML-кода в программе.
Первый метод заключается в загрузке файла, который вы хотите запустить, вручную.
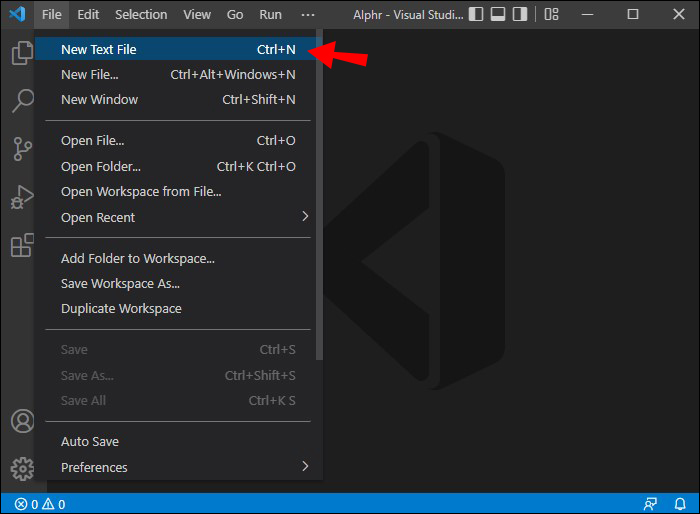
- Откройте код Visual Studio и создайте новый HTML-файл.


- Перейдите в «Файл», затем нажмите «Сохранить».


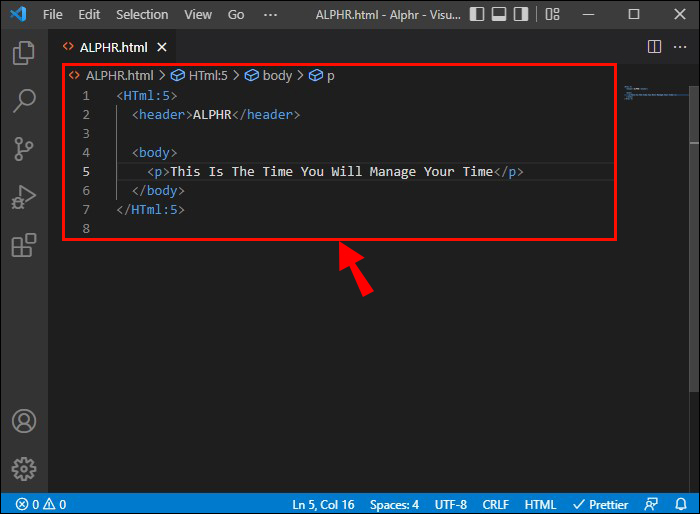
- Используя HTML:5, активируйте шаблон для HTML. Затем откройте файл, сохраненный на шаге 2.

- Используйте расширение «Открыть в браузере», которое вы установили ранее, чтобы запустить файл в браузере.
- Оставив браузер открытым, вернитесь в Visual Studio Code и отредактируйте HTML-файл, сохранив изменения.

- Вернитесь в браузер и нажмите «Обновить». Вы должны увидеть изменение страницы в результате редактирования.

- Повторите шаги 5 и 6, чтобы следить за ходом редактирования HTML-файла.
Ручной метод может помочь отслеживать вашу работу. Однако есть еще лучшее решение: автоматическая загрузка. Этот вариант потребует от вас установки другого расширения, но оно того стоит.
- В Visual Studio Code перейдите в раздел «Расширения», расположенный в нижней части левой панели инструментов.

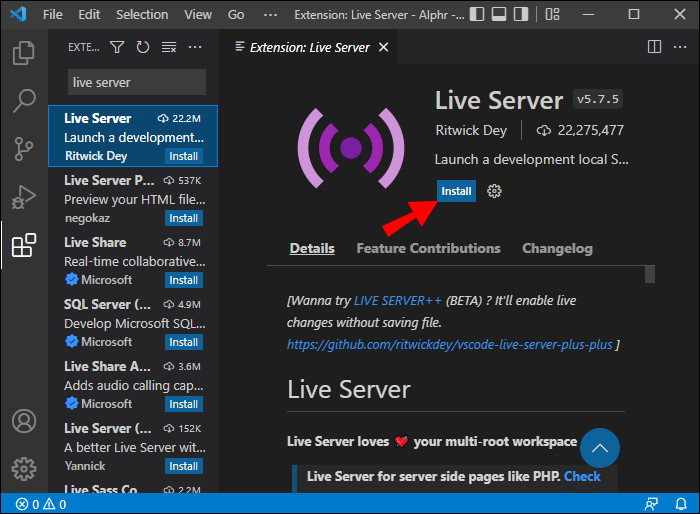
- В строке поиска расширений введите «живой сервер».

- Нажмите кнопку «Установить» рядом с расширением Live Server.

- Создайте и сохраните новый HTML-файл.




- В обозревателе кода Visual Studio щелкните правой кнопкой мыши новый файл. Выберите «Открыть живой сервер».

- HTML-файл откроется в браузере. Как только это произойдет, попробуйте отредактировать HTML-код. Сохраните свой прогресс.


- Как только вы внесете изменение в код и сохраните его, ваш браузер должен обновиться, показывая новый контент. Вам не нужно будет обновлять страницу вручную, вместо этого вы сможете получить визуальное подтверждение изменений в режиме реального времени.

Другие полезные HTML-расширения кода Visual Studio
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как уже упоминалось, Visual Studio Marketplace полон отличных инструментов, многие из которых ориентированы на HTML. Вот десять самых полезных и лучших расширений для HTML.
- освещенный плагин: инструмент, который выделяет синтаксис, проверяет ввод и помогает завершить код без ошибок. Это расширение имеет настраиваемые правила.
- ССС везде: расширение автозаполнения определений классов для HTML, SCSS, Elixir, SASS, PHP, CSS и многих других типов файлов.
- Угловые фрагменты: добавляет фрагменты Angular для удобного использования в HTML и TypeScript. Расширение работает, разворачивая фрагмент после его частичного набора.
- Строка ES6 HTML: включает поддержку строкового кода es6 для подсветки синтаксиса. Работает с HTML, CSS, XML, GLSL и другими форматами.
- Разделить атрибуты HTML: это расширение разделяет атрибуты HTML, а также реквизиты и директивы Angular, Vue и React. Вы можете использовать его для открывающихся и самозакрывающихся тегов, а также для множественного выбора.
- Джанейро – фрагменты Джанго: Обширная коллекция фрагментов для HTML-шаблонов django. Использование этого расширения значительно сократит время, затрачиваемое на набор текста.
- Живой просмотр: расширение Live Preview от Microsoft позволяет размещать локальный сервер. Если у вас есть проект, который не использует Angular, React или другие серверные инструменты, это расширение обеспечит регулярный и встроенный предварительный просмотр HTML с обновлением страниц в реальном времени.
- Oracle JET ядро: это расширение, созданное корпорацией Oracle, обеспечивает полную поддержку пользовательских HTML-данных Oracle JET. Включенные фрагменты автоматически заполняют любые атрибуты и теги JET.
- CSS-навигация: включает переход к определению для HTML в CSS, HTML в Less и HTML в Sass. Команда Просмотр определения также включена.
- Конвертер символов HTML с акцентом: плавно заменяет специальные символы соответствующими объектами HTML. Это расширение полезно в некоторых ситуациях, но оно необходимо при работе с локализуемыми строками.
Вы можете запустить код Visual Studio из браузера
Помимо запуска HTML-файлов в браузере, также можно использовать весь код Visual Studio онлайн. Для этого вам необходимо запустить определенную версию программы, разработанную для использования в браузере.
Стоит отметить, что эта версия намного легче по сравнению с версией Visual Studio Code для настольных компьютеров. Однако это может быть простое решение для удобной навигации по репозиторию и файлам, а также для внесения незначительных изменений в код.
Если вы хотите опробовать вариант браузера Visual Studio Code, вы можете начать немедленно, выполнив нажмите здесь.
Подготовьте и запустите свои HTML-файлы
Открытие HTML-файлов в браузере стало проще благодаря специальному расширению для Visual Studio Code. Если вы решите изучить широкий спектр расширений для этого инструмента кодирования, функция «Открыть в браузере» станет только началом вашего пути.
Удалось ли вам открыть HTML-файл в выбранном вами браузере? Какое расширение вы использовали? Дайте нам знать в разделе комментариев ниже.