Как открыть Settings.json в VS Code
Visual Studio (VS) Code — один из лучших редакторов кода по многим причинам. Но что делает этот редактор кода популярным для многих программистов, так это возможность настроить его в соответствии со своими потребностями. Один из многих способов, которыми программисты настраивают VS Code, — это доступ и редактирование файла settings.json.
Но как именно получить доступ к этому файлу? Продолжайте читать, чтобы узнать, как это сделать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как открыть Settings.json в VS Code
Пользователи могут легко изменить большинство настроек VS Code, используя предоставленный пользовательский интерфейс (UI). Однако некоторые настройки интерфейса недоступны, и вам необходимо получить доступ к файлу settings.json, чтобы изменить их.
К счастью, открыть файл settings.json относительно легко, и есть несколько способов сделать это.
Использование палитры команд VS Code — Windows или Linux
Ярлыки и команды могут быть сложными для навигации, особенно если вы не заядлый пользователь компьютера. Хорошо, что VS Code предоставляет интуитивно понятную палитру команд, которая упрощает доступ к файлу settings.json. Вот как использовать палитру команд VS Code для доступа к файлу на компьютере с Windows или Linux:
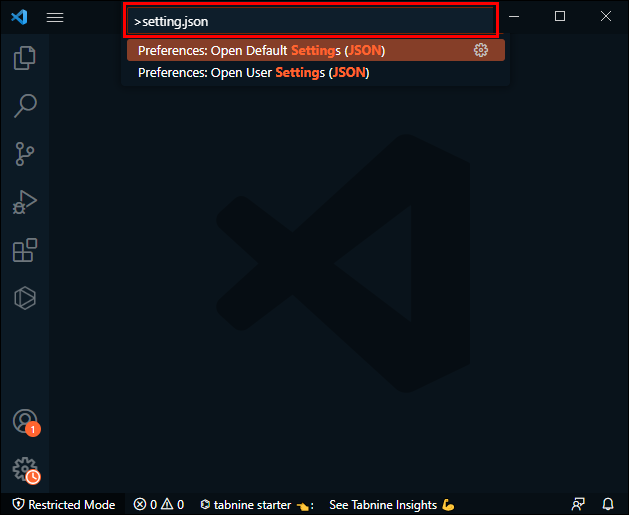
- Открыть VS-код и нажмите сочетание клавиш «Ctrl + Shift + P», чтобы получить доступ к палитре команд.

- Введите «Settings.json» в строке поиска и выберите конкретный файл settings.json, который вы хотите отредактировать. Обратите внимание, что существует два файла settings.json — один для пользовательских настроек, а другой для настроек рабочей области.

- Измените настройки через файл.
Если вам не нравятся сочетания клавиш, рассмотрите возможность использования метода ниже:
- Открыть Код Visual Studio.

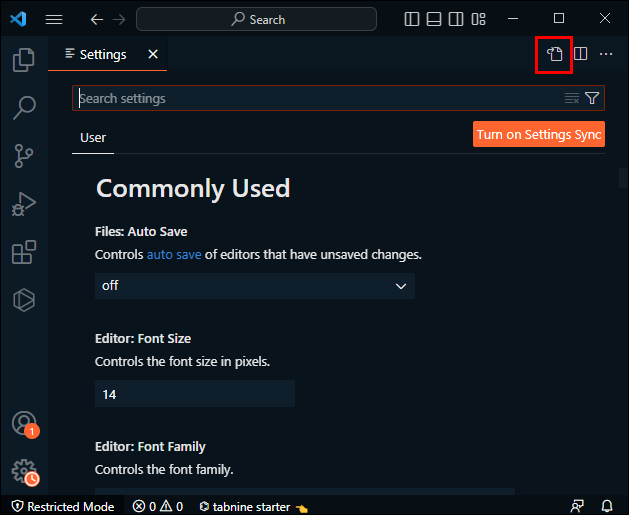
- Нажмите значок настроек в левом нижнем углу экрана.

- Выберите «Настройки».

- Нажмите значок файла в правом верхнем углу экрана.

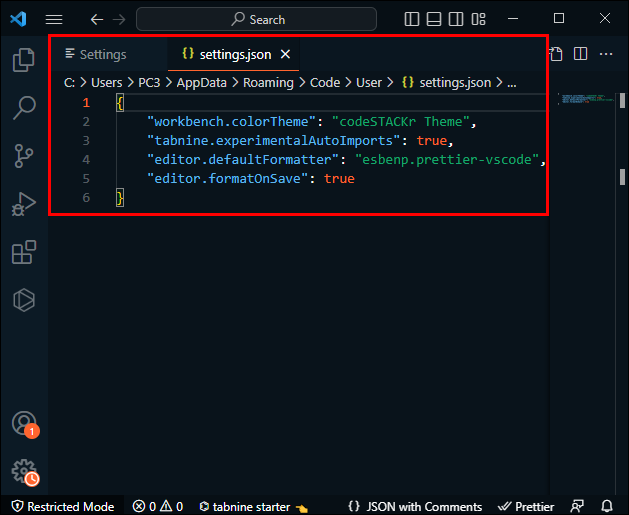
- Файл settings.json должен открыться немедленно, и вы сможете вносить любые изменения по своему усмотрению.

Использование палитры команд VS Code — Mac
Если вы используете Mac, выполните следующие действия, чтобы открыть файл settings.json с помощью палитры команд.
- Открыть Код Visual Studio.

- Выберите «Код» и выберите «Настройки».

- Перейти к:
- Вкладка «Пользователь» для пользовательских настроек.

- Вкладка «Рабочее пространство» для настроек рабочего пространства.

- Вкладка «Пользователь» для пользовательских настроек.
- Нажмите значок файла в правом верхнем углу экрана, чтобы открыть выбранный файл settings.json.

- Внесите необходимые изменения.
- Сохраните и закройте файл.
Обратите внимание, что любые изменения, внесенные в файл settings.json пользователя, будут отражены во всех проектах VS Code, находящихся в стадии разработки. Поэтому имеет смысл отредактировать пользовательский файл settings.json, если вы хотите настроить параметры, которые влияют на все проекты в редакторе.
Если вы хотите, чтобы изменения коснулись только проекта, над которым вы сейчас работаете, отредактируйте файл settings.json рабочей области. Таким образом, любые внесенные вами изменения не повлияют на другие проекты.
Использование проводника – Windows
Вы также можете использовать проводник для доступа к файлу settings.json. Если вы используете компьютер с Windows, вот как можно использовать программу, чтобы открыть файл settings.json:
- Нажмите клавиши «Windows + R», чтобы открыть окно «Выполнить».

- Введите «%userprofile%» без кавычек и нажмите «Enter».

- Выберите «Данные приложения». По умолчанию вы не можете просмотреть файл «AppData». Итак, перейдите в «Просмотр» и установите флажок «Скрытые элементы», чтобы получить разрешение на просмотр файла.

- Перейдите в «Роуминг», затем «Код».

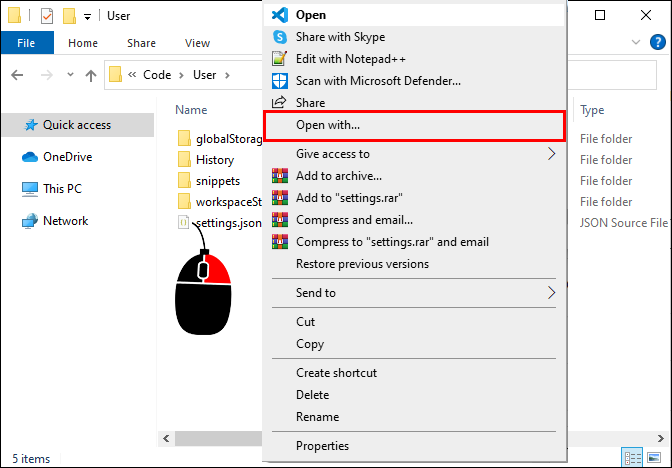
- Найдите файл «Settings.json», затем щелкните его правой кнопкой мыши. Перейдите в «Открыть с помощью».

- Выберите «VS Code», чтобы открыть файл в Visual Studio Code.

- Внесите необходимые изменения и сохраните файл перед выходом.
Альтернативно вы можете ввести «%userprofile%\AppData\Roaming\Code\User» (без кавычек) в поле «Выполнить», а затем открыть файл settings.json в VS Code. Оттуда внесите необходимые изменения и сохраните изменения перед закрытием файла.
Использование проводника – Linux
Чтобы открыть файл settings.json в Linux, следуйте указанному ниже пути к каталогу и откройте файл с помощью VS Code:
$HOME/.config/Code/User/settings.json
Использование проводника — Mac
Если вы используете Mac, выполните следующие действия, чтобы открыть файл settings.json в VS Code:
- Перейдите к «Перейти» и выберите опцию «Библиотека».

- Если опция «Библиотека» отсутствует, перейдите к «Перейти», а затем «Перейти в папку». Введите «~/Library», затем нажмите кнопку «Go», чтобы сделать опцию «Библиотека» доступной.

- Когда папка «Библиотека» откроется, нажмите «Поддержка приложений».

- Перейдите в «Код» и откройте каталог «Пользователь».

- Откройте файл «Settings.json» с помощью VSCode.

- При необходимости измените файл и обязательно сохраните его перед выходом.
Как редактировать настройки с помощью файла Settings.json
Доступ к файлу settings.json — это лишь одна часть процесса. Вам также необходимо знать, как редактировать настройки в файле.
Во-первых, вам нужно понять формат JSON. Проще говоря, это текстовый формат обмена данными. Формат используется для обмена данными между компьютерами и другими устройствами. Каждый элемент данных в JSON содержит идентификатор и значение, которое его представляет. Таким образом, когда вы открываете файл settings.json, у каждого параметра будет свой идентификатор и значение, которое для него установлено в данный момент. То же самое происходит, когда вы хотите добавить редактирование — укажите идентификатор и его значение.
Рассмотрим пример ниже:
Допустим, вы хотите автоматически сохранить файлы после определенной задержки. В этом случае вы можете добавить следующую строку кода в файл settings.json в любое место между открывающими и закрывающими фигурными скобками:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
«files.AutoSave»: «AfterDelay»,
Первая часть приведенной выше строки кода — это идентификатор параметра «Автосохранение файла», а вторая — новое присвоенное значение.
Более того, файл settings.json интегрирован с IntelliSense и интеллектуальными прогнозами. Поэтому всякий раз, когда вы начинаете вводить идентификатор параметра, он должен автоматически прогнозироваться. Вы можете нажать клавишу «Enter», чтобы принять предложенный идентификатор. Значения идентификатора соответствующего параметра прогнозируются одинаково.
Если вы ошибетесь в вводе идентификатора параметра или его значения, он будет выделен красным, что упрощает выявление и исправление ошибок. Вы можете просмотреть список всех настроек, которые вы можете редактировать, через файл settings.json, нажав клавиши «Ctrl + ». Вы также можете увидеть список всех настроек по умолчанию на официальном сайте. Страница настроек VS Code.
Дополнительные часто задаваемые вопросы
Почему изменения, внесенные мной через файл settings.json, не вступили в силу?
Любые изменения, внесенные вами через файл settings.json, вступят в силу только после перезапуска редактора кода. Итак, если вы внесли изменения, но они не вступили в силу, перезапустите редактор и посмотрите, решит ли это проблему. Если это не помогло, рассмотрите возможность перезагрузки всего компьютера.
Почему я получаю сообщение о том, что VS Code не может записать мои настройки?
Если вы пытаетесь изменить настройку, но продолжаете получать сообщение об ошибке, возможно, при редактировании файла settings.json произошла ошибка. Например, вы могли ошибиться в вводе определенного значения. Чтобы решить эту проблему, снова откройте файл settings.json и проверьте наличие ошибок, отмеченных красными волнистыми линиями.
Как мне сбросить все настройки в VS Code?
Самый простой способ сбросить все настройки VS Code до значений по умолчанию — стереть содержимое пользовательского файла settings.json, за исключением открывающих и закрывающих скобок. Однако учтите, что это действие нельзя отменить, поэтому будьте очень осторожны, прежде чем продолжить. После того, как вы все стерли, сохраните файл и перезапустите редактор.
Начните настройку параметров кода VS с помощью файлов Settings.json.
Файл settings.json — один из важнейших файлов, к которому вам необходимо привыкнуть, если вы хотите настроить редактор VS Code в соответствии со своими потребностями. К счастью, VS Code позволяет относительно легко получить доступ к этому файлу. Например, вы можете открыть файл, нажав «Ctrl + Shift» + P» и выбрав файл settings.json, который хотите отредактировать. Вы также можете получить доступ к файлу через проводник, если знаете конкретный путь к нему.
Какой способ открытия файла settings.json вы предпочитаете в VS Code? Пожалуйста, дайте нам знать в разделе комментариев ниже.