Как открыть с помощью Live Server в VS Code
Live Server, расширение Visual Studio (VS) Code, позволяет разработчикам просматривать свою работу в режиме реального времени. Расширение избавляет от утомительного ручного обновления браузера каждый раз, когда вы вносите какие-либо изменения, которые могут накапливаться в более крупных проектах. Это особенно удобно для веб-разработчиков, работающих с HTML, CSS и JavaScript.
В этом руководстве объясняется, как настроить, настроить и использовать инструмент с различными типами файлов, а также устранить некоторые распространенные проблемы, с которыми разработчик может столкнуться при его использовании.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Открытие проекта с живым сервером в VS Code
Без Live Server всякий раз, когда вы меняете свой код или добавляете контент, вам необходимо вручную обновить браузер, чтобы обновления появились. Для сравнения: если вы вносите 100 изменений в день, вам, возможно, придется обновить браузер более 100 раз, чтобы увидеть каждое изменение. Вот как можно открыть проект с помощью Live Server в Visual Studio Code:
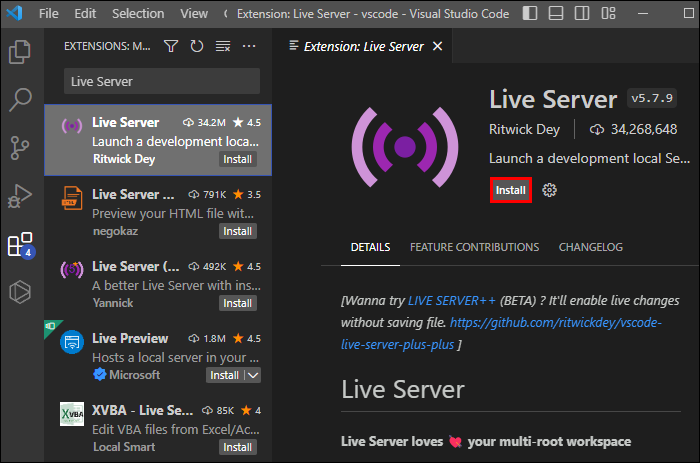
- Установите расширение Live Server из Marketplace. Вы можете найти его на панели активности VS Code.

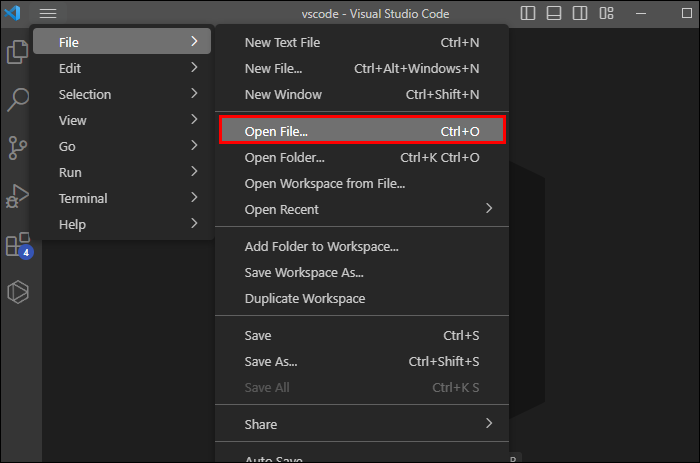
- Откройте проект, нажав «Файл» и «Открыть файл» или используя сочетания клавиш, как вы предпочитаете.

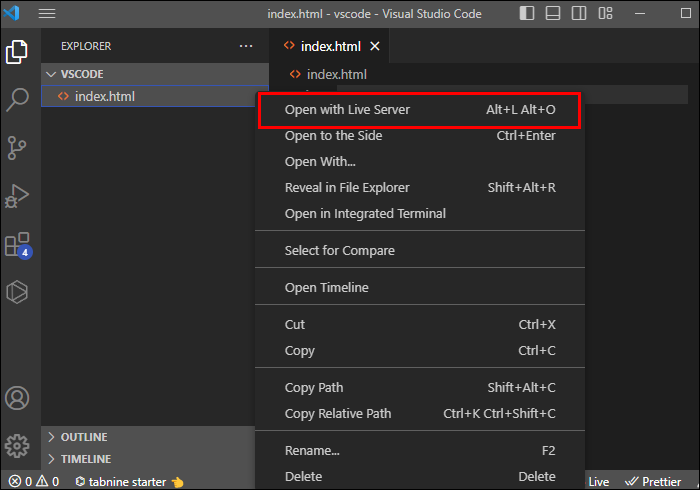
- Щелкните правой кнопкой мыши HTML-файл в проекте и выберите «Открыть с помощью Live Server» в контекстном меню.

В новом окне браузера отобразится действующий сайт. Любые изменения, которые вы вносите в файлы проекта, автоматически обновляются в браузере.
Настройка параметров живого сервера в VS Code
Чтобы максимально эффективно использовать расширение Live Server, попробуйте различные параметры настройки, доступные в его настройках. Помимо других функций, вы можете изменить номер порта, HTTPS и конфигурации прокси-сервера. Давайте шаг за шагом реализуем эти параметры настройки.
Изменить номер порта по умолчанию
Возможно, вы захотите использовать другой номер порта, отличный от стандартного 5500. Этого легко добиться:
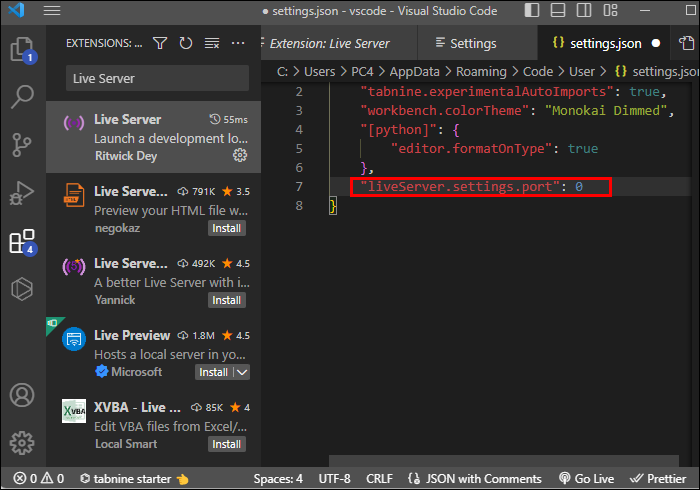
- Найдите строку «liveServer.settings.port» (значение порта по умолчанию — 5500).

- Установите значение 0 для случайного номера порта или выберите номер, который хотите использовать.

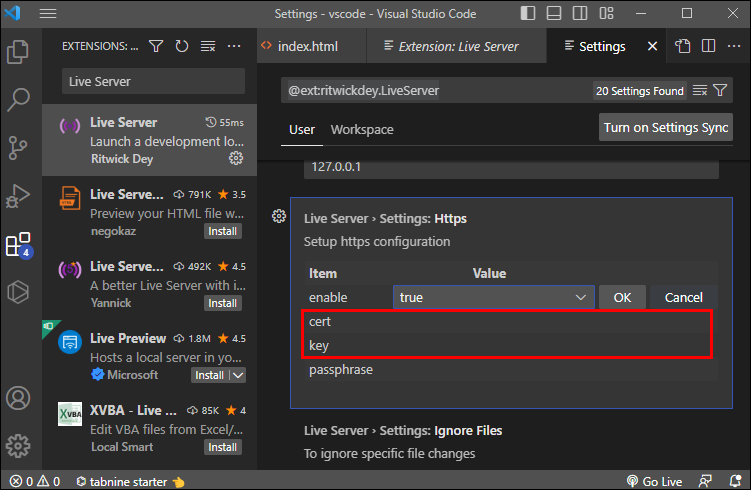
Включить HTTPS-соединения
Включите соединения HTTPS для большей безопасности, например:
- Найдите строку протокола HTTPS «liveServer.settings.https».

- Измените значение «enable» на «true».

- При необходимости введите пути к файлам сертификатов, ключей и парольных фраз.

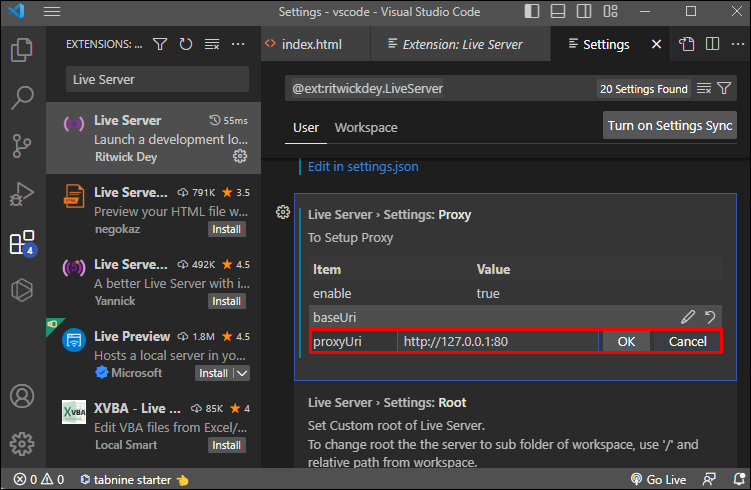
Настройте параметры прокси-сервера
Настройка параметров прокси-сервера может потребоваться для определенных сценариев. Вот как настроить прокси:
- Включите прокси с помощью «liveServer.settings.proxy».

- Измените «enable» на «true», если это еще не так.

- Установите «baseUri» для желаемого местоположения прокси.

- Укажите proxyUri для фактического URL-адреса.

Интеграция Edge DevTools с Live Server в VS Code
Интеграция Edge DevTools и Live Server в Visual Studio Code может улучшить веб-разработку, сделав ее существенно более эффективной. Этот набор инструментов одновременно отображает изменения в реальном времени и обеспечивает прямой доступ к инструментам разработчика.
- Установите расширение Live Server для Visual Studio Code из VS Code Marketplace.

- Установите расширение Edge DevTools для VS Code из того же источника, выполнив поиск «Microsoft Edge Tools for VS Code».

- Используйте встроенные инструменты разработчика браузера для автоматической синхронизации изменений с источником.

Установив оба расширения, вы можете увидеть предварительный просмотр ваших изменений во встроенном окне браузера внутри VS Code.
Использование живого сервера с разными типами файлов
Расширение Live Server достаточно универсально для многих типов файлов. По умолчанию он работает с файлами HTML и поддерживает файлы CSS и JavaScript. Когда вы меняете таблицу стилей или скрипт с этими типами файлов, расширение мгновенно обновит браузер, чтобы отразить изменения. Разработчики, особенно интерфейсные веб-дизайнеры, могут воспользоваться функцией мгновенного обновления Live Server. При настройке CSS вы увидите эффект изменений в режиме реального времени — не нужно ждать, чтобы проверить правильность цвета, шрифта или макета. А программистам HTML и JavaScript легко обнаружить ошибки и неточности в разных файлах.
Live Server по-прежнему удобен для тех, кто в основном работает с файлами PHP. Однако, чтобы использовать его функциональность с PHP, вам необходимо настроить локальный сервер, поддерживающий PHP.
Live Server совместим с генераторами статических сайтов, такими как Jekyll и Hugo. Они позволяют вам видеть и быстро изменять выходные данные вашего статического сайта. Интеграция Live Server с генератором статических сайтов позволяет эффективно разрабатывать без необходимости вручную создавать и развертывать сайт каждый раз, когда вы вносите изменения.
Устранение распространенных проблем с живым сервером
Хотя расширение Live Server в целом надежно, некоторые проблемы все же могут возникнуть. Например, Live-сервер может не запуститься, перезагрузка в реальном времени может перестать работать, или вы можете столкнуться с проблемами CORS.
Живой сервер не запускается
Это может произойти, если расширение установлено неправильно. Если да, вы можете:
- Убедитесь, что расширение установлено правильно и включено. Если вы забыли включить или случайно отключили его, включите его, чтобы решить проблему.
- Если вы подозреваете проблему с установкой, попробуйте переустановить расширение.
- Проверьте свои настройки и убедитесь, что папка рабочей области доступна, настроена и не открывается в другом экземпляре.
Живая перезагрузка не работает
Если перезагрузка в реальном времени не работает должным образом, вы можете попробовать следующее:
- Дважды проверьте типы файлов и поддержку типов файлов.
- Убедитесь, что расширение правильно отслеживает изменения и не игнорирует файлы, которые должны быть изменены. Проверьте такие настройки, как «liveServer.settings.ignoreFiles».
Проблемы совместного использования ресурсов между источниками
Проблемы CORS могут возникнуть при работе с ресурсами из разных источников. Чтобы решить эти проблемы:
- Разрешите запросы между источниками на вашем сервере.
- Используйте локальный сервер разработки.
Живой сервер не может открывать вкладки браузера
Если Live Server не может открыть вкладки браузера в браузере по умолчанию, попробуйте изменить настройки:
- Проверьте веб-браузер по умолчанию.
- Настройте параметры браузера сервера в VS Code. Когда вы включите общий доступ в режиме реального времени, вам нужно будет запустить сеанс совместной работы с помощью палитры команд.
Расширенные функции живого сервера
Live Server предлагает несколько менее известных, но довольно удобных дополнительных функций. Стоит упомянуть одну «скрытую» функцию — совместимость с препроцессорами, такими как Sass, Less или TypeScript, для автоматической компиляции вашего кода и обновления предварительного просмотра. Live Server также может интегрироваться со сторонними инструментами и библиотеками, такими как фреймворки и системы сборки.
Изучите настройки и документацию Live Server, чтобы определить соответствующие интеграции, которые могут помочь вашему стеку.
Оптимизация производительности живого сервера
Есть несколько настроек, которые помогут улучшить работу Live Server.
Избегайте лишних перезагрузок
Один из способов добиться максимальной производительности Сервера — настроить параметры так, чтобы избежать чрезмерных перезагрузок. Например, вы можете настроить параметр «liveServer.settings.ignoreFiles», чтобы определить, какие файлы или папки не должны вызывать перезагрузку в реальном времени. Ограничение объема данных, подлежащих перезагрузке, снижает частоту обновлений и экономит системные ресурсы.
Увеличьте задержку обновления
Настройте задержку обновления браузера, чтобы повысить производительность вашего сервера. Для этого измените настройку сервера «liveServer.settings.wait». Быстрая перезагрузка, которая иногда происходит при сохранении нескольких последовательных файлов, может истощить ресурсы вашей системы. Увеличение задержки с помощью «liveServer.settings.wait» помогает избежать этой потенциальной проблемы.
Закрыть неиспользуемые экземпляры
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Наконец, рассмотрите возможность закрытия неиспользуемых экземпляров Live Server для более простого повышения производительности при работе с несколькими проектами. Одновременная работа нескольких экземпляров может потреблять значительные системные ресурсы, в зависимости от вашего оборудования.
Советы по живому серверу
Чтобы получить максимальную отдачу от Live Server, попробуйте несколько практических советов:
Разделяйте среды разработки и производства
Один совет, которым могут поделиться другие разработчики: держите среду разработки отдельно от производственной среды. Такое разделение помогает избежать случайного развертывания незавершенного или непроверенного кода, сохраняя тем самым чистоту вашего кода и экономя драгоценное время.
Используйте отдельные рабочие пространства для нескольких проектов
Если вы работаете над несколькими проектами одновременно, используйте отдельные рабочие области в VS Code, чтобы ваши проекты были организованы. Такой подход позволит вам легко переключаться между проектами и управлять соответствующими экземплярами Live Server.
Улучшение совместной работы с помощью Live Share и Live Server
Расширения Live Share и Live Server также улучшают ваше сотрудничество с другими разработчиками. Эта настройка позволяет вам делиться своим рабочим пространством и предварительным просмотром с другими. Это оптимальный подход для команд, которые вместе работают над проектами и устраняют проблемы в режиме реального времени.
Дополнительные часто задаваемые вопросы
Что такое Live-сервер в коде Visual Studio?
Live Server — это популярное расширение VS Code, которое просматривает файлы HTML, CSS и JavaScript в режиме реального времени.
Как мне остановить Live Server?
Чтобы остановить сервер, откройте палитру команд и введите «Live Server: Stop Live Server».
Почему Live-сервер не работает?
Некоторые возможные причины этой проблемы включают неправильную установку расширения, неправильную настройку проекта или брандмауэр или прокси-сервер, блокирующий сервер.
Могу ли я использовать Live Server с Microsoft Edge DevTools в VS Code?
Вы можете использовать Live Server вместе с Microsoft Edge. Для этого установите расширения Live Server и Edge DevTools для Visual Studio Code.
Присоединяйтесь к живому (серверному) разговору
Расширение Live Server в Visual Studio Code — обязательный инструмент для современных разработчиков, помогающий им оптимизировать рабочий процесс и выпускать первоклассные проекты. Это исключает ненужные обновления браузера и обеспечивает совместную работу в режиме реального времени путем совместного использования рабочих пространств и предварительного просмотра.
Что вы думаете об этом расширении? Какие советы и рекомендации вам показались особенно полезными? Дайте нам знать в комментариях — это может очень помочь коллегам-программистам.