Как отключить миникарту в VSCode
Свободное пространство экрана имеет решающее значение для каждого программиста, а панель предварительного просмотра Visual Studio Code может быстро испортить ваш опыт программирования. Какой бы полезной она ни казалась некоторым, функция мини-карты VSCode не идеальна для небольших экранов или при работе на экране с более высоким разрешением.
К счастью, миникарта не занимает лишнего места. Вы можете легко отключить его в новых и старых версиях Visual Studio Code, и эта статья покажет вам, как это сделать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Отключить миникарту в версиях VSCode, выпущенных после июля 2022 г.
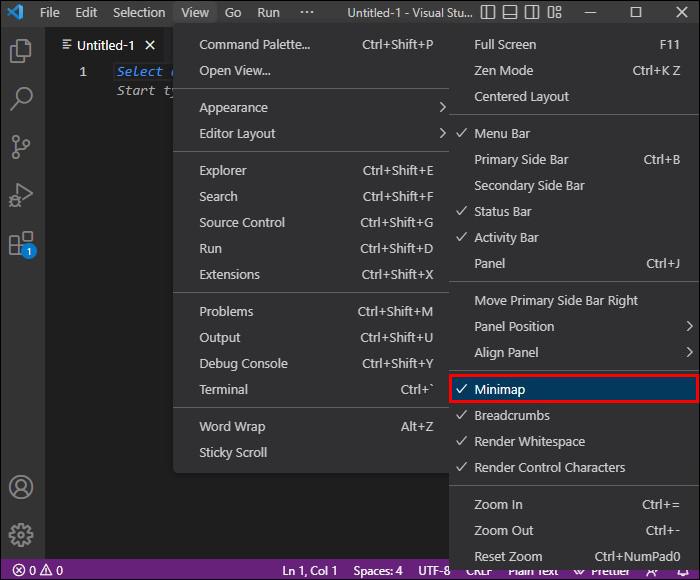
Опция мини-карты находится в меню «Вид» редактора VSCode. Таким образом, вы можете включить или отключить его в два простых шага.
- Нажмите на кнопку меню «Вид».

- Нажмите кнопку «Внешний вид» и выберите «Мини-карта», чтобы отключить или включить эту функцию.

После отключения вы вернете основное пространство экрана в правую часть экрана. Опция «Показать миникарту» должна быть доступна во всех редакторах VSCode для Windows, Mac и Linux, начиная с июля 2022 года и новее.
Отключить миникарту в старых версиях VSCode
В старых версиях строка меню не имела тех же опций «Просмотр», что и в редакторах VSCode, выпущенных после июля 2022 года. Поэтому процесс отключения мини-карты не такой быстрый, но такой же простой.
Как отключить миникарту в системах Windows
- Запустите редактор VSCode.

- Зайдите в меню «Файл».

- Нажмите кнопку «Настройки».

- Выберите «Настройки».

- Найдите опцию «Мини-карта» и снимите флажок «Управляет отображением мини-карты».

Как отключить миникарту в системах Linux
- Запустите редактор VSCode.

- Перейдите в меню «Файл».

- Выберите «Настройки».

- Нажмите «Настройки».

- Найдите параметр «editor.minimap.enabled» и снимите с него флажок.

Как отключить мини-карту в системах Mac
- Запустите редактор VSCode.

- Зайдите в меню «Код».

- Нажмите кнопку «Настройки».

- Выберите «Настройки».

- Найдите опцию «editor.minimap.enabled» и отключите ее.

Если вы сделаете это таким образом, ваш выбор будет автоматически сохранен, поэтому вам не придется беспокоиться о том, что мини-карта редактора VSCode появится снова.
Альтернативный метод отключения панели предварительного просмотра мини-карты VSCode
Вы можете добавить специальную командную строку в настройки пользователя, если вам нужен еще более короткий маршрут для отключения функции мини-карты VSCode.
Отключите мини-карту VSCode в настройках пользователя в системах Windows.
Вот как быстро удалить панель предварительного просмотра мини-карты в редакторе VSCode на ноутбуке или ПК с Windows.
- Нажмите «Ctrl +», чтобы открыть пользовательские настройки.




- Введите следующую строку: «editor.minimap.enabled»: false

- Нажмите «Сохранить».
Отключите мини-карту VSCode в настройках пользователя в системах macOS.
Пользователи Mac могут отключить мини-карту VSCode в настройках пользователя, как и все остальные пользователи, но им нужно нажать другое сочетание клавиш.
- Нажмите одновременно клавишу команды Apple и клавишу запятой.


- Введите в настройках пользователя следующее: «editor.minimap.enabled»: false

- Нажмите «Сохранить», чтобы применить изменения и удалить панель предварительного просмотра.
Отключите мини-карту VSCode в настройках пользователя в системах Linux.
Отключение мини-карты VSCode на ноутбуке или ПК с Linux включает в себя те же действия и сочетания клавиш, что и в системе Windows.
- Нажмите «Ctrl +», чтобы получить доступ к настройкам пользователя.




- Введите: «editor.minimap.enabled»: false

- Сохраните, чтобы применить изменения.
Как изменить положение мини-карты VSCode
Мини-карта редактора VSCode по умолчанию отображается в правой части экрана. Не все хотят удалять превью, но его положение им все равно не нравится.
Если вы хотите использовать его в другом месте, вы можете разместить его на левой панели с помощью простой команды.
Изменение положения мини-карты VSCode в системе Windows
Вот как можно переместить мини-карту в редакторе VSCode справа налево.
- Нажмите «Ctrl +», чтобы получить доступ к настройкам пользователя.




- Введите: «editor.minimap.side»: «left».

- Введите: «editor.minimap.enabled»: true

- Сохраните, чтобы применить изменения.
Изменение положения мини-карты VSCode в системах Linux
Редактор Linux VSCode имеет те же ярлыки и команды, что и версия для Windows.
- Нажмите «Ctrl +», чтобы перейти к настройкам пользователя.




- Введите: «editor.minimap.side»: «слева»

- Введите: «editor.minimap.enabled»: true

- Нажмите «Сохранить».
Изменение положения мини-карты VSCode в системах Mac
Действия в версии VSCode для Mac такие же, за исключением сочетания клавиш для пользовательских настроек.
- Нажмите «Command +», чтобы получить доступ к пользовательским настройкам.


- Введите: «editor.minimap.side»: «left».

- Введите: «editor.minimap.enabled»: true

- Сохраните, чтобы применить изменения.
Как изменить размер мини-карты в коде Visual Studio
Настройка размера мини-карты в редакторе позволяет вам настроить масштабирование мини-карты программой в зависимости от размера или длины вашего файла. Visual Studio Code по умолчанию масштабирует размер мини-карты пропорционально размеру файла.
Но это не обязательно лучший вариант для всех размеров экрана, разрешений и файлов. Возможно, вы захотите установить разные правила масштабирования, пока не найдете наилучшее отображение панели предварительного просмотра для мини-карты.
Редактор VSCode предлагает три варианта.
Пропорциональное масштабирование — это опция по умолчанию, которая заставляет мини-карту прокручиваться и масштабироваться пропорционально размеру файла. Это означает, что вы не сможете увидеть большую часть файла на мини-карте.
Опция масштабирования заливки растягивает и сжимает мини-карту настолько, насколько это необходимо, чтобы заполнить всю высоту редактора. Хотя это значительно уменьшает размер текста, оно также позволяет просматривать весь файл на мини-карте. Таким образом, устраняется необходимость прокручивать мини-карту для перехода к определенному разделу файла.
При выборе параметра масштабирования редактор сжимает мини-карту, чтобы она не превышала размер редактора. Опять же, это исключает прокрутку. Этот параметр имеет смысл для файлов большего размера, но бесполезен при работе с короткими файлами, поскольку текст будет слишком маленьким.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вот как вы можете настроить масштаб мини-карты во всех версиях VSCode.
Настройка масштабируемости миникарты в Windows
- Нажмите «Ctrl +», чтобы открыть пользовательские настройки.




- Введите «размер мини-карты» в строке поиска.

- Нажмите раскрывающееся меню и выберите другой вариант.

Настройте масштабируемость миникарты в Linux
- Нажмите «Ctrl +», чтобы перейти в меню настроек пользователя.




- Введите «размер мини-карты» в строке поиска.

- Выберите новую опцию из раскрывающегося меню.

Настройте масштабируемость миникарты в MacOS
- Нажмите «Command +», чтобы открыть настройки пользователя.


- Найдите «размер мини-карты» в строке поиска.

- Нажмите раскрывающееся меню и выберите другой вариант.

Стоит ли использовать панель предварительного просмотра мини-карты?
Функция мини-карты в VSCode была запущена в начале 2017 года. Многим программистам не нравится, как она выглядит, они считают, что она мешает полезному пространству экрана, или им не нравится, как она работает. Но это не значит, что у него нет применения.
К сожалению, многие программисты согласны с тем, что пространство экрана слишком ценно, чтобы использовать мини-карту, независимо от того, расположена ли она в правой или левой части экрана.
Во-первых, миникарта еще больше усложняет работу в режиме вертикального разделения экрана, поскольку занимает слишком много места. Хотя его можно использовать при одновременной работе с двумя файлами, сделать это с тремя файлами практически невозможно.
Во-вторых, просмотр структуры более длинного файла не обязательно облегчает навигацию. Высокие разрешения затрудняют чтение и идентификацию конкретных разделов файла на экране мини-карты.
Более того, даже быстрое перемещение сверху вниз по файлу можно выполнить без миникарты VSCode. Вместо этого пользователи могут использовать следующие сочетания клавиш:
- «Ctrl + Home/End» в VSCode для Windows и Linux

- «Command + Стрелка вверх/вниз» в VSCode для Mac

Тем не менее, некоторые программисты могут использовать мини-карту для выделения. Вы можете отфильтровать мини-карту для быстрой навигации по цветам, результатам поиска, ошибкам, истории git и т. д.
Миникарта VSCode – отношения любви и ненависти к программистам
Понятно, что функция мини-карты не для всех, но это мнение относится не только к программистам VSCode. Панели предварительного просмотра мини-карты могут раздражать в любом редакторе кода. Таким образом, чтобы сделать процесс кодирования более приятным, необходимо научиться манипулировать мини-картой и настраивать ее.
Иногда это помогает, а иногда нет. Но то, решите ли вы использовать мини-карту, чаще всего зависит от личных предпочтений, а не от функциональности.
Как часто вы используете миникарту и когда она вам наиболее полезна при программировании? Дайте нам знать в разделе комментариев ниже. Кроме того, не стесняйтесь поделиться своими мыслями о том, какое разрешение экрана может максимально увеличить пространство на экране при использовании мини-карты, не усложняя при этом область предварительного просмотра.