Как отформатировать код в VS Code
При вводе команд в VS Code попытка быть аккуратным иногда может быть последней вещью, о которой вы думаете. Хотя форматирование не требуется для запуска программы, оно очень помогает при отладке и поиске ошибок.
В этой статье мы покажем вам, как форматировать код в VS Code, а также другие полезные советы по обеспечению хорошей организации вашего кода.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как форматировать код
VS Code имеет встроенные команды для приведения текущего набранного кода в стандартный формат. Эти сочетания клавиш не требуют дополнительных расширений и могут использоваться в любое время. Ярлыки следующие:
Для ПК
Отформатируйте весь документ:
- Откройте файл с кодом, который вы хотите отформатировать.

- Нажмите «Shift+Alt+F».

- Сохраните изменения, нажав «Файл» в верхнем левом углу, затем выбрав «Сохранить» или нажав «Ctrl + S».


Форматирование только выбранного кода:
- В файле со строками кода, которые вы хотите отформатировать, выделите строки, выделив их мышкой.

- Нажмите «Ctrl + K».

- Нажмите «Ctrl + F».

- Сохраните изменения, выбрав «Сохранить» в меню «Файл» в верхнем левом углу или нажав «Ctrl + S».


Обратите внимание: если вы нажмете «Ctrl + F», не нажав предварительно «Ctrl + K», вы откроете меню «Найти». Если это произошло, просто закройте, нажав кнопку «x» или нажав Esc.
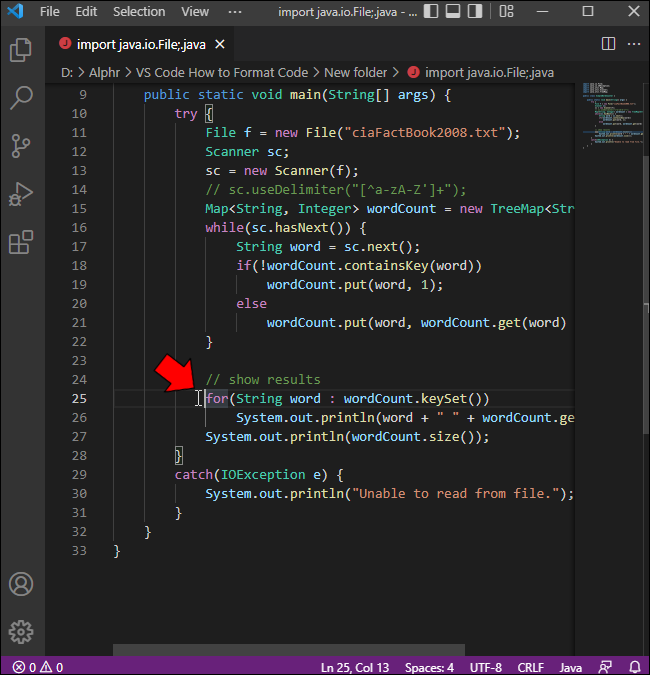
Переместить строки вверх или вниз:
- Переместите курсор в начало строки, которую вы хотите переместить.


- Удерживайте клавишу Alt.

- Чтобы переместить линию вверх, нажмите стрелку вверх. Чтобы переместить его вниз, нажмите стрелку вниз.


- Сохраните файл, выбрав его в меню «Файл» в верхнем левом углу окна или нажав «Ctrl + S».

Измените отступ одной строки:
- Переместите курсор в начало строки, в которой вы хотите изменить отступ.


- Нажмите «Ctrl + )», чтобы увеличить отступ.

- Нажмите «Ctrl + («, чтобы уменьшить отступ.

- Сохраните изменения, выбрав «Сохранить» в меню «Файл» или нажав «Ctrl + S».


Для Mac
Отформатируйте весь документ:
- Откройте файл с кодом, который вы хотите отформатировать.
- Нажмите «⇧ + ⌥ + F».

- Сохраните изменения, нажав «Файл» в левом верхнем углу, затем выбрав «Сохранить» или нажав «⌘ + S».
Форматирование только выбранного кода:
- Выделите часть документа, которую вы хотите отформатировать.
- Нажмите «⌘ + К».

- Нажимать «⌘ + Ф».

- Сохраните файл, нажав «⌘ + S» или выбрав «Сохранить» в меню «Файл» в левом верхнем углу окна.


Обратите внимание, что использование «⌘ + F» без предварительного нажатия «⌘ + K» откроет только меню поиска. Чтобы закрыть меню поиска, просто нажмите «x» справа или нажмите Esc.
Переместить строки вверх или вниз:
- Поместите курсор в начало строки, которую вы хотите редактировать.
- Удерживайте кнопку «⌥».

- Чтобы переместить строку вверх, нажмите стрелку вверх. Чтобы переместить его вниз, нажмите стрелку вниз.


- Сохраните изменения, выбрав «Сохранить» в меню «Файл» или нажав «⌘ + S».


Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Измените отступ одной строки:
- Переместите курсор в начало строки, в которой вы хотите изменить отступ.
- Нажмите «⌘ + )», чтобы увеличить отступ.

- Нажмите «⌘ + («, чтобы уменьшить отступ.

- Сохраните файл, нажав «⌘ + S» или выбрав «Сохранить» в меню «Файл» в левом верхнем углу окна.


Код формата кода VS при сохранении
В VS Code нет встроенной команды, которая форматирует документ при сохранении. Вместо этого это можно сделать, установив расширение форматирования в ваше приложение VS Code. Самым популярным из этих расширений является Prettier, которое предоставляет VS Code множество функций форматирования. Prettier можно установить, выполнив следующие действия:
- Откройте VS-код.

- Нажмите кнопку «Расширения», расположенную в левом меню. Этот значок выглядит как четыре прямоугольника. Альтернативно вы можете нажать «Ctrl + Shit + x» на ПК или «⌘ + ⇧ + x» на Mac.

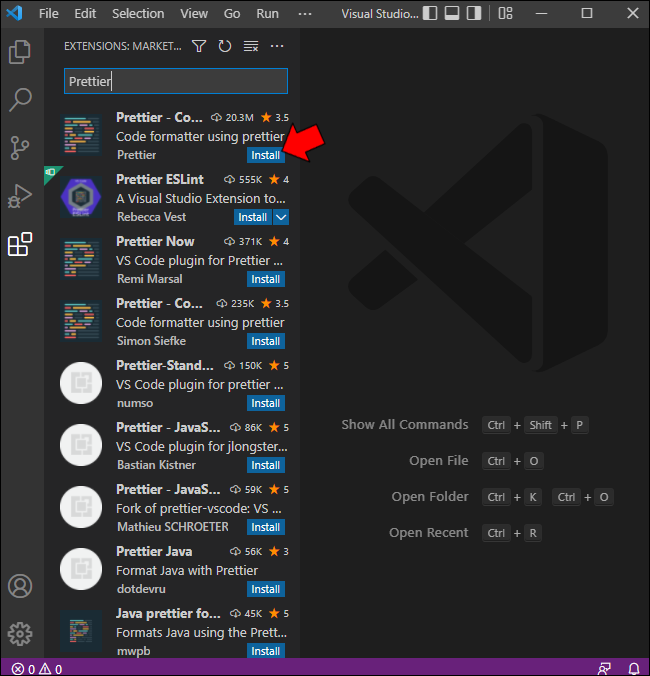
- В строке поиска вверху меню введите Prettier.

- Нажмите кнопку «Установить» в правом нижнем углу значка Prettier.

- Подождите, пока расширение завершит установку.

Прежде чем Prettier сможет начать автоматически форматировать ваш документ при сохранении, вам необходимо настроить расширение для активации этой функции. Это делается следующим образом:
- Откройте окно настроек, нажав «Ctrl +» на ПК или «⌘ +» на Mac.

- В строке поиска введите форматтер. Это должно вызвать несколько настроек форматирования.

- В разделе «Редактор: форматирование по умолчанию» убедитесь, что выбрано расширение Prettier. Если средства форматирования по умолчанию нет или VS Code по умолчанию использует другое средство форматирования, нажмите стрелку раскрывающегося списка. Выберите «Prettier – Форматирование кода» из списка. Альтернативно Prettier может отображаться в списке как «esbenp.prettier-vscode».

- Убедитесь, что опция «Редактор: Формат при сохранении» отмечена. Если нет, переключите галочку.

- Введите «Prettier» в строке поиска настроек.

- Прокрутите вниз, пока не найдете строку «Prettier: Require Config». Убедитесь, что флажок установлен. Этот параметр не позволяет Prettier форматировать документы без файла конфигурации. Это удобно, когда вы просматриваете загруженный код, который может иметь свои собственные правила форматирования. Это предотвращает непреднамеренную перезапись параметров форматирования. Обратите внимание, что файлы без названия по-прежнему будут форматироваться автоматически, даже если этот параметр установлен.

- Вы можете редактировать определенные настройки Prettier в зависимости от ваших предпочтений. Как только вы закончите, вы можете выйти из этого меню.
Поскольку вы настроили Prettier на автоматическое форматирование только при наличии файла конфигурации, вам необходимо создать его для каждого проекта. Это делается с помощью следующих шагов:
- Выберите корень вашего проекта в левом меню.

- Нажмите кнопку «Новый файл», чтобы создать файл конфигурации.

- Назовите этот файл «.prettierrc».

- В файле просто введите {}.

- Prettier теперь будет автоматически форматировать ваш документ при каждом его сохранении.
Советы по организации кода
- Хотя отступы не обязательны для запуска программы, они могут помочь в отладке, разделив код на управляемые модули. Например, операторы If-Then или вложенные случаи могут выиграть от этого, сделав каждый альтернативный вариант визуально отличимым друг от друга. Это полезно, когда вы имеете дело с логическими ошибками, а не с синтаксическими.
- Если вы даете имена модулям или коротким строкам кода, возьмите за привычку использовать описательные заголовки, а не просто называть их «модуль 1», «модуль 2» и т. д. Это облегчит понимание того, какая часть кода выполняет конкретную функцию.
- Всегда полезно использовать комментарии в своих интересах. Добавляете ли вы краткое описание или просто добавляете примечание для себя, комментарии очень помогают во время отладки.
Организационный кодекс
Правильное форматирование ваших проектов не только облегчает чтение, но также помогает выявлять ошибки и поддерживать порядок в коде. Хотя для запуска программы это не обязательно, знание того, как форматировать файлы в VS Code, является определенным преимуществом.
Знаете ли вы другие способы форматирования файлов в VS Code? Не стесняйтесь поделиться своими мыслями в разделе комментариев ниже.