Как экспортировать SVG в GIMP
GIMP имеет базовую поддержку экспорта файлов в формат SVG. Файлы SVG из GIMP создаются преимущественно из векторных путей, поэтому, хотя вы и можете создавать SVG в GIMP, это сложный процесс. К сожалению, вы потеряете данные о цвете, тексте и пикселях из вашего файла. Вам следует создавать SVG в GIMP только в том случае, если вам нужно что-то простое, например контур логотипа или значок.
В этой статье объясняется, как создавать файлы SVG в GIMP.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Создайте файлы SVG в GIMP.
В GIMP файлы SVG создаются с использованием панели «Пути», состоящей только из векторных данных пути. Даже если вы новичок в редактировании изображений в GIMP, создание файлов SVG покажется вам простым, как только вы освоите эти шаги.
1 – Выберите инструмент «Контуры».
Векторные пути создаются в GIMP с использованием нескольких различных методов: команды «Путь из выделения» или инструмента «Пути». Большинство людей, которые раньше использовали программу для создания векторов, знакомы с инструментом «Контуры». Чтобы использовать инструмент «Пути» в GIMP, используйте сочетание клавиш с буквой «B» или щелкните его на панели инструментов.
2 – Проложите свой путь
Нажмите на изображение, чтобы разместить начальную опорную точку пути, затем щелкните другое место, чтобы создать другую опорную точку. Вы увидите, что GIMP автоматически нарисовал линию между этими точками. Продолжайте этот процесс, пока не нарисуете фигуру, которую нужно сохранить в виде файла SVG. Отрегулируйте линии в каждой опорной точке, чтобы добавить кривые, изменяя кривизну каждой соединенной линии. Кроме того, вы можете попробовать другой инструмент выделения в GIMP, чтобы сформировать выделение, и использовать команду «Путь из выделения».
3. Используйте инструмент «Пути из выделения».
Завершив выбор в GIMP, откройте панель «Контуры», затем в нижней части панели выберите «Путь из выделения». По умолчанию панель «Контуры» должна находиться в правом нижнем углу экрана рядом с панелью «Слои». Если вы его не видите, выполните следующие действия:
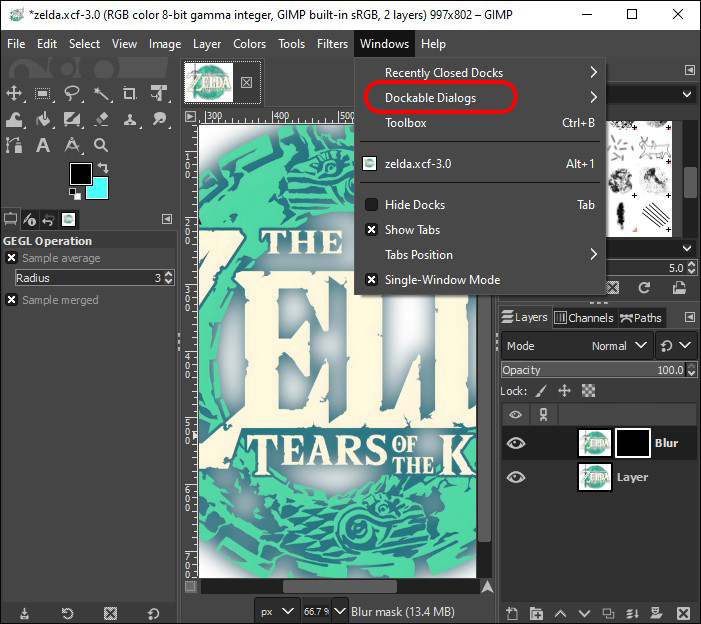
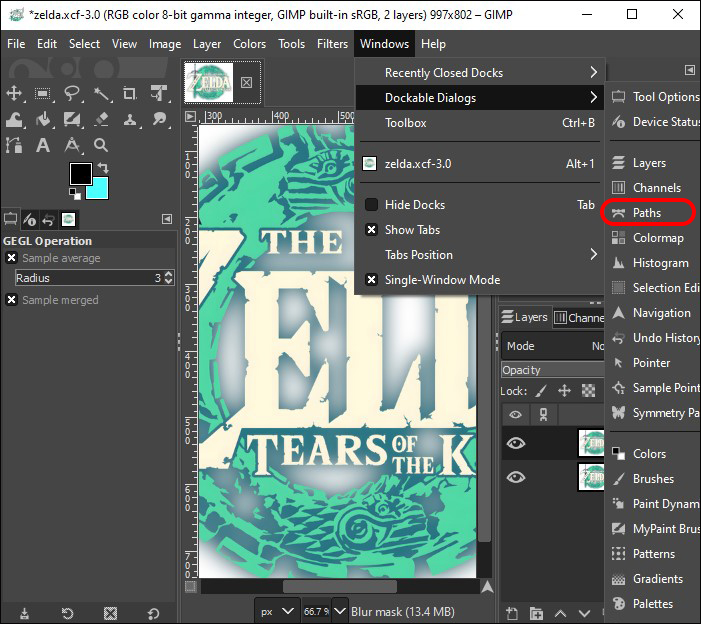
- Зайдите в меню «Окна».

- Нажмите на меню «Закрепляемые диалоги».

- Выберите «Пути».

Чтобы настроить способ применения пути к выделению, нажмите клавишу «Shift» при выборе. По большей части в этом нет необходимости. Ваш новый путь называется «Выделение» и указан на панели «Пути». По умолчанию он скрыт, но становится видимым, когда вы нажимаете на значок глаза. Чтобы изменить этот выбор, используйте инструмент «Контуры» и повторяйте процесс столько раз, сколько необходимо.
4 – Экспортируйте свои пути
После создания векторного пути вернитесь на панель «Контуры». Чтобы сохранить путь в формате SVG, щелкните его правой кнопкой мыши и выберите «Экспортировать путь» в меню. Затем GIMP открывает диалоговое окно «Путь экспорта в SVG» с некоторыми параметрами экспорта. Вы можете экспортировать выбранный путь или все пути в документе. Назовите файл SVG и нажмите «Сохранить».
Теперь вы успешно создали файл SVG из GIMP. Однако вы, возможно, также обнаружили, что он не идеален для нужного вам типа файла SVG. В этом случае ниже вы найдете шаги для других приложений, которые помогут создать более продвинутый тип файла SVG.
Конвертируйте изображения в SVG с помощью Inkscape
Inkscape — еще один бесплатный векторный графический редактор с открытым исходным кодом, который вы можете использовать для преобразования изображений в файлы SVG. Вот как это делается:
- Загрузите и установите приложение Inkscape со своего сайта. веб-сайт.

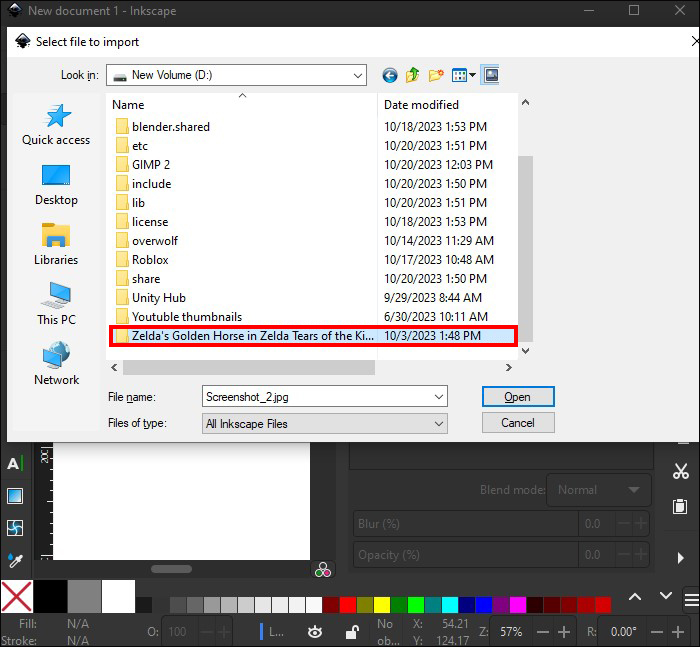
- Запустите Inkscape, затем перейдите в «Файл». Выберите «Импорт» и выберите изображение для преобразования в SVG.

- Когда изображение будет импортировано, щелкните по нему инструментом «Выбрать».

- Нажмите «Путь».

- Выберите «Отследить растровое изображение». Откроются настройки трассировки, и вы сможете настроить параметры в соответствии со своими предпочтениями. Например, вы можете выбрать количество цветов для сканирования.

- Перейдите в «Обновить» и проверьте предварительно прорисованное изображение.

- Если вас устраивает предварительный просмотр, выберите «Применить», и начнется процесс отслеживания.

- Когда процесс трассировки будет завершен, векторизованное изображение будет размещено над исходным изображением.

- Вы можете переместить изображение, изменить его размер или изменить его в соответствии с вашими требованиями.

- Когда все будет готово, вы можете сохранить файл в формате SVG, выбрав «Файл», а затем «Сохранить как».

Используйте автотрассировку для сохранения изображений в виде файлов SVG
Autotrace — отличное приложение для преобразования изображений в файлы SVG. Это приложение командной строки, то есть для выполнения команд вам необходимо использовать командную строку или терминал. Вот как можно использовать Autotrace для сохранения изображений в виде файлов SVG:
- Загрузите и установите приложение Autotrace со своего сайта. веб-сайт.

- Запустите «Командную строку» или «Терминал».

- Перейдите в каталог, в котором сохранен файл.

- Введите эту команду: autotrace input.jpg –output-file output.svg –output-format svg

В команде «input.jpg» — это имя изображения, а имя файла SVG будет «output.svg». Конец команды «–output-format svg» указывает, что вывод файла должен быть в формате SVG. Функция автотрассировки ограничена и может неэффективно работать с некоторыми форматами изображений.
Что такое SVG-файл?
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Наиболее распространенными форматами файлов изображений являются PNG и JPG. Но файлы SVG становятся не менее популярными. SVG — это аббревиатура от «Масштабируемая векторная графика». Это означает, что в отличие от файлов GIF, JPG или PNG, которые создаются с использованием пикселей, файлы SVG создаются с использованием векторной графики и могут масштабироваться до различных размеров без потери качества. Файлы SVG меньше, чем файлы на основе пикселей.
Точнее, файлы SVG представляют собой файлы XML, то есть они имеют теги разметки, которые дают определение изображения, что упрощает настройку и редактирование этих файлов. Файлы SVG можно открыть в текстовом редакторе, чтобы изменить теги разметки, что изменит вывод изображения. Например, цвет изображения SVG можно изменить, отредактировав его атрибут цвета в теге разметки.
Хотя файлы SVG существуют примерно с 1999 года, только сейчас они становятся все более популярными. Это связано с тем, что современные браузеры веб-сайтов изначально поддерживают их. Тогда для просмотра файла SVG нужно было использовать плагин, такой как Microsoft Silverlight или Adobe Flash.
SVG часто используется для иллюстраций, значков и логотипов. Это идеальный формат для этих изображений, поскольку они масштабируемы и не теряют своего качества, что делает их идеальными для использования в Интернете. Файлы SVG теперь также используются в рекламе и маркетинге по электронной почте для отправки важных изображений с сохранением качества.
Используйте GIMP для экспорта базовых файлов SVG
GIMP может создавать базовые версии файла SVG, например, простой логотип или значок, но если вам нужен более продвинутый файл SVG, вам придется использовать другие бесплатные приложения с открытым исходным кодом. Обратите внимание, что преобразование изображения в файл SVG может быть сложным, а качество вывода зависит от качества и сложности используемого изображения.
Довольны ли вы своим SVG-файлом, созданным в GIMP? Пробовали ли вы Inkscape или Autotrace для создания файлов SVG? Дайте нам знать в разделе комментариев ниже.