Как экспортировать код в Figma
Одной из лучших особенностей Figma является то, что она позволяет быстро переносить созданные с ее помощью проекты в код. Если вы разработчик приложений или работаете с дизайнерами, вам стоит освоить этот навык. С помощью встроенных инструментов и многочисленных плагинов Figma позволяет экспортировать ваш дизайн на различные платформы.
Если вы хотите узнать больше о преобразовании вашего дизайна Figma в код, вы попали по адресу. В этой статье мы обсудим, как экспортировать код в Figma и какие инструменты вам понадобятся.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как экспортировать код в Figma на ПК с Windows
Если вы пользователь Windows и хотите экспортировать код в Figma, вы будете рады узнать, что можете использовать множество опций.
Фигма Инспект
Одним из методов экспорта кода в Figma является Figma Inspect. Эта функция позволяет легко конвертировать ваши проекты в Android, iOS или веб-код. Поскольку он встроен, вам не нужно устанавливать какие-либо плагины или сторонние приложения.
Вот как его использовать:
- Выберите интересующие вас элементы и перейдите на вкладку «Проверка».
- В разделе «Код» выберите код, который вы хотите экспортировать (CSS для Интернета, Swift для iOS или XML для Android).
Инструмент сгенерирует код в зависимости от выбранного вами варианта, а затем вы сможете его экспортировать. Хотя это отличный инструмент, у него есть некоторые ограничения. А именно, вы не можете экспортировать SVG в HTML. Для этого вам нужно будет использовать плагин.
Плагины Фигмы
Figma имеет сотни полезных плагинов. Мы упомянем некоторые из них, которые вы можете использовать для экспорта вашего дизайна в HTML.
Фигма в HTML
плагин позволяет конвертировать ваш дизайн в HTML или CSS, в зависимости от ваших потребностей. Выполните следующие действия, чтобы установить плагин и экспортировать код:
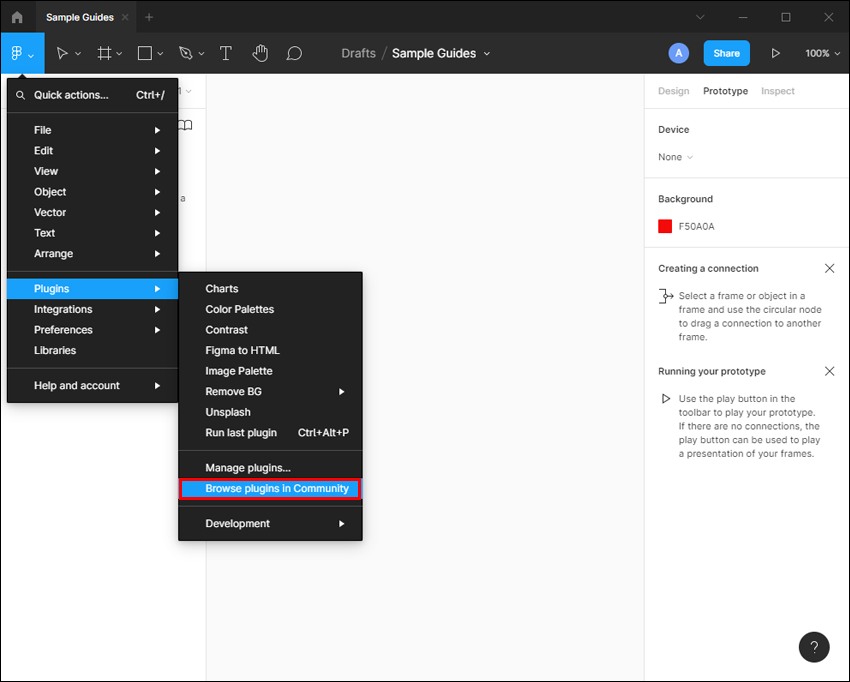
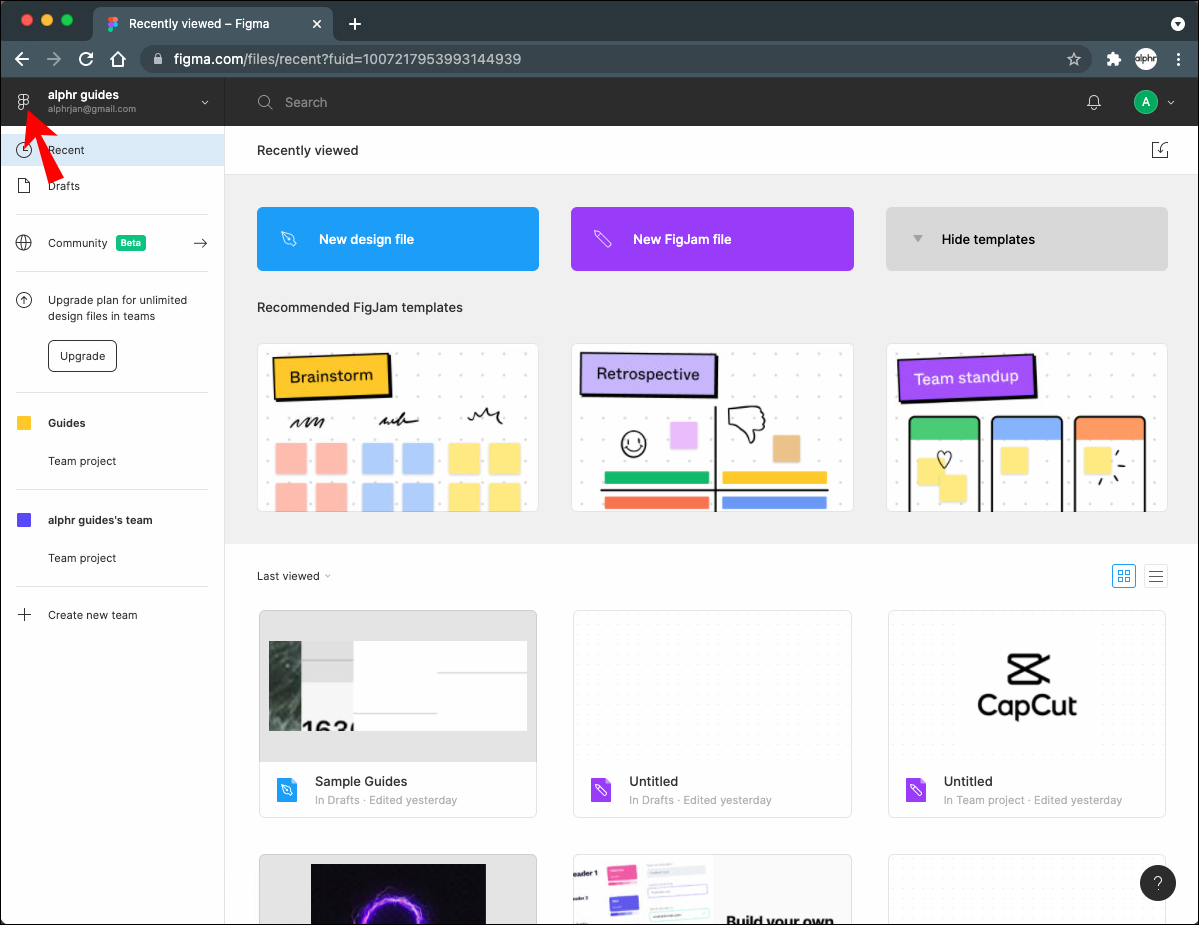
- Войдите в главное меню, нажав значок в верхнем левом углу.

- Нажмите «Плагины».


- Нажмите «Просмотреть плагины в сообществе».


- Введите «Фигма в HTML» и выберите «Плагины» вверху.

- Нажмите «Установить».

- Вернитесь к своему дизайну и выберите нужные элементы.
- Вернитесь в главное меню, выберите «Плагины», а затем выберите «Фигма в HTML».

- Выберите HTML или CSS.

- Нажмите «Копировать» или «Загрузить», в зависимости от ваших потребностей.

Анима для Фигмы
Еще один полезный плагин — Anima для Figma. С помощью этого плагина вы можете преобразовать свой дизайн в HTML, CSS, React и Vue. Выполните следующие действия, чтобы использовать плагин:
- Откройте главное меню, выбрав значок в верхнем левом углу.

- Нажмите «Плагины».


- Выберите «Просмотреть плагины в сообществе».


- Введите «Анима для Фигмы».

- Нажмите «Установить».

- Выберите элементы, которые хотите экспортировать.
- Откройте главное меню, нажмите «Плагины» и выберите «Anima for Figma». Зарегистрируйтесь, если у вас нет учетной записи.

- Выберите тип кода и нажмите «Экспортировать код».
Как экспортировать код в Figma на Mac
Экспорт вашего дизайна в код на устройстве Mac можно выполнить несколькими способами.
Фигма Инспект
Этот встроенный инструмент позволяет вам проверять и экспортировать код и другие значения для ваших проектов. С помощью Figma Inspect вы можете выбрать один из трех вариантов кода: Android, iOS или Интернет (только CSS).
Выполните следующие действия, чтобы использовать Figma Inspect на Mac:
- Выберите элементы, которые хотите экспортировать.
- Откройте вкладку «Проверка» справа.
- Выбирайте между CSS, iOS или Android.
- Скопируйте свой код.
Если вас интересуют только CSS, iOS и Android, это отличный инструмент для использования. Однако если вы хотите экспортировать свой дизайн в HTML, вам придется использовать другой метод.
Плагины Фигмы
Если вы хотите преобразовать свои проекты в HTML, Figma предлагает десятки плагинов, которые служат этой цели. Процесс установки прост. Мы перечислим несколько наиболее популярных из них.
Фигма в HTML
Этот плагин позволяет конвертировать ваш дизайн в CSS или HTML. Вот как его установить:
- Нажмите значок в левом верхнем углу, чтобы открыть главное меню.


- Нажмите «Плагины».


- Выберите «Просмотреть плагины в сообществе».


- Введите «Фигма в HTML» в строке поиска и выберите «Плагины» вверху.

- Нажмите «Установить».

- Вернитесь к своему дизайну и выберите элементы, которые хотите экспортировать.
- Откройте главное меню, выберите «Плагины», а затем выберите «Фигма в HTML».

- Выберите HTML или CSS.

- Нажмите «Копировать» или «Загрузить».

Фигма в код
С этим плагинвы можете преобразовать свой дизайн Figma в HTML, Tailwind, Flutter или Swift UI. Выполните следующие действия, чтобы установить и использовать его:
- Нажмите значок в верхнем левом углу, чтобы получить доступ к главному меню.


- Выберите «Плагины».


- Нажмите «Просмотреть плагины в сообществе».


- Введите «Figma to Code» в строке поиска и выберите «Плагины» вверху, чтобы получить релевантные результаты.

- Нажмите «Установить».

- Перейдите к своему дизайну и выберите нужные элементы.
- Снова откройте главное меню, выберите «Плагины», а затем выберите «Фигма для кода».

- Выберите нужный код.
- Нажмите «Копировать в буфер обмена».
Могу ли я экспортировать код в Figma на iPhone?
Новое приложение Figma для iPhone было доступно только в виде бета-версии через Тестовый полет для первых 10 000 iPhone, но компания заявляет, что полное внедрение произойдет в ближайшее время. Приложение позволяет вам просматривать и получать доступ к своим проектам, а также отслеживать изменения в реальном времени на вашем iPhone, одновременно редактируя дизайн на своем компьютере.
В настоящее время редактировать проекты через приложение для iPhone невозможно, а это значит, что через него невозможно экспортировать код.
Figma также предлагает Фигма Зеркало приложение в App Store. Это приложение позволяет вам зеркально отображать свои проекты на любом устройстве iOS без подключения к той же сети. Таким образом, вы сможете проверить, как ваш дизайн выглядит на конкретном устройстве (в данном случае iPhone), и отслеживать изменения. Несмотря на полезность, приложение не позволяет экспортировать код на ваш iPhone. Для этого вам придется взять с собой компьютер.
Вы также можете получить доступ к своим проектам через браузер. Однако вы по-прежнему сможете только просматривать свой дизайн и отслеживать изменения в реальном времени.
Могу ли я экспортировать код в Figma на iPad?
К сожалению, экспортировать код в Figma невозможно, если вы используете iPad. Figma работает над мобильным приложением, существует бета-версия, но она недоступна для планшетов, а только для iPhone и Android.
Приложение Figma Mirror доступно на iPad. Приложение позволяет отслеживать изменения, вносимые в дизайн, на компьютере и проверять, как они выглядят на экране iPad. К сожалению, возможность экспорта кода внутри приложения недоступна.
Если вы не хотите устанавливать приложение, вы можете получить доступ к Figma через браузер и отслеживать изменения в дизайне. Но экспорт кода в Figma возможен только на компьютере.
Могу ли я экспортировать код в Figma на Android?
Figma в настоящее время работает над приложением для Android и предлагает бета-версию для 10 000 телефонов Android. Вы можете стать тестировщиком, скачав приложение с сайта Play Маркет и доступ к этому связь. Вы можете просматривать, просматривать и делиться своими проектами, а также отслеживать изменения в приложении, даже если вы не находитесь рядом с компьютером.
Хотя приложение полезно для многих целей, оно пока не позволяет экспортировать код.
Фигма Зеркало Приложение также доступно для Android. Его основная цель — отслеживать изменения, которые вы вносите в свои проекты на компьютере, и следить за тем, чтобы они хорошо выглядели на всех устройствах Android. Возможность экспорта кода недоступна.
Вы также можете использовать Figma в своем браузере, если не хотите устанавливать приложение. Однако вы все равно не сможете экспортировать код. Для этого вам придется использовать компьютер.
Дополнительные часто задаваемые вопросы
Как экспортировать цвета из Figma в Xcode?
К сожалению, невозможно экспортировать цвета из Figma в Xcode, поскольку Figma его не поддерживает. Но есть обходной путь, который вы можете использовать, называемый Фигма Экспорт. Чтобы использовать его, выполните следующие действия:
1. Если вы еще этого не сделали, установите Фигма Экспорт.
2. Откройте «Terminal.app».
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
3. Откройте папку с файлом «figma-export».
4. Запускаем «фигма-экспорт».
5. Экспортируйте цвета с помощью «./figma-export Colors -i Figma-export.yaml».
Как экспортировать HTML-код из Figma?
Как упоминалось ранее, встроенный инструмент Figma Inspect позволяет получить CSS, но не HTML. Если вам нужен HTML-код, вам необходимо установить плагин.
В Figma есть десятки плагинов, которые служат этой цели. Наша рекомендация Фигма в HTML. Вот как его использовать:
1. Откройте главное меню. Это значок в левом верхнем углу.
2. Нажмите «Плагины».
3. Выберите «Просмотреть плагины в сообществе».
4. Введите «Фигма в HTML» в строке поиска и убедитесь, что вверху выбран «Плагины».
5. Выберите «Установить».
6. Вернитесь к своему дизайну и выберите элементы, которые вы хотите преобразовать в HTML.
7. Перейдите в главное меню, выберите «Плагины» и откройте «Фигму в HTML».
8. Нажмите HTML.
9. Выберите «Копировать» или «Загрузить».
Получите нужный вам код
Figma позволяет экспортировать различные типы кодов несколькими методами. Вы можете использовать встроенные инструменты или загрузить разные плагины, в зависимости от ваших потребностей. На данный момент экспорт кодов возможен только через компьютеры. Figma выпустила бета-версию мобильного приложения (ограничена 10 000 устройств iPhone или Android), но в ней нет этой опции. К счастью, экспортировать код на компьютеры можно быстро и легко.
Как экспортировать код в Figma? Используете ли вы один из методов, которые мы упомянули в этой статье? Расскажите нам в разделе комментариев ниже.