Как изменить строку User-Agent в Google Chrome
Поскольку мы склонны проводить больше времени за телефонами, чем за компьютерами, большая часть современного веб-контента оптимизирована для мобильных пользователей. Но задумывались ли вы когда-нибудь, как ваш браузер узнает, когда показать вам версию веб-сайта, удобную для мобильных устройств? Откуда он узнает, какое устройство вы используете для доступа к веб-странице? Встречайте строки пользовательского агента!
Каждый заголовок HTTP содержит, помимо других данных, строку пользовательского агента, которая помогает серверу определить, откуда вы заходите на сайт. Именно поэтому он способен предоставлять правильный формат контента для каждой популярной платформы, такой как игровые консоли, планшеты, iPhone, Android и т. д.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как работают строки пользовательского агента
Строки User-Agent являются частью веб-архитектуры и могут предоставлять полезную информацию об устройстве, запрашивающем доступ к веб-серверу. Он может помочь лучше обрабатывать трафик веб-сайта, поскольку показывает, какое это устройство, какое программное обеспечение и браузер он использует и т. д.
Эти строки необходимы в маркетинге, поскольку помогают вам таргетировать рекламу, оптимизировать веб-сайт для различных устройств, анализировать веб-трафик и многое другое.
Могу ли я изменить строку User-Agent вручную?
Иногда вам может понадобиться доступ к мобильному веб-сайту с рабочего стола. Это может быть из любопытства или по профессиональным причинам. Однако для этого вам необходимо изменить строку пользовательского агента. Является ли это возможным? Абсолютно.
Если вы тестируете свой новый веб-сайт, вы можете сделать все это прямо со своего компьютера, просто изменив строку пользовательского агента. Это занимает пару простых шагов.
Строки пользовательского агента в Google Chrome
Google Chrome — наиболее используемый браузер в мире, и, естественно, он имеет множество строк пользовательского агента. Это потому, что он должен охватывать большое количество различных устройств и предоставлять пользователю наилучшие возможности.
Если вы создаете веб-сайт и хотите убедиться, что он оптимизирован для всех устройств, которые может использовать ваша целевая аудитория, вот два простых способа изменить строку пользовательского агента и протестировать ваш продукт.
1. Встроенный переключатель пользовательского агента.
Есть способ изменить строку пользовательского агента в Chrome без установки дополнительных программ. Вот как это сделать.
- Запустите Google Chrome на своем ПК.
- Нажмите на трехточечный значок в правом верхнем углу окна.
- Прокрутите до пункта «Дополнительные инструменты» и нажмите «Инструменты разработчика». Обратите внимание, что вы также можете использовать сочетание клавиш для открытия инструментов разработчика — нажмите Ctrl + Shift + I на клавиатуре.

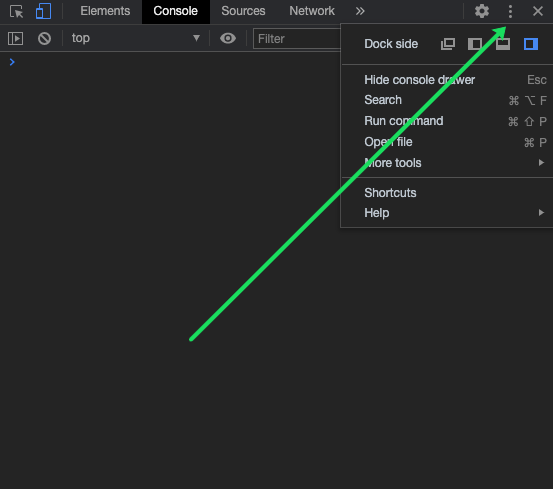
- Нажмите на трехточечный значок в окне инструментов разработчика.

- Прокрутите до пункта «Дополнительные инструменты», а затем выберите «Условия сети» из списка.

- На вкладке «Условия сети» вы увидите, что опция «Выбирать автоматически» отмечена галочкой. Отключите его.
- Под ней находится кнопка «Пользовательский список», поэтому нажмите на нее и выберите устройство из списка, чтобы увидеть, как веб-сайт будет выглядеть на этом устройстве.
2. Установка переключателя пользовательского агента
Другой способ изменить строку пользовательского агента в Google Chrome — установить специальную программу. Это расширение для Chrome, и его очень просто добавить в свой браузер.
- Перейти к официальный интернет-магазин Chrome и найдите переключатель User-Agent.

- Нажмите синюю кнопку «Добавить в Chrome» рядом с названием расширения.
- Как только он будет добавлен в ваш браузер, вы можете начать его использовать, щелкнув правой кнопкой мыши любое пустое место на веб-сайте и выбрав «Переключатель пользовательского агента».

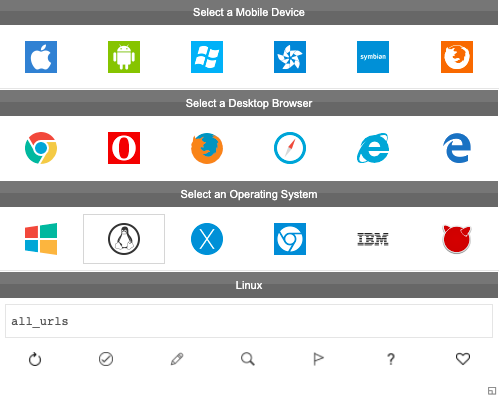
- Выберите браузер, а затем устройство в меню.

- Если вы не видите нужное устройство в этом меню, нажмите «Другое» и создайте нужное. Позже вы сможете добавить этот пользовательский агент в меню.
Для пользователей Safari и Firefox
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вы также можете изменить переключатель пользовательского агента, если используете Safari или Firefox в качестве браузеров по умолчанию. Вот как.
Сафари
Когда вы запускаете Safari на своем компьютере, выполните следующие действия, чтобы изменить строку пользовательского агента.
- Откройте меню Safari и нажмите «Настройки».

- Выберите вкладку «Дополнительно» и установите флажок «Показать меню разработки» в строке меню.

- Закройте «Настройки» и откройте меню «Разработка».

- Выберите User Agent в этом меню.

- Выберите браузер и устройство или нажмите «Другое…», если нужного устройства нет в списке.
Firefox
Вы также можете изменить строку пользовательского агента в браузере Firefox. Для этого существует встроенный способ, но более рекомендуется использовать расширение. Это потому, что это делает процесс быстрее и менее сложным.

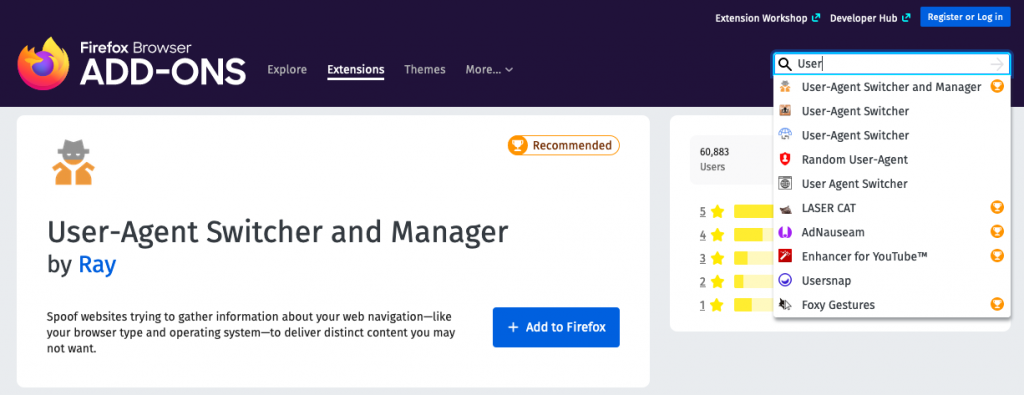
- Откройте браузер Firefox и перейдите в раздел официальный магазин Firefox для поиска дополнений.
- Найдите переключатель User-Agent.
- Нажмите синюю кнопку +Добавить в Firefox.
- Вы увидите, что в ваш браузер добавлены новое меню и панель инструментов, а это значит, что вы можете начать использовать расширение.
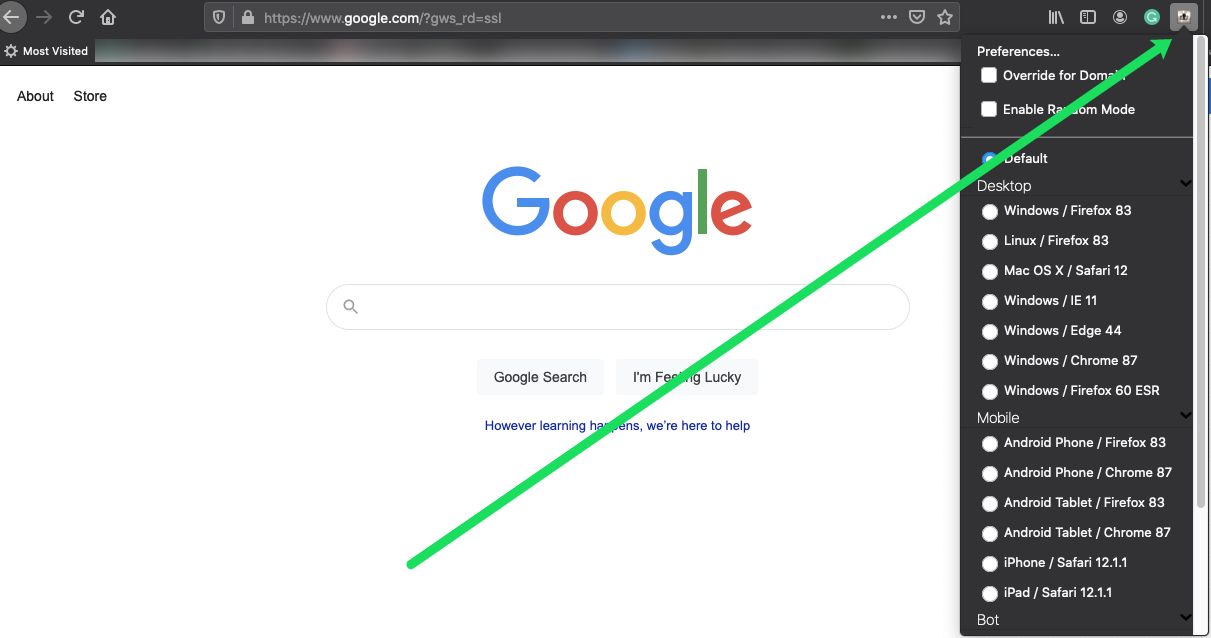
- Нажмите на URL-адрес, затем нажмите на загруженное расширение.

- Выберите один из вариантов в раскрывающемся меню и наслаждайтесь просмотром веб-страницы в выбранной вами версии.
Примечание: В магазине Firefox есть множество опций от сторонних разработчиков. Перед установкой обязательно прочитайте отзывы. Это гарантирует, что вы используете безопасное и надежное расширение.
Расширения экономят ваше время
Установка расширения, безусловно, является хорошим выбором, если вам приходится часто переключать строку пользовательского агента. Если вы этого не сделали, мы также рекомендуем это сделать, поскольку они очень удобны и просты в использовании.
Вы пытались переключить строку пользовательского агента в Google Chrome или других браузерах? Расскажите нам в разделе комментариев ниже!