Как использовать Prettier в VS Code
Prettier — великолепный инструмент, который делает ваш код более последовательным и читабельным. Это достигается путем автоматического добавления руководства по стилю в ваш проект. Он также интегрируется с вашим редактором, чтобы очищать вашу работу при ее сохранении. Наличие инструмента форматирования по умолчанию в вашем редакторе кода очень удобно, поскольку позволяет не тратить время на форматирование вашей работы. Это дает вам больше времени, чтобы сосредоточиться на основных аспектах проекта и не увязнуть в бесконечных строках кода. Prettier также поможет предотвратить ошибки в вашем коде, упрощая определение того, где начинаются и заканчиваются блоки.
Если вы думали об использовании Prettier в Visual Studio Code (VS Code), вы попали по адресу. Здесь мы познакомим вас со всем, что вам нужно знать об инструменте форматирования по умолчанию.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Установка Prettier в VS Code
Чтобы использовать Prettier в VS Code, вам необходимо установить расширение, используя метод, описанный ниже. Инструмент форматирования доступен на торговой площадке VS Code, и после интеграции он автоматически оптимизирует ваши проекты. Он будет форматировать код, написанный на JavaScript, React, Typescript, Vue и других языках. Давайте начнем:
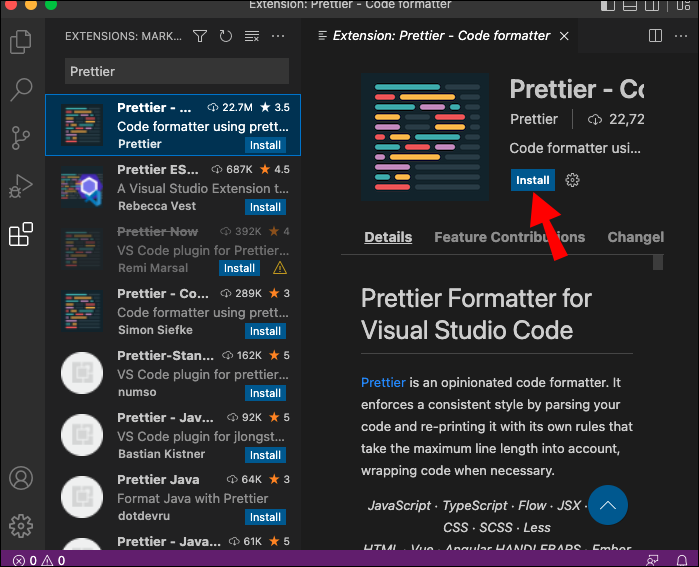
- Откройте VS Code и нажмите значок «Расширения».

- Введите «Prettier» в строке поиска и нажмите значок лупы.

- Выберите официальное расширение Prettier из списка.

- Нажмите кнопку «Установить».

- После установки Prettier нажмите кнопку «Обновить», чтобы завершить процесс.

Расширение Prettier теперь установлено в VS Code.
Форматировать документ
Теперь, когда Prettier установлен на платформе, вы можете использовать его для форматирования своего кода. Вы можете сделать это вручную для каждого документа или настроить так, чтобы код форматировался при его сохранении. Давайте рассмотрим эти два метода.
Форматирование документа в VS Code вручную с помощью Prettier
- Откройте командный центр, нажав «Command + Shift + P», если вы используете Mac. Для пользователей Windows нажмите «Control + Shift + P».

- Найдите «Формат» в строке поиска, затем выберите «Формат документа».

- Выберите предпочитаемый формат из доступных вариантов и нажмите «Настроить».

- Нажмите «Prettier – Code Formatter», чтобы отформатировать код.

В вашем документе будут соответствующие переносы строк, одинарные кавычки и интервалы. Этот процесс также будет работать с вашими CSS-файлами.
Автоматически форматировать документ в VS Code с помощью Prettier
- Откройте меню настроек VS Code, нажав «Command + (запятая)», если вы используете Mac. Нажмите «Control + (запятая)», если вы пользователь Windows.


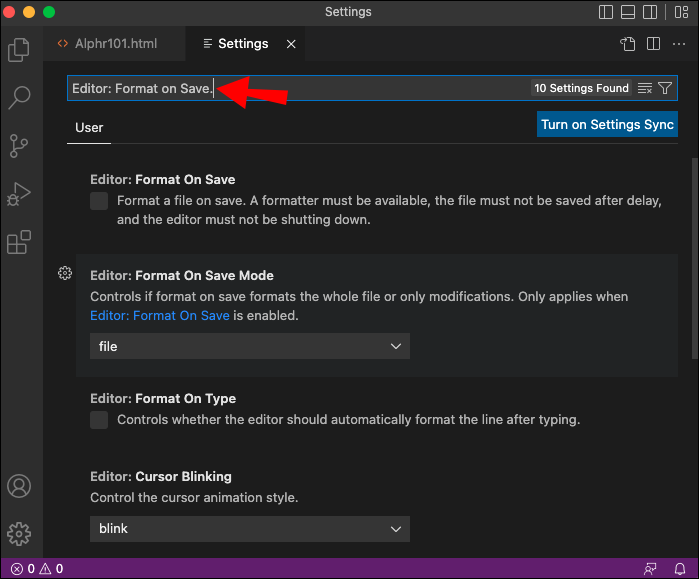
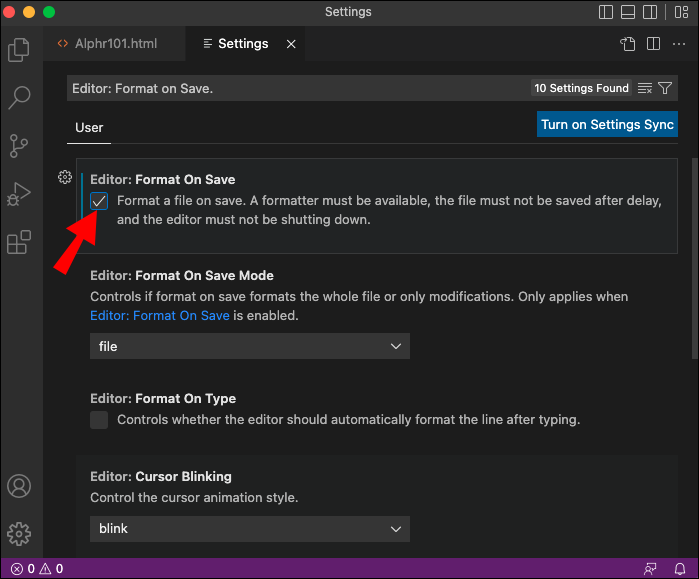
- Перейдите в строку поиска и введите «Редактор: форматирование при сохранении».

- Убедитесь, что там стоит галочка.

Prettier теперь автоматически настраивается и форматирует ваш код, когда вы нажимаете «Сохранить». Это гарантирует использование только одинарных кавычек. Длина строки также будет скорректирована до заданного количества символов. Эти изменения будут применены ко всем вашим проектам, что может быть не идеально, если вы работаете в команде. В этом случае вы можете установить переключатель форматирования Prettier, который позволит вам включать и выключать инструмент по мере необходимости.
Как настроить Prettier в VS Code
По умолчанию Prettier использует несколько вариантов форматирования. Однако вы также можете настроить параметры по своему вкусу. Например, вы можете выбрать между одинарными и двойными кавычками. Вы также можете выбрать, включать или нет точки с запятой. Вот как настроить параметры Prettier в VS Code.
- Перейдите в «Настройки», нажав «Command + (запятая)», если вы используете Mac, или «Control + (запятая)» для Windows.


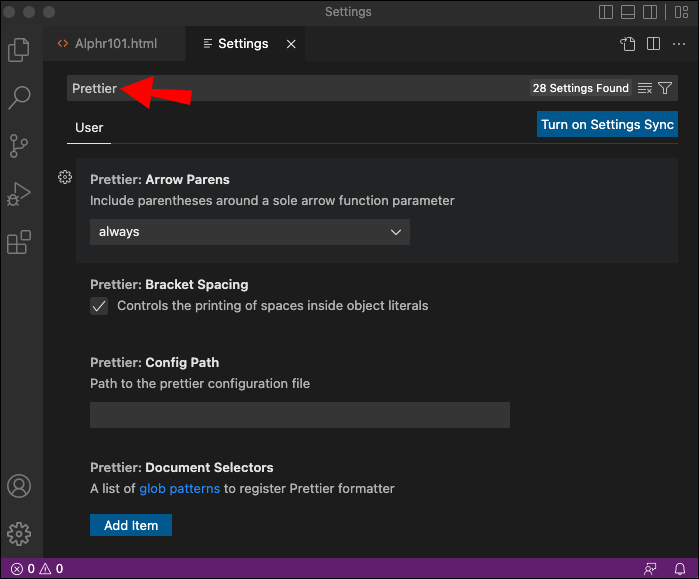
- Найдите «Prettier», чтобы увидеть список отображаемых настроек.

- Вы можете изменить их в редакторе, а затем нажать «Сохранить», когда закончите.
Настройки Prettier теперь настроены по вашему вкусу.
Форматирование документа в коде VS с использованием командной строки Prettier
Интерфейс командной строки Prettier (CLI) позволяет форматировать весь проект за один раз. Используя командную строку ниже, вы можете установить его с торговой площадки VS Code.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
npm установить красивее –global
Затем обновите текущий код, используя показанную здесь команду.
красивее «*/.ts» –write
Вот и все. Теперь ваш проект отформатирован с использованием интерфейса командной строки Prettier. Важно помнить, что, несмотря на удобство использования, CLI может затруднить использование некоторых файлов. Например, доступ к файлам git Assessment, которые Prettier, возможно, уже изменил, может быть затруднен.
Красивее одним нажатием кнопки
С Prettier вы можете легко создать простой и эффективный способ форматирования кода вручную. Вы также можете выбрать автоматическую оптимизацию своей работы при ее сохранении. Этот инструмент для экономии времени легко настраивается в коде VS и позволяет вам больше сосредоточиться на самом главном.
Вы использовали Prettier в VS Code? Каков ваш опыт? Дайте нам знать в комментариях ниже.