Как использовать отладчик в VS Code
VS (или Virtual Studio) Code — бесплатный редактор кода, поддерживающий все основные языки программирования. Это позволяет программистам быстро и легко просматривать код и редактировать его при необходимости. Он работает как IDE для людей, пишущих код. но это не предотвращает ошибок. К счастью, в программу VSCode встроен отличный инструмент отладки.
В этой статье мы покажем вам, как использовать отладчик для кода VS.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Что такое отладчик?
Когда вы пишете код, бывают моменты, когда код, который вы пишете, сталкивается с некоторыми проблемами. Эти проблемы могут быть не по вине программиста, а просто появляться из-за того, что что-то пошло не так. Эти «ошибки» могут привести к тому, что программы перестанут работать. По этой причине программистам важно их находить и устранять.
Отладчик — это программа, которая находит ошибки и либо автоматически их исправляет, либо предлагает способы сделать это. В VSCode есть один встроенный отладчик, но существует множество различных способов использования отладчика. Вот несколько способов использования отладчика в VS Code.
В отладчике есть JavaScript, TypeScript и все другие языки, использующие компиляторы Java. Для других языков, таких как Python или Ruby, потребуются расширения.
Для этого выполните следующие действия:
- В верхнем меню выберите «Установить дополнительные отладчики».

- Выберите, какие языки программирования вы хотите использовать.
- Язык будет загружен и внесен в вашу базу данных. Теперь вы можете запустить отладчик, используя нужный язык.
Далее мы рассмотрим, как использовать отладчик в VSCode.
Создайте базу данных Node.js
Node.js — это платформа, на которой отладчик VSCode работает по умолчанию. Он нужен вам, чтобы отслеживать все, что происходит с вашим кодом. Это облегчает идентификацию проблемы. Кроме того, в отладчике VSCode есть некоторые функции, которые работают только с JavaScript. Вам придется создать простую программу, знаменитую программу «Hello, World». После выполнения этого шага запуск отладчика станет плавным и быстрым.
Чтобы создать Node.js, выполните следующие действия:
- Прежде чем начать, убедитесь, что у вас есть Node.js скачан и установлен на ваш компьютер.

- Чтобы проверить, установлен ли Node.js, создайте новый терминал и введите в терминале «node—version». Должна появиться установленная вами версия Node.js.

- Создайте пустую папку на рабочем столе и назовите ее «привет».

- Откройте VSCode и в командной строке введите следующий код:
мкдир привет
компакт-диск привет
код.
- Найдите панель инструментов Проводника. Ваш файл должен появиться с именем «Hello». Нажмите кнопку «Новый файл» справа от имени файла.

- Назовите новый файл «app.js».

- В консольной команде введите следующий код:
var msg = 'Привет, мир';
console.log(сообщение);
- Сохраните файл, нажав «Ctrl +S» на клавиатуре.

- В терминале введите node app.js. На выходе будет написано «Hello, World».

Поздравляем, вы написали свою первую программу и теперь готовы запустить отладчик VSCode.
Запустить просмотр
Отсюда вы сможете использовать все функции отладки VSCode. При первом запуске вам необходимо ознакомиться со всей информацией, которую имеет для вас отладчик. Он также включает панель задач, где вы можете настраивать параметры и команды отладки.
Чтобы получить доступ к представлению выполнения, выполните следующие действия:
- На боковой панели VSCode выберите значок «Выполнить». Вы также можете быстро получить к нему доступ, нажав «Ctrl+Shift+D» на клавиатуре.

- Появится меню с тремя опциями. Для целей данного руководства выберите опцию «создать файл launch.js».


Создайте программу Launch.js
Программа launch.js называется программой настройки запуска. Он автоматически сохранит любые новые настройки и изменения конфигурации, внесенные вами во время отладки. Это сэкономит вам время, если вы столкнетесь с той же ошибкой, которая произошла ранее. Думайте об этом как о заметках для вашего кода.
Обратите внимание, что вам понадобится эта программа, прежде чем вы сможете наконец запустить отладчик.
Вот как это сделать:
- В меню «Выполнить представление» выберите «Создать файл launch.js».


- VSCode автоматически выберет среду отладки, но если он ничего не обнаружит, выберите «Node.js».

- Вернитесь в проводник, нажав «Ctrl+Shift+E».

- Проверьте в своей папке «Привет». Должна быть вкладка под названием «.vscode», и файл launch.json должен находиться на этой вкладке.

- Чтобы проверить атрибуты отладчика, нажмите «Ctrl+Пробел».

Запуск отладчика
Теперь, когда вся подготовка завершена, мы можем начать сеанс отладки. Чтобы запустить отладчик, нам сначала нужно выбрать конфигурацию запуска.
- В представлении «Выполнить» VSCode найдите «Раскрывающийся список конфигурации».

- Выберите «Запустить программу». Выбрав его, нажмите F5, чтобы запустить отладчик.

- Вы также можете получить доступ к меню отладчика, сначала открыв палитру команд, нажав «Ctrl+Shift+P».


- Введите «.debug» и выберите свою конфигурацию.

Добавление новой конфигурации
При особенно серьезных ошибках существует вероятность того, что база данных, имеющаяся у вас на VSCode, не имеет необходимой вам конфигурации. К счастью, вы можете добавлять в отладчик новые конфигурации.
- В меню «Выполнить» выберите «Добавить конфигурацию».

- Вызовите IntelliSense (Shift+Пробел), чтобы открыть меню, затем выберите «Добавить конфигурацию».

- Внутри массива конфигурации IntelliSense выберите добавить еще одну конфигурацию.

Запуск и подключение конфигураций
VSCode имеет два режима отладки — «запуск» и «подключение». У каждого режима есть свои плюсы и минусы, и каждый из них подходит для определенного типа кодировщиков. Вот краткое описание методологии для каждого режима.
Сначала давайте обсудим конфигурации «запуска». Конфигурации запуска означают, что вы, программист, пишете код или «рецепт» для сеанса отладки.
С другой стороны, конфигурации «присоединения» подразумевают присоединение конфигурации извне VSCode во время работы программы в VSCode. Вы не создаете ничего с нуля, а используете для отладки ранее созданный код.
Автоматическое присоединение
Автоподключение — это функция, которая автоматически прикрепляет отладчик Node к определенным процессам Node.js в терминале VSCode. Чтобы включить автоматическое присоединение, выполните следующие действия:
- Чтобы получить доступ к палитре команд, нажмите «Ctrl+Shift+P» на клавиатуре.

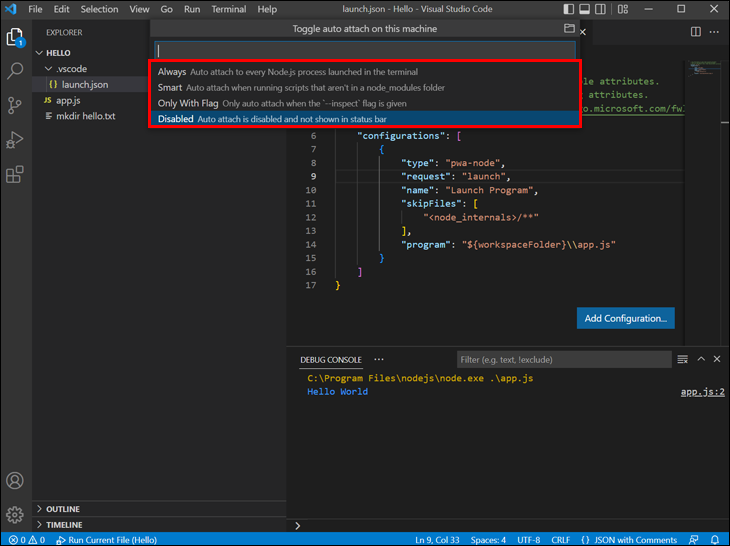
- В появившемся меню выберите «Переключить автоматическое присоединение». Панель автоматического прикрепления должна появиться вверху.

- После включения автоматического подключения вам потребуется перезагрузить устройство.
- Вы также можете создать новый терминал, и автоматическое присоединение все равно будет включено.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Автоматическое присоединение имеет три различных режима на выбор. У каждого из них своя функция, поэтому убедитесь, что выбрали правильный. Вот три режима:
- «Смарт» — это опция по умолчанию. Когда вы выполняете сценарий, которого нет в папке «node_modules», сценарий автоматически отлаживается.
- «Всегда» — любой процесс, использующий Node.js, запущенный во встроенном терминале, будет отлажен.
- «OnlyWithFlag» — этот параметр будет отлаживать только те процессы, которые отмечены флагами «–inspect» или «–inspect-brk».

Присоединиться к процессу узла
Вы также можете подключить отладчик Node.js к процессам вручную. Это потребует немного больше работы, но сэкономит вам время, если вы точно будете знать, какой процесс вызывает проблемы. Чтобы подключить отладчик к процессу Node.js, выполните следующие действия:
- Откройте палитру команд, нажав «Ctrl+Shift+P» на клавиатуре.


- В меню выберите «Присоединиться к процессу узла».

- Отсюда вы увидите все процессы, которые можно отладить с помощью отладчика Node.js. Выберите, к какому процессу вы хотите подключить отладчик.

Терминал отладки JavaScript
Добавление терминала отладки JavaScript выполняется быстро и безболезненно и является отличным вариантом, если вы хотите исправить общие или общие ошибки. Во-первых, вам нужно сделать терминал.
- Откройте палитру команд, нажав «Ctrl+Shift+P» на клавиатуре.


- В меню выберите «Отладка: создать терминал отладки JavaScript».

- Вы также можете получить доступ к этой опции, выбрав ее в раскрывающемся меню терминала.

- Отладчик подключится к текущему процессу. Он запустится автоматически и исправит любые ошибки в коде, которые обнаружит.

Настройка конфигурации «подключения»
Этот вариант требует гораздо больше работы, чем описанные выше, но он позволяет детально настроить конфигурации отладки.
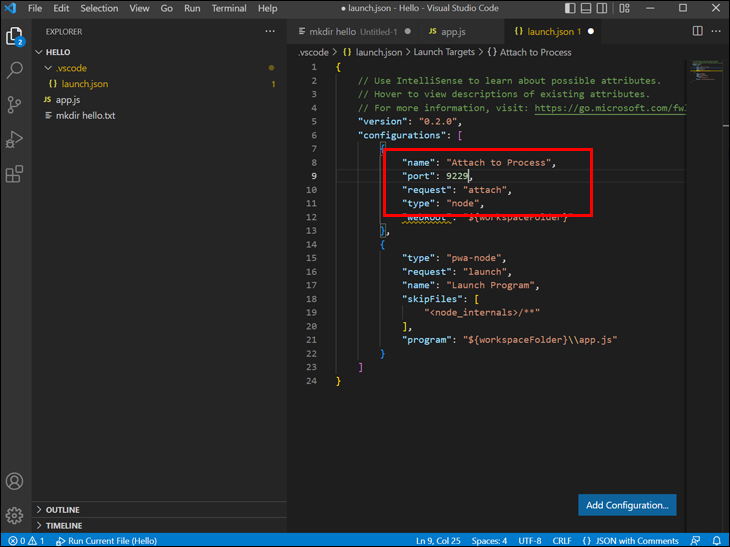
- Простая конфигурация «подключения» обычно выглядит следующим образом:
{
“name”: “Присоединиться к процессу”,
“тип”: “узел”,
“запрос”: “прикрепить”,
«порт»: 9229
}
- 9229 — это номер порта по умолчанию для опций «–inspect» и «–inspect-brk». Чтобы изменить номер порта, введите следующее: «- — проверить =95430»

Примечание: эти цифры являются лишь примерами. Используйте тот номер порта, который вам подходит. - После того, как вы изменили номер порта, измените его в написанной вами конфигурации подключения.
Чтобы присоединить отладчик к процессу, которого в данный момент нет в отладчике, выполните следующие действия:
- Вам нужно будет указать, какой процесс, введя идентификатор в строку кода, которая выглядит следующим образом:
{
“name”: “Присоединиться к процессу”,
“тип”: “узел”,
“запрос”: “прикрепить”,
“processId”: “53426”
}
- Вводить каждый идентификатор процесса вручную довольно утомительно. К счастью, вы можете открыть весь список, введя «${command:PickProcess}» в часть строки «processId».
Многоцелевая отладка
Бывают случаи, когда происходят катастрофы с кодированием, ваш код пронизан ошибками и ничего не работает. VSCode поддерживает многоцелевую обработку ошибок и позволяет запускать несколько отладчиков для нескольких процессов. Чтобы начать многоцелевую отладку, все, что вам нужно сделать, — это запустить еще один сеанс отладки, не закрывая первый.
Как только вы начнете многоцелевую отладку, каждый сеанс будет отображаться как отдельный элемент вверху меню «СТЕК ВЫЗОВОВ». Вы можете выбрать, какой сеанс вы хотите сделать активным.
Панель инструментов отладки и все предпринятые действия по отладке будут выполняться для активного процесса, поэтому убедитесь, что тот, над которым вы хотите работать, активен.
Остановить отладку
Наконец-то вы дошли до конца и все эти надоедливые ошибки устранены. Теперь вы должны завершить операцию отладки. Это важно сделать, чтобы убедиться, что ваша работа сохранена.
«Прикрепите» конфигурации
- Выберите «Отладка: Остановить» на панели инструментов отладки или после открытия палитры команд, нажав «Ctrl+Shift+P».

- После нажатия кнопки «Стоп» отладчик Node.js отключится и закроется. Однако введенный вами процесс все равно будет запущен.

- Чтобы остановить запущенные процессы, перейдите на панель задач и выберите «Остановить».
«Запуск» конфигураций
- После выбора «Стоп» VSCode попросит вас выключиться, отправив сигнал SIGINT.
- Прежде чем перехватить сигнал, очистите что-нибудь, а затем выключите.
- Если в этом коде завершения нет точек останова (или проблем), сеанс завершится.
Дебаггеры раскрыты
Инструмент «Отладчик» VSCode очень удобен в вашем распоряжении. Однако существует множество вариантов, и может быть сложно решить, какой метод вы хотите использовать. Мы перечислили методы использования отладчика для начинающих и продвинутых уровней, поэтому у вас есть возможность выполнять отладку так, как вы пожелаете.
Используете ли вы отладчик VSCode? Какой метод вы считаете лучшим? Дайте нам знать в разделе комментариев ниже.