Как использовать элемент проверки
Большинство людей не подозревают, что в их распоряжении находится сокровищница инструментов разработчика, спрятанная в их любимом браузере.
Каждый веб-браузер предлагает инструменты разработчика для проверки кодирования веб-сайта. Однако для обычного пользователя Интернета это чужая организация. В конце концов, кто захочет смотреть на кодировку сайта, верно?
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Оказывается, есть много вещей, которые вы можете узнать, изучая код веб-сайта. Читайте дальше, чтобы узнать, что может предложить функция проверки элемента и как ее использовать.
В большинстве браузеров есть инструменты для проверки элементов веб-сайта, но в целом все они работают одинаково.
Использование элемента проверки в Google Chrome
- Откройте веб-сайт, который хотите проверить.

- Щелкните правой кнопкой мыши в любом месте страницы и выберите Осмотреть.

ИЛИ - Нажмите на три вертикальные точки в правом углу панели инструментов.

- Перейти к Дополнительные инструменты.

- Выбирать Инструменты разработчика.

ИЛИ - Нажмите кнопку F12 сочетание клавиш на ПК (или CMD + Параметры + Я на Маке.)

Использование элемента проверки в Microsoft Edge
- Откройте веб-сайт.

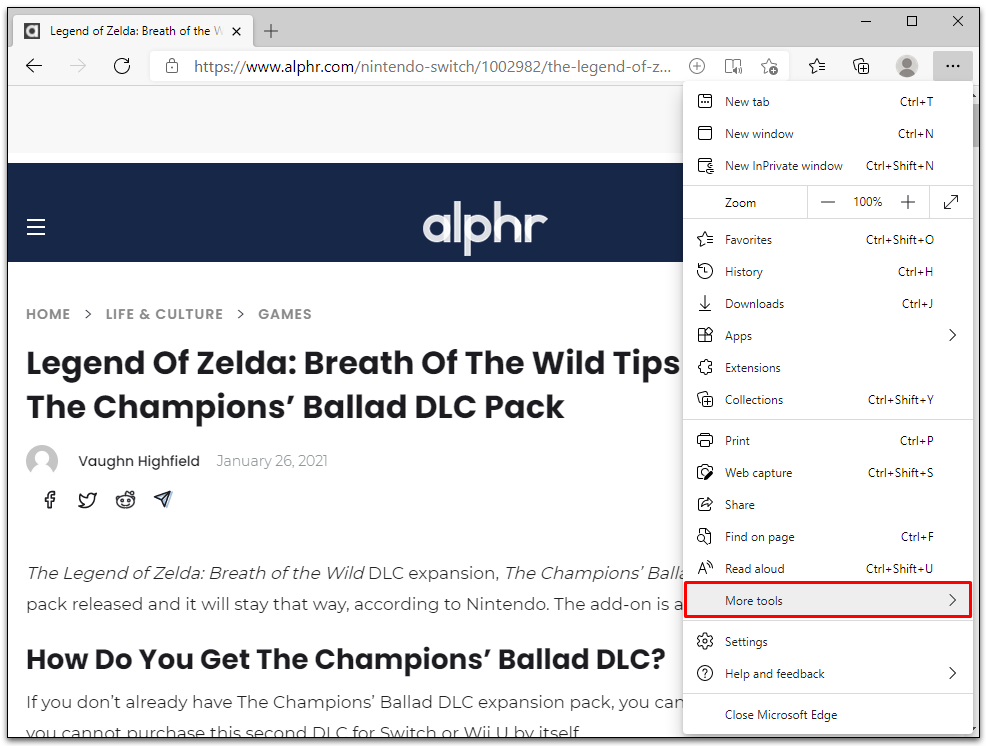
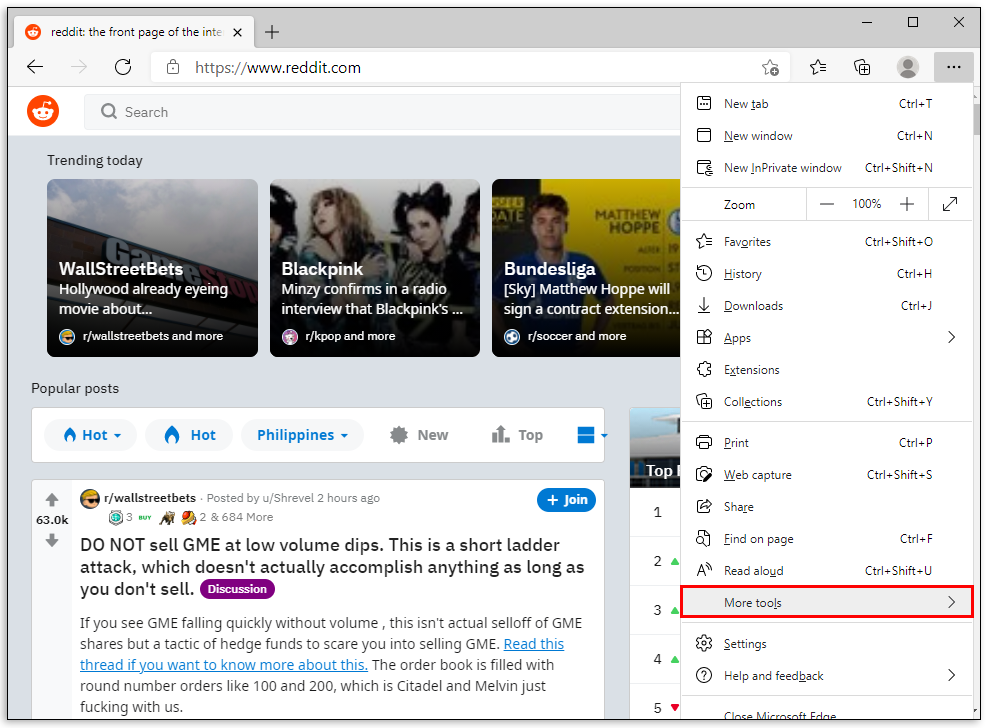
- Нажмите на три вертикальные точки в правом верхнем углу панели инструментов браузера.

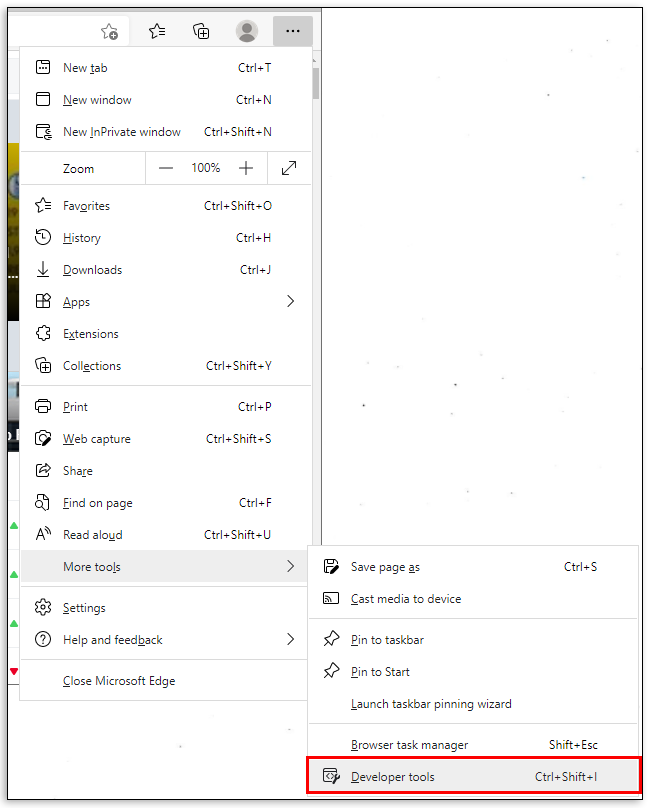
- Прокрутите вниз и нажмите Дополнительные инструменты.

- Нажмите на Инструменты разработчика.

ИЛИ - Щелкните правой кнопкой мыши в любом месте сайта и выберите Осмотреть.

ИЛИ - Нажимать Ctrl + Shift + Я.



Любой из этих трех методов даст одинаковый результат.
Если вы сделали это правильно, в нижней части браузера откроется новая панель. Это инструменты разработчика, включающие вкладку «Элементы». Это инструмент, который вам нужен для проверки элемента.
По умолчанию панель откроется в нижней части экрана, но вы всегда можете изменить ее внешний вид. Выполните следующие простые шаги, чтобы изменить расположение панели «Инструменты разработчика»:
- Нажмите на три горизонтальные точки в верхнем углу панели «Инструменты разработчика».

- Выберите сторону закрепления (слева, снизу или справа) или открепите его в отдельном окне.

Наведение курсора на край рамки панели «Инструменты разработчика» и перетаскивание сужают или расширяют рабочую область. Например, если вы решили закрепить панель в правой части окна браузера, попробуйте навести курсор на левую границу. Вы можете перетащить панель, чтобы изменить ее размер, когда увидите курсор в виде стрелки.
Использование элемента проверки (зависит от ОС)
Хотя многие необходимые шаги можно было бы охватить, просто показав вам, как использовать Inspect Element в браузере, мы все равно покажем вам, как это сделать на большинстве ОС.
Как использовать Inspect Element на Chromebook
Браузером по умолчанию на Chromebook является Google, поэтому для доступа следуйте инструкциям браузера Chrome. Осмотреть элемент. Вот вам небольшой курс повышения квалификации:
- Откройте веб-сайт.

- Нажмите на три вертикальные точки в правом верхнем углу панели инструментов.

- Выбирать Дополнительные инструменты.

- Нажмите на Инструменты разработчика.

Вы также можете использовать метод щелчка правой кнопкой мыши или F12 функциональная клавиша для быстрого доступа к инструментам разработчика.
Как использовать Inspect Element на устройстве Android
Запуск Inspect Element на устройстве Android немного отличается. Узнайте, как попасть на панель «Проверка элемента» на Android:
- Нажмите кнопку F12 функциональная клавиша.

- Выбирать Переключить панель устройств.

- Выберите устройство Android из раскрывающегося меню.

Когда вы выберете конкретное устройство Android, вы заметите, что загружается мобильная версия веб-сайта. Отсюда вы можете свободно использовать функцию «Проверка элемента» на своем устройстве Android, не выходя из рабочего стола.
Этот метод работает как для браузеров Chrome, так и для Firefox, поскольку в их инструментах разработчика есть функция, называемая «Моделирование устройства».
Аналогично это работает и для устройств iPhone. Вам просто нужно выбрать нужный в выпадающем меню.
Как использовать элемент проверки в Windows
Инструмент «Проверка элемента» не обязательно зависит от ОС, но он зависит от браузера. Это означает, что инструменты разработчика — это функция используемого вами браузера, а не обязательно Windows. Однако вы можете перейти на панель «Проверка элемента» независимо от того, какой браузер вы предпочитаете.
Если вы используете ОС Windows, вы также, вероятно, будете использовать браузер Microsoft Edge. Узнайте, как получить доступ к Inspect Element в MS Edge:
- Откройте веб-сайт, который хотите проверить.

- Нажмите на три вертикальные точки в углу окна браузера.


- Прокрутите вниз и выберите Дополнительные инструменты.


- Нажмите на Инструменты разработчика.


Вы также можете использовать F12 функциональная клавиша для более быстрого доступа к элементу проверки. Кроме того, можно щелкнуть правой кнопкой мыши веб-страницу и выбрать «Проверить».
Как использовать Inspect Element на Mac
Если вы используете Mac, вашим браузером, скорее всего, будет Safari. Открытие Inspect Elements в Safari немного отличается от открытия в Chrome и Firefox. Но это так же просто с помощью следующих шагов:
- Откройте браузер Сафари.

- Нажмите на Сафари во вкладке заголовка и выберите Предпочтения из раскрывающегося меню.

- Нажмите на Передовой значок шестеренки, расположенный в верхней части экрана.

- Установите флажок, в котором написано Показывать меню «Разработка» в строке меню.

Выполнение этих шагов активирует функцию проверки элемента в вашем браузере. Если вы сначала не включите Inspect Element, вы не увидите эту опцию при открытии веб-сайта.
После завершения этого шага просто щелкните правой кнопкой мыши любую открытую веб-страницу и выберите «Проверить». Вы также можете использовать команду быстрых клавиш: CMD + Опция + Я (осмотреть).
Как использовать Inspect Element на iOS
Хотите ли вы использовать функцию «Проверка элементов», чтобы увидеть, как мобильная версия веб-страницы отображается на iPhone? Вы можете сделать это и многое другое, выполнив всего несколько простых шагов. Но прежде чем смотреть на элемент, нужно включить Веб-инспектор для вашего устройства iOS:
- Перейти к Настройки.

- Теперь выберите Сафари.

- Прокрутите вниз и нажмите на значок Расширенное меню.

- Теперь коснитесь тумблера, чтобы включить Веб-инспектор.

Кроме того, убедитесь, что меню «Разработка» включено на вашем Mac, выполнив действия, описанные в разделе выше.
После включения мобильных устройств iOS и компьютеров Mac вы увидите меню «Разработка» в верхней панели вашего Mac. Нажмите на него, чтобы увидеть подключенный iPhone и активную веб-страницу на устройстве. Выбор веб-страницы также открывает окно Веб-инспектора для той же страницы на экране вашего Mac.
Однако имейте в виду, что эти указания работают только для Safari на Mac, но не для Safari на Windows.
Как использовать элемент проверки, когда он заблокирован
Иногда вы обнаружите, что не можете проверить веб-страницу, а опция «Проверить» становится серой, если вы попытаетесь щелкнуть по ней правой кнопкой мыши. Вы можете подумать, что он заблокирован, но есть множество способов обойти это:
Метод 1 – Отключить Javascript
- Зайдите в Настройки.

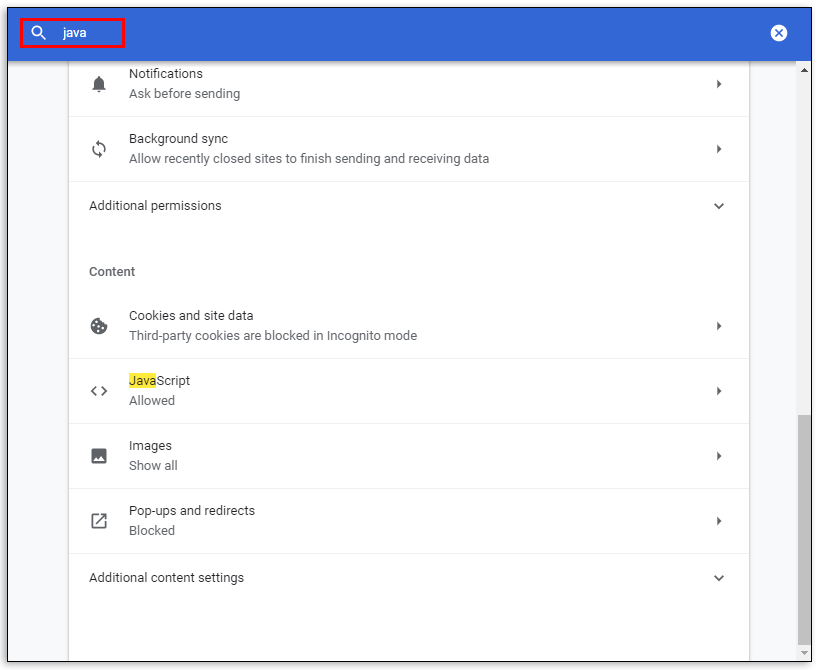
- Поиск JavaScript.

- Выключить JavaScript.

Способ 2. Длинный путь доступа к инструментам разработчика
Вместо того, чтобы щелкнуть правой кнопкой мыши для проверки, сделайте следующее:
- Перейти к Настройки в вашем браузере.


- Выбирать Дополнительные инструменты.


- Прокрутите вниз и нажмите Инструменты разработчика.


Способ 3 – Использование функциональной клавиши
Вы также можете попробовать использовать F12 функциональная клавиша на веб-страницах, которые блокируют щелчок правой кнопкой мыши для проверки.

Возможно, вам придется попробовать все эти методы, прежде чем вы найдете тот, который подойдет именно вам. В крайнем случае, вы также можете попробовать просмотреть исходный код, набрав источник просмотра: (введите полный URL).
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

Как использовать Inspect Element на школьном Chromebook
Если ваш Chromebook был выдан школой, использование функции проверки элемента включает в себя несколько простых шагов:
- Щелкните правой кнопкой мыши или коснитесь веб-страницы двумя пальцами и выберите Осмотреть.

- Нажимать Ctrl + Shift + Я.



- Попробуйте использовать метод view-source:(url), например источник просмотра: https://www.wikipedia.com.

Однако некоторые школы и организации блокируют эту функцию, поэтому, если она у вас не работает, возможно, вам придется связаться с администратором вашей организации или школы.
Как использовать элемент проверки для поиска ответов
Вы можете использовать Inspect Element, чтобы найти ответы на различные вопросы, например:
- Предварительный просмотр дизайна сайта на мобильных устройствах.
- Узнайте ключевые слова, которые используют конкуренты.
- Тесты скорости.
- Изменение текста на веб-странице.
- Найдите быстрые примеры, которые покажут разработчикам, что вам нужно.
Когда вы запустите панель «Проверка элемента», вы увидите весь код веб-сайта. Сюда входит весь встроенный в него код JavaScript, CSS и HTML. Это похоже на просмотр исходного кода веб-страницы, за исключением того, что вы можете вносить изменения в код. Кроме того, вы сможете увидеть любые изменения, реализованные в режиме реального времени.
Этот инструмент делает его бесценным для маркетологов, дизайнеров и разработчиков, поскольку он позволяет просматривать любые изменения в дизайне перед их доработкой. Однако внесение изменений в код с помощью Inspect Element не длится вечно. Когда вы перезагрузите страницу, она вернется в состояние по умолчанию.
Дополнительные часто задаваемые вопросы
Если вы не являетесь экспертом по Inspect Element после прочтения выше, здесь есть больше ответов.
Как использовать команду «Проверить элемент» для поиска ответов?
Единственный способ найти ответы с помощью функции проверки элемента — это если веб-сайт сразу же обнаружит его после отправки. В этом случае ответы присутствуют в кодировке.
В противном случае вы просто просматриваете код викторины или теста при использовании функции проверки элемента, а также любые отправляемые вами ответы.
Является ли элемент проверки незаконным?
Нет, инструмент «Проверка элемента» не является незаконным; он предназначен для веб-разработчиков. Просмотр исходного кода веб-сайта не является противозаконным; это становится проблемой только в том случае, если вы используете собранную информацию в гнусных целях, например, для попыток взлома и т. д.
Можно ли отключить элемент проверки в браузере?
Короткий ответ: нет.
Вы не можете отключить элемент проверки в браузере, но можете установить параметры, которые запрещают пользователям выполнять определенные действия, например щелчок правой кнопкой мыши на веб-странице. В Интернете есть множество руководств по настройке правильных сценариев для отключения определенных событий. Однако вы не можете полностью отключить функцию проверки элемента.
Познакомьтесь с внутренностями веб-страницы
Проверка элемента проверки элемента на веб-странице, вероятно, является инструментом разработчика, о котором вы даже не подозревали, что он вам нужен, даже если вы сами не являетесь разработчиком. Он имеет множество дизайнерских и маркетинговых приложений, которые могут сделать работу вашего сайта более плавной. И, возможно, даст вам преимущество перед конкурентом.
Для чего вы используете Inspect Element? Расскажите нам об этом в разделе комментариев ниже.