Как использовать фрагменты CSS в Obsidian
Фрагменты каскадных таблиц стилей (CSS) помогут вам добавить собственные стили в хранилище Obsidian. Это мощные инструменты, которые помогают определять различные части пользовательского интерфейса, такие как цвет, положение и размер элементов. Научившись использовать фрагменты CSS в Obsidian, вы сможете создать персонализированный внешний вид, который позволит Obsidian приблизиться к вашему стилю работы и индивидуальности. Это может улучшить ваш опыт и производительность в целом. Читайте дальше, чтобы узнать, как использовать фрагменты CSS в Obsidian.
Добавление фрагментов в Obsidian
Первая часть использования фрагментов CSS — их добавление. Различные настройки и стили позволяют создать визуально привлекательное и функциональное рабочее пространство. Использование фрагментов делает создание заметок полезным и приятным. Если вы еще не знаете, как добавить фрагменты в хранилище:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
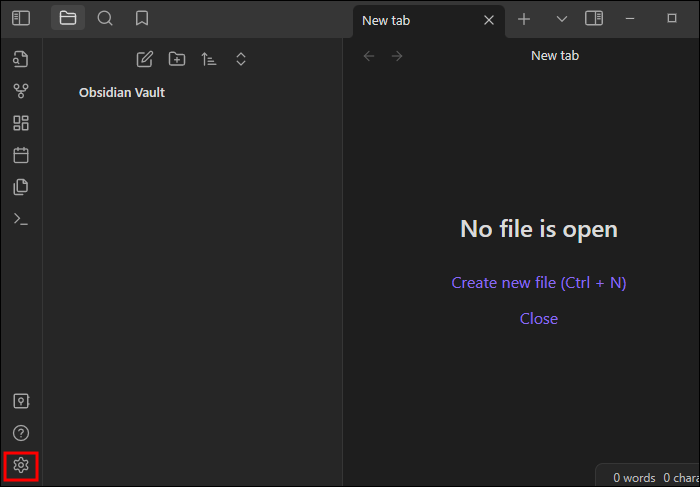
- Зайдите в «Настройки» и откройте его.

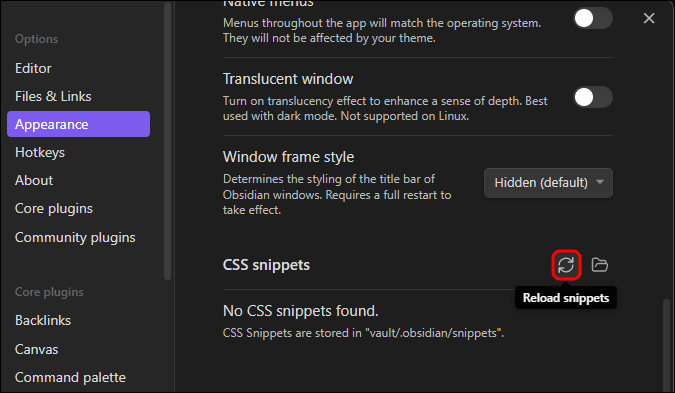
- Выберите «Внешний вид» и выберите «Фрагменты CSS».

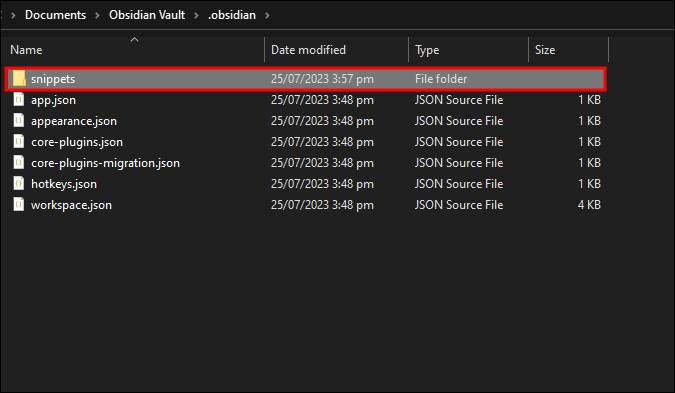
- Выберите «Папку фрагментов».

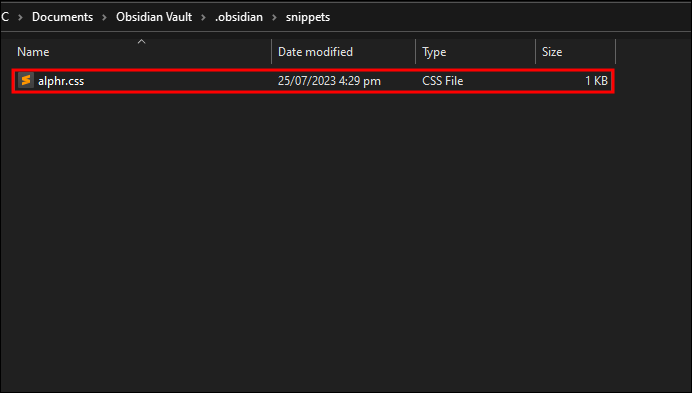
- Создайте или загрузите фрагменты CSS в этой папке.

- Откройте «Фрагменты» и «Обновить».


Использование фрагментов CSS в Obsidian
В Obsidian использование фрагментов CSS помогает перезаписать или дополнить различные более крупные темы, которые вы применяете к продукту. Чтобы использовать фрагменты:
- Добавьте файл с именем .css в .obsidian/snippets.

- Перейдите к опции «Внешний вид».


- Обновить.


- Выберите полученный файл с помощью переключателя.

Стилизация Obsidian с использованием фрагментов CSS
CSS-фрагменты являются неотъемлемой частью Obsidian, поскольку они описывают, как должна выглядеть каждая часть хранилища. Эти фрагменты позволяют вам настроить практически все характеристики Obsidian в соответствии с вашими предпочтениями. Существуют различные варианты оформления Obsidian.
Использование селекторов для выбора стиля
Чтобы решить, какой стиль стилизовать, нужны «селекторы». Это позволит вам определить ту часть, которую нужно стилизовать. Селекторы обычно являются вложенными, и вам нужно быть конкретным. Если вы используете стиль «кавычный шрифт», выбирайте именно его. Как правило, выбор «кавычек» меняет внешний вид цитат во всех частях приложения.
Используйте свойства для стилизации выделения
Чтобы стилизовать свой выбор, вам нужно использовать «Свойства», которых много в CSS. Чтобы получить конкретный результат, определите свойства, которые требуют редактирования, и присвойте им целевые значения.
Используйте декларацию для указания инструкций
Для предоставления инструкций используется «объявление». Сюда входят селектор (то, что требует стилизации), свойства, для которых требуется стилизация (части, которые необходимо изменить), и новые значения свойств (тот внешний вид, который вы хотите). Например, если вы хотите, чтобы весь текст в редакторе был красным, это все равно что сказать: «Obsidian, найди весь текст в редакторе и скажи ему, чтобы он стал красным». Объявление CSS должно выглядеть так:
.markdown-source-view { цвет: красный; }
.markdown-source-view действует как селектор. {} содержит свойства, которым необходимо стилизовать, цвет обозначает свойство, а желаемое значение — красный. Отношения значений всех свойств показаны со свойством, за которым следует двоеточие, значение и точка с запятой для завершения строки. Свойства должны находиться на одном отступе от сектора, чтобы их можно было легко отличить.
Разделение объявления на строки не является обязательным, но может помочь вам при изменении множества различных элементов и аспектов.
Интерпретация CSS является последовательной, причем последние декларации преобладают над всеми предыдущими.
Используйте классы, чтобы выбрать стиль для стиля
«Классы» используются для выбора того, что вам нужно стилизовать. Классы описываются как добавленные атрибуты базовой структуры приложения. Их можно таргетировать с помощью селекторов. .markdown-source-view идентифицирует контент приложения, открытый для просмотра в редакторе. Предыдущая точка в именах объектов обозначает классы.
Целевые элементы
«Элементы» также нуждаются в таргетинге, в зависимости от стиля. Это структурные части приложения. Абзацы могут иметь отступы с помощью селектора элемента «p». Для описания элементов не используются предшествующие знаки препинания.
Используйте логику в селекторах для повышения специфичности
Использование пробела увеличивает специфичность за счет выбора потомков: «дедушка-родитель-потомок» выбирает дочернего элемента родителя, который является дочерним элементом дедушки и бабушки. Например, .блок-цитата уценки-источника-представления выбирает цитаты на панелях режима редактирования.
Если между занятиями есть период, это показывает связь «и». Например, при вводе «.programmer.designer» будут выбраны элементы с классом «programmer» и «designer».
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Запятая — это логический разделитель «или». Например, ввод «blockquote,pre» нацелен на элементы «blockquote» и «pre».
Вы можете обратиться к Руководство Mozilla по CSSпоскольку большая часть логики применима к Obsidian.
Сохранение объявлений стилей
При создании комплексных тем сохраняйте их в папке VAULT/.obsidian/themes. Оно должно иметь уникальное имя и находится в разделе «Настройки» > «Внешний вид» > «Тема в Obsidian». Нажмите опцию «Обновить темы», если она не обнаружена. Если изменения вносятся в существующую тему и они небольшие, сохраните их в VAULT/.obsidian/snippets.
Настройка тем Obsidian с помощью фрагментов CSS
В Obsidian есть темы, позволяющие вносить изменения. Вы можете продолжать пробовать одну тему за раз или создать собственный CSS, соответствующий вашим потребностям, с помощью DevTool.
Установите флажок «Применить фрагмент CSS».
С этого вы и начнете — включить пользовательский CSS. Это позволяет Obsidian прочитать код, а затем перезаписать стиль по умолчанию. Приведенные ниже шаги помогут включить опцию пользовательского CSS.
- Откройте приложение Обсидиан.

- Перейдите в «Настройки» на странице обсидиана (внизу справа). Откроется страница настроек.

- На странице настроек выберите «Внешний вид».


- В нижней части меню «Внешний вид» установите флажок «Применить фрагмент CSS в (каталоге)».

Это укажет приложению файл CSS, расположенный в корневом каталоге хранилища. Это читается, и применяется пользовательский код CSS. На данный момент CSS-файла нет.
Получите максимум от Obsidian, используя фрагменты CSS
Обсидиан открывает множество возможностей. Чтобы получить от него максимальную пользу, вам нужно попробовать что-то еще, что сделает его использование более захватывающим и полезным. Создание тем с использованием CSS может быть всем, что вам нужно. Для этого вам необходимо сначала включить фрагменты CSS в Obsidian через меню настроек. CSS позволяет изменять стиль и добавлять новые значения. Вы можете добиться гораздо большего и поэкспериментировать с использованием фрагментов CSS.
Вы когда-нибудь пробовали использовать фрагменты CSS в Obsidian? Каков был ваш опыт? Пожалуйста, поделитесь с нами в разделе комментариев ниже.