Как добавить собственный код в WebFlow
Webflow широко позиционируется как платформа для разработки без написания кода, что считается его самым большим преимуществом. Однако это не означает, что вы не можете добавлять коды в свой дизайн.
Несмотря на то, что Webflow предлагает широкий спектр вариантов дизайна, вы можете захотеть дополнительно настроить свой веб-сайт. Здесь в игру вступают пользовательские коды, поскольку их добавление обеспечивает большую функциональность.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Продолжайте читать, чтобы узнать, как добавить собственный код в Webflow.
Ограничения на добавление пользовательского кода
Прежде чем научиться добавлять собственные коды в Webflow, важно ознакомиться с некоторыми основными правилами.
Имейте в виду, что пользовательские коды — это расширенные модификации. Таким образом, они могут вызвать конфликты с функциями Webflow, что приведет к неожиданному поведению вашего сайта. Поэтому нет никакой гарантии, что каждый пользовательский код будет полностью совместим и функционален.
В целом Webflow поддерживает следующие типы кодов:
Добавление пользовательских кодов JavaScript может добавить вашему сайту множество функций. По этой причине Webflow также оснащен более простой версией JavaScript под названием jQuery. Вы можете использовать его вместе с JavaScript, чтобы упростить процесс написания.
При импорте jQuery важно обращать внимание на его версию. Версия должна соответствовать текущей импортированной версии Webflow, чтобы избежать конфликтов и неожиданного поведения. Кроме того, такие сценарии, как onClick и onHover, которые влияют на события DOM, также могут вызывать непредвиденное поведение на вашем сайте.
При интеграции собственного кода вы не можете использовать какие-либо серверные языки, в том числе:
Еще одним важным аспектом, который следует учитывать, является длина пользовательского кода. Webflow накладывает следующие ограничения на количество символов:
- 10 000 символов для встроенных элементов.
- 10 000 символов для кодов одной страницы.
- 20 000 символов для кодов всего сайта
Если код, который вы хотите встроить, превышает эти ограничения на количество символов, вы не сможете встроить его напрямую. Однако вы можете сохранить код на другом сервере, а затем ссылаться на сценарий в своем коде. Альтернативно вы можете использовать сторонний инструмент для минимизации вашего пользовательского кода.
Большинство пользовательских кодов не влияют на элементы в режиме конструктора, чтобы избежать непредвиденного поведения. Таким образом, вы увидите результаты только после публикации вашего сайта.
К сожалению, если ваш собственный код не работает, служба поддержки Webflow не сможет вам помочь, поскольку создание пользовательского кода выходит за рамки их компетенции. Политика поддержки клиентов. Попробуйте перепроверить свой код и посетить Веб-форум для получения дополнительной помощи, если это необходимо.
Webflow: как добавить собственный код
Пользовательские коды позволяют адаптировать веб-сайт к вашим конкретным потребностям. Webflow позаботился о том, чтобы учесть ряд сценариев, позволяя пользователям добавлять собственные коды ко всему сайту или только к отдельным страницам. Более того, вы также можете настроить отдельные публикации. Самое приятное то, что вы можете добавить свой собственный код за несколько кликов, независимо от местоположения.
Как добавить собственный код на весь веб-сайт
Если ваш собственный код необходимо применить к каждой странице вашего веб-сайта, «Настройки сайта» — это то, что вам нужно. Добавление туда пользовательского кода обеспечит бесперебойную работу всех элементов вашего веб-сайта.
Коды всего веб-сайта могут находиться в разделе кода верхнего или нижнего колонтитула. Чтобы добавить собственный код в раздел «Код головы», выполните следующие действия:
- Откройте «Настройки сайта».

- Перейдите на вкладку «Пользовательский код».

- Добавьте пользовательский код в поле «Код заголовка».

- Нажмите «Сохранить изменения».

Этот раздел позволяет вам использовать собственные стили, ссылаться на внешние ресурсы и добавлять метаданные.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
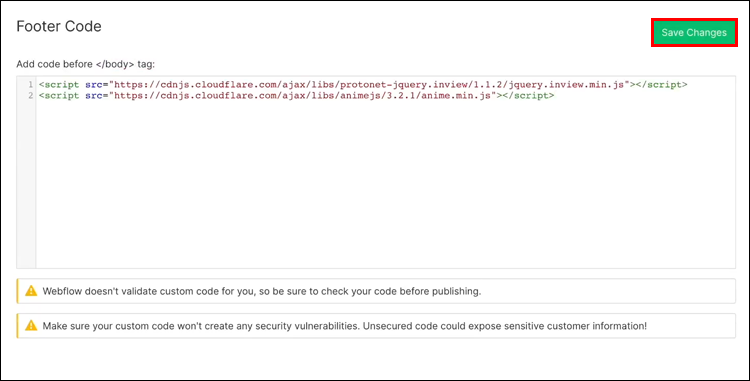
Если вы хотите добавить собственный код в раздел «Код нижнего колонтитула», снова перейдите на вкладку «Пользовательский код» и выполните следующие действия:
- Добавьте пользовательский код в поле «Код нижнего колонтитула».

- Нажмите «Сохранить изменения».

Как добавить собственный код на одну страницу
Иногда вам может потребоваться настроить только одну или несколько конкретных страниц вашего веб-сайта. Webflow сделал этот процесс достаточно простым. После добавления кода он будет следовать за любым кодом всего сайта в разметке вашего сайта.
Добавляя пользовательский код на одну страницу, вы можете выбрать, где его разместить.
Вы всегда должны размещать коды HTML и CSS внутри файла.
ярлык. Однако коды JavaScript должны располагаться в разделе тегов перед тегом. Обычно это улучшает производительность веб-сайта, поскольку 








Если вы хотите напрямую добавить собственный код в дизайн вашего веб-сайта, вот что нужно сделать:
- Скопируйте пользовательский код, который хотите встроить.
- Перейдите к опции «Добавить панель».
- Выберите опцию «Встроить элемент».
- Вставьте свой собственный код в элемент внедрения на холсте Webflow.
- Нажмите «Сохранить и закрыть».
При написании пользовательского кода не следует включать теги , или . В противном случае ваш сайт сломается. Однако не забудьте включить открывающий и закрывающий теги, если таковые имеются.
Программирование стало проще
Вам не нужно быть опытным веб-разработчиком, чтобы использовать собственные коды при работе с Webflow. Если вы не знаете, как писать код, обычно вы можете найти код, соответствующий вашим потребностям, с помощью быстрого поиска в Google. После этого просто следуйте нашему руководству, чтобы внедрить код где угодно. Результатом будет персонализированный сайт вашей мечты.
Пробовали ли вы добавить собственный код на сайт Webflow? Какой элемент вы хотели настроить? Дайте нам знать в разделе комментариев ниже. ))>