Как добавить подсветку синтаксиса в исходный код в Документах Google
Разработчики и программисты уже давно используют текстовые редакторы как основной способ ввода компьютерного кода. Некоторые среды разработки имеют свои собственные встроенные редакторы, но разработчики обычно предпочитают один редактор и придерживаются именно этой программы. Одна из причин этого заключается в том, что хороший редактор кода включает в себя подсветку синтаксиса — функцию, которая форматирует исходный код и назначает шрифты и цвета ключевым словам и конструкциям в коде, чтобы его было намного легче читать. Текстовые редакторы, такие как Notepad++, которые рассматриваются в этом документе. Руководство для технических наркомановпо этой причине предпочитаются разработчиками. Большинство разработчиков не рассматривают Google Docs как потенциальный редактор кода, несмотря на его отличные функции для рабочих групп и интеграцию с облаком, поскольку он не включает встроенные возможности подсветки синтаксиса.
Однако вы можете добавить подсветку синтаксиса в код документов Google Doc. На самом деле существует как минимум несколько дополнений для Документов, которые позволяют форматировать различные языки программирования и разметки с подсветкой синтаксиса. Существует также множество веб-приложений, которые вы можете использовать для вставки исходного кода с подсветкой в Документы Google. В этой статье я покажу вам, как добавить подсветку синтаксиса исходного кода в ваши документы Docs.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Отформатируйте исходный код с помощью Code Pretty
Code Pretty — это надстройка для Google Docs, которая автоматически выделяет выделенный код. Code Pretty не включает в себя огромное количество настроек для настройки форматирования синтаксиса, но все же добавляет в Документы удобную опцию подсветки синтаксиса. Вы можете добавить CP в Документы, нажав кнопку Птда кнопка вкл. эта веб-страница. Затем нажмите кнопку Позволять Кнопка для подтверждения разрешений для дополнения.
Затем откройте Документы в браузере; и щелкните вкладку «Дополнения», чтобы открыть ее меню. Это меню теперь будет включать надстройку Code Pretty. Чтобы показать вам пример того, как это дополнение выделяет синтаксис, выделите и скопируйте приведенный ниже пример кода JavaScript в документ Docs, нажав Ctrl + C.
Что может JavaScript?
JavaScript может изменять атрибуты HTML.
В этом случае JavaScript изменяет атрибут src (источник) изображения.
Включи свет

Выключите свет
Вставьте этот пример JavaScript в Документы, нажав Ctrl + V. Затем выберите курсором код в текстовом процессоре. Нажмите Дополнения > Код довольно и выберите Выбор формата вариант из подменю. Это приведет к форматированию JavaScript, как показано на снимке экрана ниже.

Как уже говорилось, CP не включает в себя множество настроек подсветки синтаксиса. Однако вы можете настроить размер шрифта выделенного кода, нажав Дополнения > Код довольно и Настройки. Откроется боковая панель, показанная непосредственно ниже. Затем вы можете выбрать альтернативный размер шрифта по умолчанию для выделенного кода.

Форматирование исходного кода с помощью блоков кода
Code Blocks — это альтернативное дополнение к CP, которое вы можете добавить в Документы. На самом деле это немного лучшее дополнение для подсветки синтаксиса, поскольку оно включает в себя множество тем подсветки. Нажмите кнопку Бесплатно кнопка вкл. эта страница сайта для добавления блоков кода в документы.
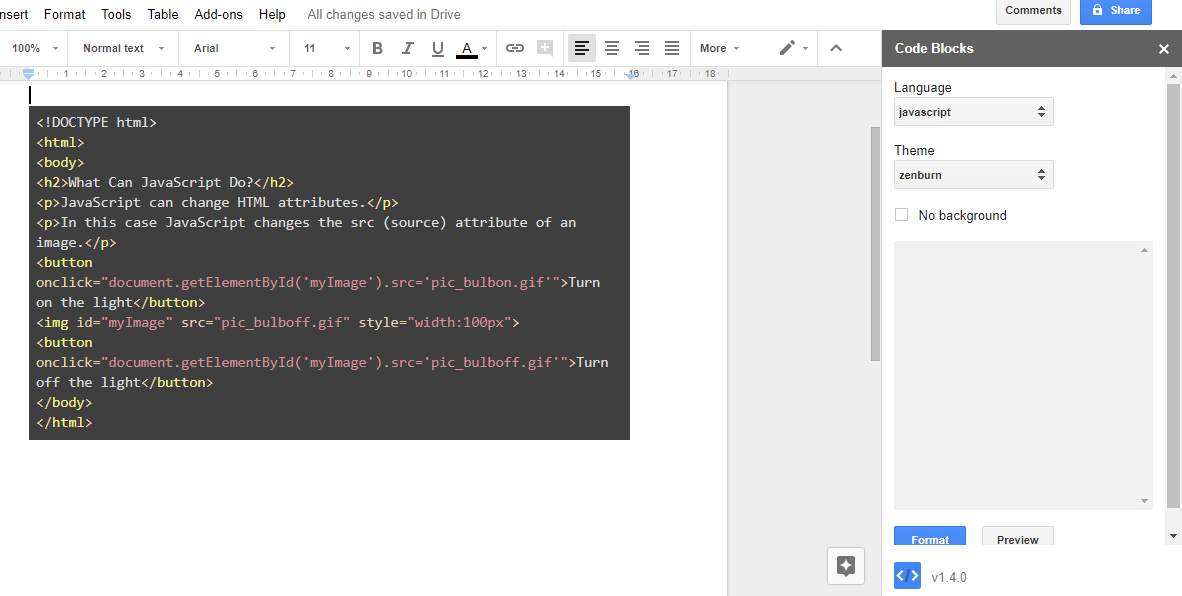
Установив блоки кода, откройте Документы, скопируйте и вставьте тот же код JavaScript, что и выше, в текстовый процессор, как и раньше. Нажмите Дополнения > Блоки кода и выберите Начинать чтобы открыть боковую панель, показанную на снимке ниже.

Выделите курсором только текст JavaScript. Убедитесь, что вы не выбрали пустое пространство документа выше или ниже кода. Выбирать JavaScript из первого раскрывающегося меню. Затем вы также можете выбрать тему из Тема выпадающее меню. Нажмите кнопку Формат кнопку, чтобы добавить подсветку синтаксиса в код, как показано ниже. Теперь текст JavaScript стал намного четче, его теги разметки выделены.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

Скопируйте и вставьте выделенный исходный код в Документы Google.
Помимо блоков кода и документов Code Pretty, вы также можете использовать веб-приложения для подсветки синтаксиса для форматирования исходного кода. Затем вы можете скопировать и вставить выделенный исходный код из веб-приложения обратно в документ Документов. Textmate — это веб-приложение для подсветки синтаксиса, которое форматирует множество языков программирования и разметки.
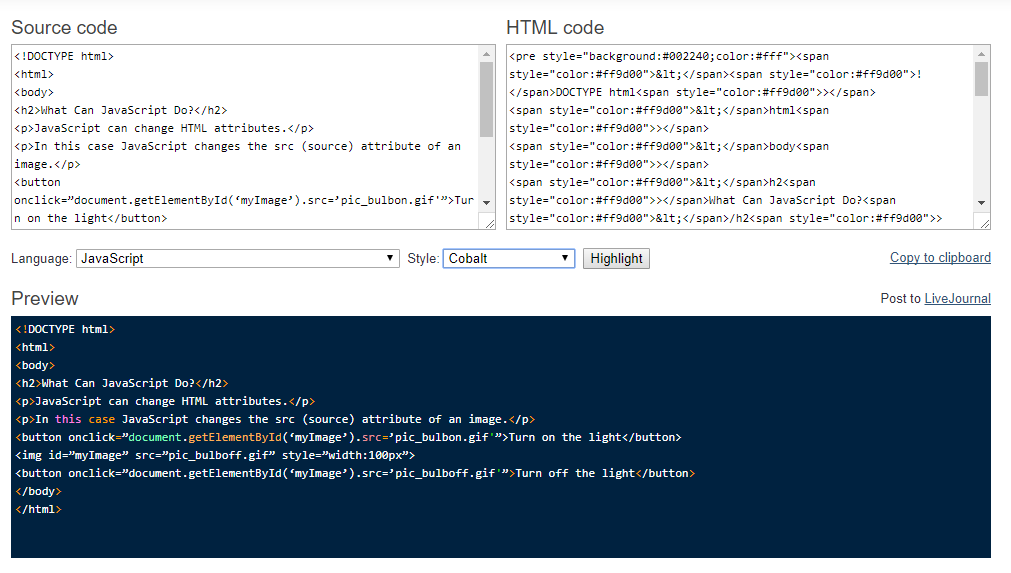
Нажмите эта гиперссылка чтобы открыть Textmate. Затем скопируйте и вставьте текст JavaScript, включенный в этот пост, в поле исходного кода Textmate с помощью горячих клавиш Ctrl + C и Ctrl + V. Выбирать JavaScript в раскрывающемся меню «Язык». Выберите тему подсветки синтаксиса в раскрывающемся меню «Тема». Нажмите кнопку Выделять кнопку, чтобы получить предварительный просмотр форматирования исходного кода, как показано на снимке ниже.

Затем выберите курсором выделенный код JavaScript в предварительном просмотре и нажмите Ctrl + C. Вставьте выделенный код в Документы Google, нажав Ctrl + V. Это добавит выделенный исходный код JavaScript в документ Документов, как показано непосредственно ниже.

Таким образом, вам не нужен настольный текстовый редактор, чтобы добавить подсветку синтаксиса в код программного обеспечения и веб-сайта. Вместо этого вы можете выделить синтаксический код в документах Docs с помощью расширений Code Pretty и Code Blocks. Вы также можете скопировать и вставить свой код в веб-приложение Textmate и обратно, чтобы вставить исходный код с подсветкой в Документы Google.
Есть ли другие способы добавить форматирование синтаксиса в Документы Google? Поделитесь ими с нами ниже!