Как добавить карты Google в WordPress
Если вы создали веб-сайт для своего местного бизнеса, особенно для обычного магазина, то на вашем веб-сайте WordPress должен быть раздел Google Maps, в котором будет указано его местоположение. Встраивание карты в ваш веб-сайт также отлично подходит для вашей местной поисковой оптимизации, поскольку Google повысит ее рейтинг в результатах поиска.
К счастью, в WordPress встроить Карты Google в местоположение вашего магазина или офиса очень просто. Читайте дальше, чтобы начать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Как добавить Карты Google в WordPress без API или плагина
Это самый простой способ добавить Карты Google в ваш блог или на веб-сайт WordPress. Он включает в себя два общих шага: копирование ссылки для внедрения и вставка ссылки в блок кода WordPress. Следуйте инструкциям ниже.
Получение ссылки для вставки Google Maps
- Откройте Карты Google в Интернете.
- Введите или найдите местоположение, которое вы хотите встроить, в поле поиска.

- Нажмите Делитьсяперейдите к Встроить картувыберите нужный размер и нажмите Копировать HTML.
Вставка встроенной ссылки в WordPress
- Войдите в свою панель управления WordPress.
- Нажмите Страницызатем Добавить новую страницу (Вы можете использовать новое сообщение или отредактировать старую страницу, если хотите).

- Нажмите кнопку + кнопку, затем нажмите «Пользовательский» HTML.

- Вставьте скопированную ссылку для встраивания Google Map. Затем сохраните и опубликуйте свою страницу.

Добавление Google Maps с помощью API в WordPress
Если вы ведете блог на WordPress, вы можете встроить Карты Google с помощью API, хотя для этого вам необходимо использовать плагин Карт. В этом примере мы используем Карты WP Go плагин, но есть и другие, которые вы можете попробовать. Но сначала нам нужно получить API.
Как получить API Карт Google
Вы можете использовать бесплатные функции API для малого бизнеса, но расширенные API стоят около 7 долларов в месяц и масштабируются в зависимости от количества полученных показов. Получив API, вы можете добавить карту Google на свой веб-сайт. Чтобы получить API Google Map, вам необходимо правильно настроить платежи в Google Cloud Console. После настройки выставления счетов перейдите к инструкциям ниже в Google Cloud Console.
- Нажмите кнопку Гамбургер в левом верхнем углу и нажмите API и услуги.

- Выбирать Включить API и службы.
- Нажмите кнопку Гамбургернаведите курсор API и услугизатем нажмите Библиотека.

- Под Картынажмите Посмотреть все.
- Нажмите API JavaScript Карти нажмите на него Давать возможность кнопка.

- Вернитесь на страницу библиотеки API и повторите шаг 5 для API маршрутов, API геокодирования, API геолокациии API мест.
- Нажмите кнопку Гамбургернаведите курсор API и услугизатем нажмите Реквизиты для входа.

- В верхней части экрана нажмите кнопку Создать учетные данные вариант и выберите API-ключ.

- Выберите Изменить ключ API вариант.

- Выберите Веб-сайты переключатель и нажмите кнопку ДОБАВЛЯТЬ.

- Введите URL-адрес вашего сайта, нажмите Сделанныйс последующим Сохранять.

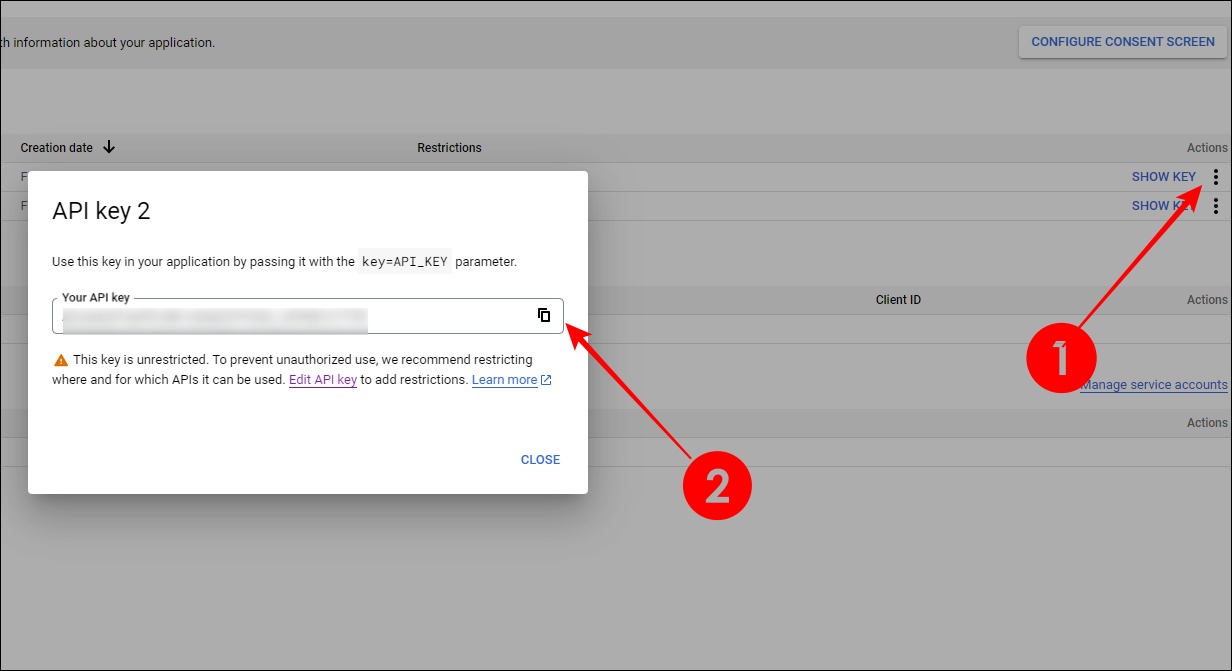
- Нажмите кнопку Показать ключ и скопируйте свой ключ API.

Загрузка плагина WP Maps
Для этого примера мы будем использовать карты WP Go. Следуйте инструкциям ниже, чтобы загрузить его.
- Откройте панель управления WordPress, нажмите Плагины в строке меню и нажмите Добавить новый плагин вверху страницы.

- Искать Карты WP Go и нажмите кнопку Установить сейчас вариант для первого плагина, затем нажмите Активировать как только установка будет завершена.
- Нажмите Настройки для Карты на левой панели нажмите кнопку Передовой вкладку, введите свой ключ API и нажмите Сохранить настройки в правом нижнем углу.

- Выбирать Карты на левой панели добавьте свой адрес в Адрес/GPS поле и нажмите кнопку Добавить маркер кнопка.

Добавление блока карты
При подключении API WP Go Maps создаст блок кода, который вы сможете использовать на своем веб-сайте:
- Откройте панель управления WordPress и откройте сообщение или страницу, где вам нужна карта.
- Выберите + кнопка вверху, найдите Картаи выберите Карта.

- Сейчас Сохранять и Публиковать Страница.
- Используйте дополнительные параметры справа, чтобы настроить внешний вид блока на странице.
Добавление виджета
Альтернативно вы можете добавить на карту небольшой виджет, например нижний колонтитул веб-сайта. Вот как:
- Откройте панель администратора WordPress.
- Выбирать Появление и нажмите Виджеты.

- Расширять Карты WP Goвыберите местоположение и нажмите Добавить виджет.

- Отредактируйте размер виджета и имя метки на карте.
Хотя WP Go Maps должен выполнять свою работу, это не единственный плагин, который может это сделать.
Вы можете просмотреть магазин плагинов WordPress, чтобы найти другие плагины, которые встраивают блоки карт в Карты Google. Некоторые из лучших вариантов включают в себя:
- Виджет Google Карты
- Google Карты Легко
- Интергео
После того, как вы загрузите и активируете плагин, у каждого из них должно быть краткое руководство о том, как подключить ключ API Google Maps, чтобы WordPress мог использовать карту от Google. Остальное зависит от вас.
Используйте тему WordPress, интегрированную с картой
Помимо использования плагинов для создания карты для вашего веб-сайта, вы также можете выбрать тему с этой опцией с самого начала.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Однако вы вряд ли найдете бесплатную тему со встроенными Google Maps. Одна из лучших версий — Divi, которая стоит примерно 90 долларов в год при использовании подписки. Однако другие его функции, такие как создание веб-сайтов с помощью искусственного интеллекта и множество профессиональных шаблонов, делают его отличным выбором.
Поместите себя на карту с помощью WordPress
Встраивая местоположение вашего магазина на Картах Google на свой сайт WordPress, вы облегчаете потенциальным покупателям и клиентам поиск вашего местного бизнеса. Поиграйте с размещением карты и создайте простую страницу контактов для достижения наилучших результатов.
Далее вам следует узнать, как установить тему по умолчанию в WordPress.
Часто задаваемые вопросы
Где разместить ключ API Карт Google в WordPress?
Вы можете встроить его в блок кода WordPress или использовать плагин. Некоторые из этих плагинов могут предлагать виджеты, в которые вы встраиваете ключ API.
Как добавить карту Google в WordPress без плагинов?
Конкретный процесс будет зависеть от используемого вами плагина. Однако ключи API обычно помещаются в поле API, которое находится в расширенной опции вашего плагина.