Как автоматически форматировать код в VS Code
Если вы думаете об обучении кодированию или уже пишете его каждый день, вам необходим надежный редактор кода, например Visual Studio Code. Когда вы пишете код, вам нужно думать о форматировании, поскольку людям будет легче его читать.
Все эти конкретные правила, касающиеся отступов и межстрочного интервала, важны, но о них легко забыть, когда вы сосредотачиваетесь на своей работе.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вот почему VS Code позволяет вам использовать расширения автоматического форматирования, которые могут помочь вам в этом. Некоторые расширения автоматического форматирования могут форматировать более одного языка программирования, тогда как для других вам потребуется интегрировать специализированные расширения.
Как автоматически форматировать HTML
Язык гипертекстовой разметки или HTML — это язык кодирования, используемый для создания и отображения веб-страниц. Веб-разработчики и инженеры-программисты используют HTML каждый день и могут извлечь выгоду из инструмента автоматического форматирования.
Если вы предпочитаете редактор кода VS Code, вот как вы можете найти Prettier, популярное средство форматирования кода, и включить функцию автоматического форматирования.
- Откройте код Visual Studio на своем компьютере.

- Перейдите на вкладку расширения в левой части экрана. Он представлен четырьмя блоками.


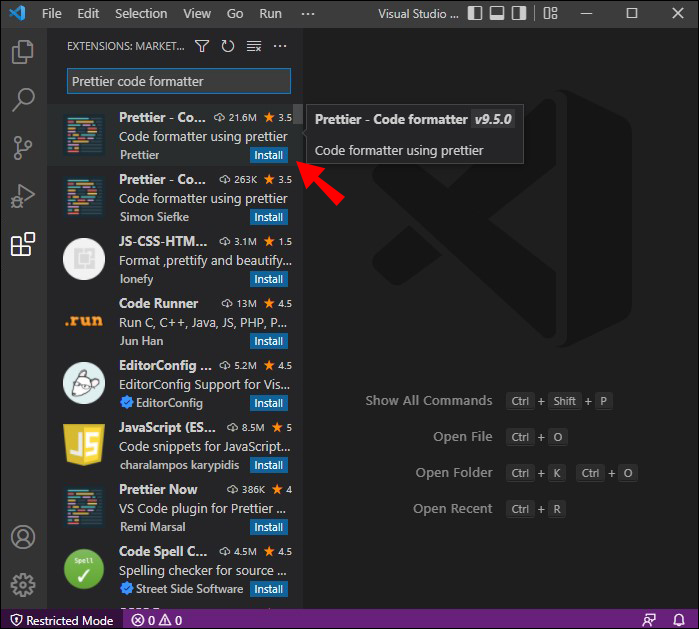
- В поле поиска введите «Prettier code formatter».


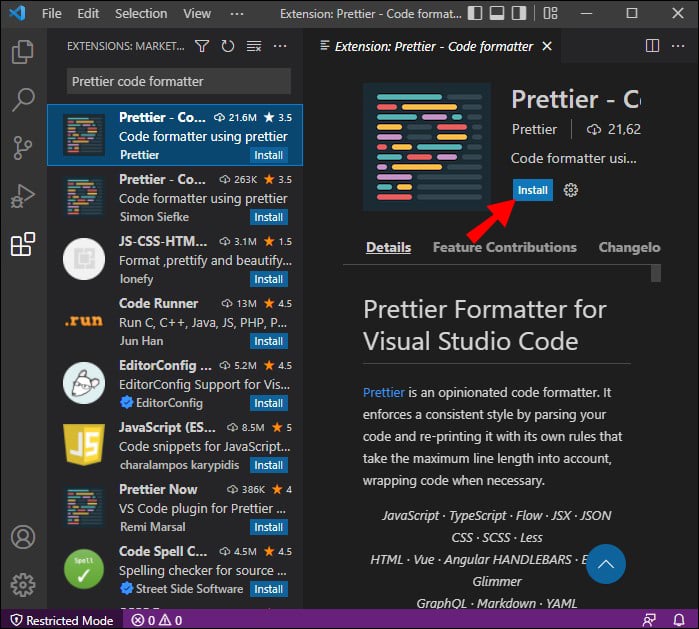
- Вы получите несколько результатов поиска, но выберите тот, который был создан Prettier, а не другим человеком или компанией.


- Нажмите кнопку «Установить», и расширение загрузится в течение нескольких секунд.


После установки средства форматирования Prettier вы можете включить функцию автоматического форматирования и обеспечить единообразие стилей при написании кода.
- Откройте или создайте новый HTML-файл в VS Code.

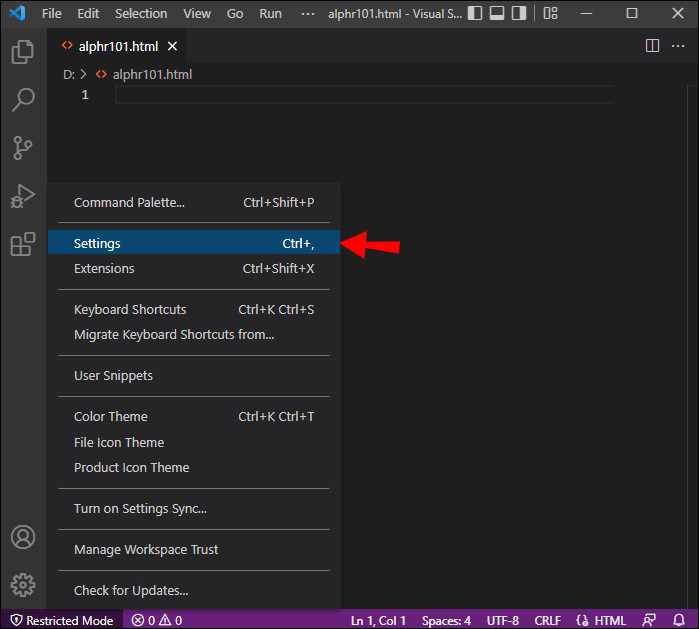
- Перейдите в «Настройки», расположенные в левом нижнем углу экрана.


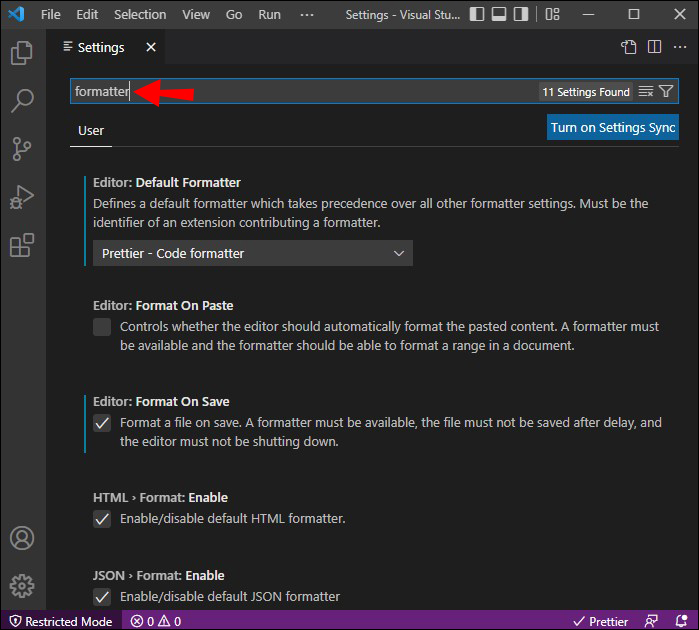
- Введите «Формат» в поле поиска и перейдите на вкладку «Пользователь».


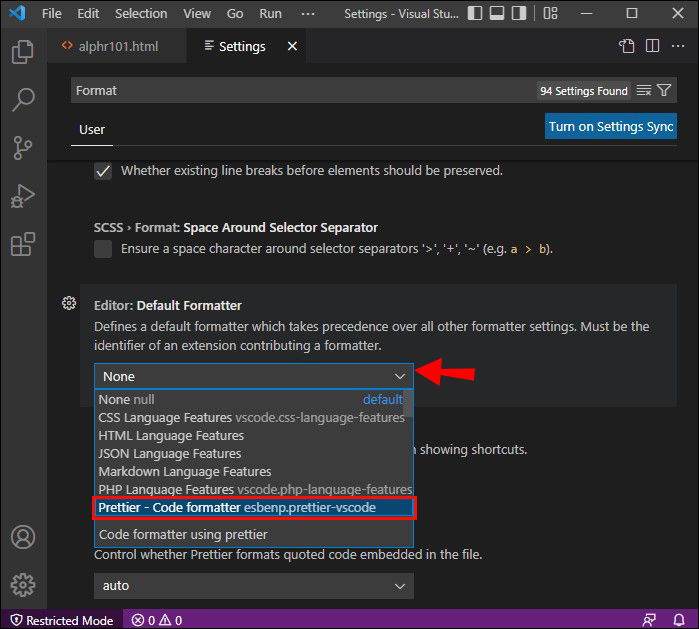
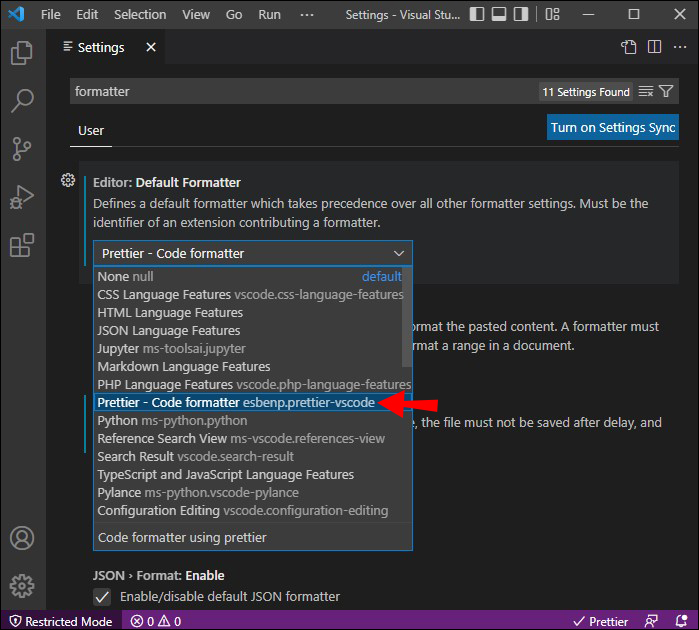
- Нажмите «Форматтер по умолчанию» и выберите «Prettier» из списка.


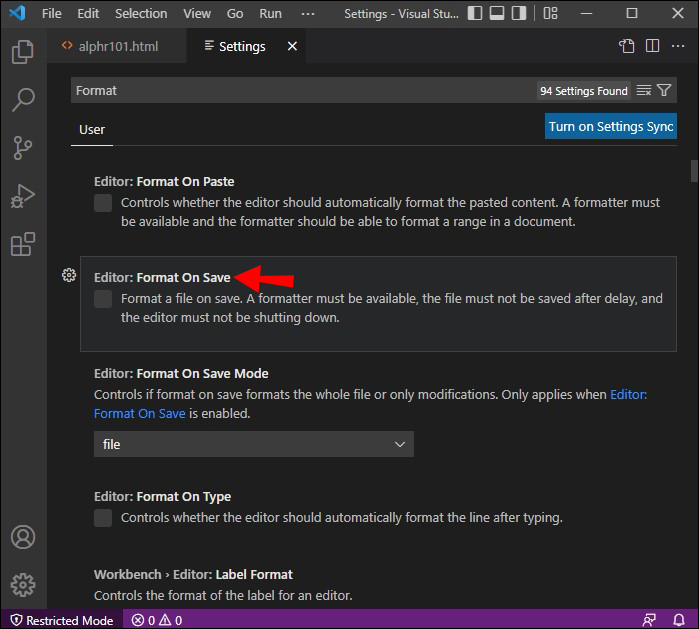
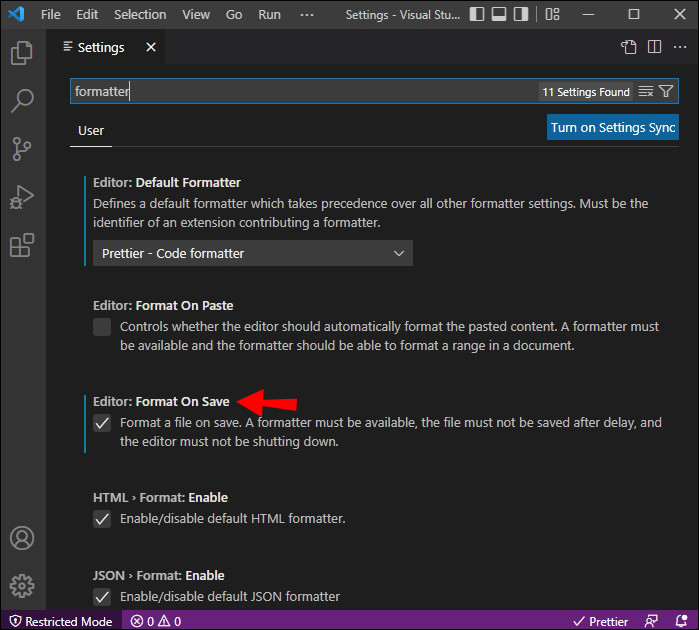
- Прокрутите немного вниз, пока не увидите опцию «Редактор: формат при сохранении».


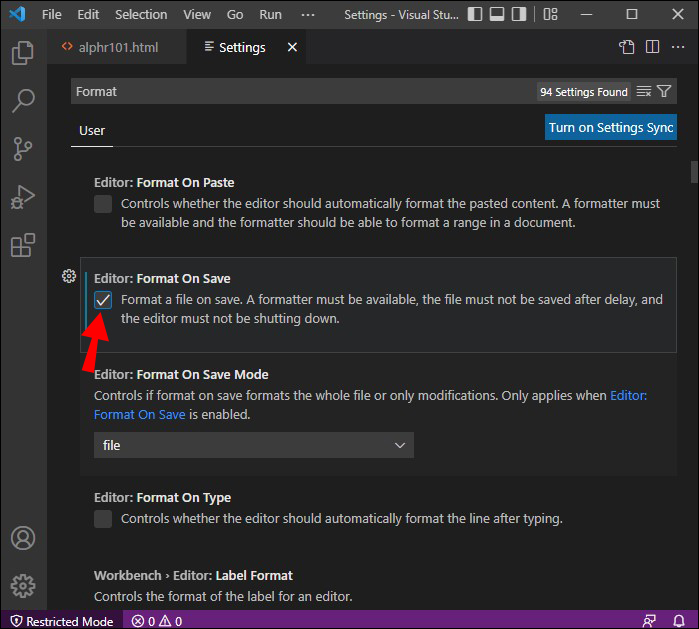
- Установите флажок рядом с этой опцией.


- Вернитесь к своему файлу и проверьте, работает ли настройка.
Prettier должен автоматически форматировать HTML-файлы при их сохранении.
Автоматическое форматирование JSON
Нотация объектов JavaScript или JSON классифицируется как независимый от языка формат обмена данными. Мобильные приложения и компьютерные программы используют файлы JSON для чтения данных с серверов и отображения их на экране.
Когда вы создаете файл JSON в редакторе кода Visual Studio, вам также необходимо учитывать форматирование. Хорошей новостью является то, что вы можете использовать расширения форматирования Prettier в VS Code, чтобы обеспечить единообразный стиль ваших файлов JSON.
Вот все, что вам нужно сделать, чтобы включить функцию автоматического форматирования файлов JSON.
- Запустите VS Code и перейдите на вкладку назначенных расширений в левой части окна.


- Найдите «Prettier code formatter» в поле поиска.


- Обычно первым результатом является тот, на который вы хотите нажать. Однако, чтобы быть уверенным, выберите тот, у которого в качестве разработчика указан «Prettier».


- Нажмите «Установить» и подождите несколько секунд, пока загрузится форматтер.


После установки форматтера Prettier убедитесь, что функция автоматического форматирования включена, выполнив следующие действия.
- Создайте новый файл JSON или откройте тот, который еще не отформатирован.
- Нажмите «Настройки» в левом нижнем углу.


- Найдите «Формат».


- Нажмите раздел «Форматировщик по умолчанию». из раскрывающегося списка выберите «Красивее».


- Прокрутите вниз и остановитесь, когда увидите опцию «Редактор: форматирование при сохранении».


- Установите флажок рядом с этой опцией.


- Убедитесь, что функция автоматического форматирования работает.
Вот и все. Расширение Prettier в редакторе VS Code упрощает автоматическое форматирование.
Автоматическое форматирование Python
В наши дни Python является одним из самых популярных языков программирования и широко используется веб-разработчиками и энтузиастами кодирования. Он используется для проектирования и создания программного обеспечения и веб-сайтов, анализа данных, автоматизации задач и многого другого.
Если вы используете VS Code для редактирования файла Python, вам потребуется использовать правильный форматтер. Хотя Prettier работает со многими различными языками программирования, он несовместим с Python.
К счастью, VS Code предлагает решение. Одним из лучших средств форматирования Python в VS Code является Black, и его можно использовать для форматирования кода при автоматическом сохранении файла. Однако перед использованием Black вам необходимо загрузить расширение Microsoft Python для VS Code:
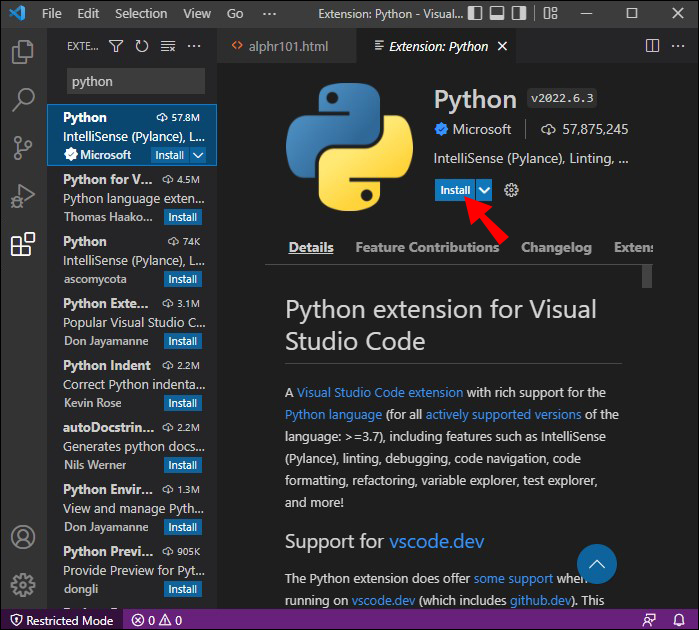
- Откройте VS Code и найдите «Python» в поле поиска.

- Убедитесь, что это расширение Microsoft, и нажмите «Установить».

- Чтобы установить форматтер Phyton, введите в виртуальной среде следующий текст: «$ pip install black».
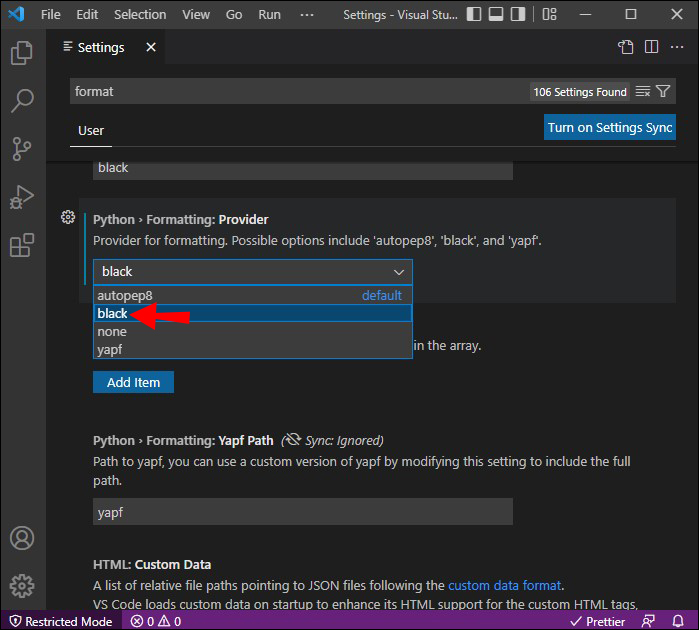
- Перейдите в «Настройки» в VS Code и найдите «Поставщик форматирования Phyton».

- В раскрывающемся меню выберите «Черный».

- Прокрутите вниз и найдите параметр «Редактор: форматирование при сохранении».


- Установите флажок рядом с этой опцией.


Black, форматировщик Python теперь будет автоматически форматировать код каждый раз, когда вы сохраняете файл.
Автоматическое форматирование кода VS при сохранении
Вы можете включить функцию автоматического форматирования независимо от того, какой язык программирования или средство форматирования кода вы используете в VS Code.
Большинство разработчиков используют в VS Code несколько расширений форматирования кода, поэтому вы можете быть уверены, что каждое из них автоматически форматирует файл при его сохранении.
Вот как это работает.
- Откройте редактор кода Visual Studio.

- Нажмите на значок шестеренки «Настройки» в левом нижнем углу.


- Найдите «Форматтер» и нажмите «Редактор: Форматтер по умолчанию».

- В раскрывающемся меню выберите форматировщик кода, который вы хотите использовать.

- Прокрутите немного вниз и установите флажок рядом с опцией «Редактор: форматировать при сохранении».

Вы можете повторить этот процесс для каждого средства форматирования кода, которое вы используете в VS Code.
Часто задаваемые вопросы
Почему не работает автоматическое «Форматирование при сохранении»?
Если у вас есть опция «Форматировать при сохранении» в форматере VS Code, и она работает неправильно, скорее всего, вы столкнулись с ошибкой.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Возможно, в вашей версии форматтера возникли проблемы, и вам необходимо проверить, доступно ли обновление. Однако проблема может быть не на вашей стороне, и разработчики VS Code устранят сбой.
Как отключить автоматическое форматирование в VS Code?
Отключить функцию автоматического форматирования очень просто. Выполните следующие действия, чтобы отключить автоматическое форматирование.
1. Откройте редактор VS Code и щелкните значок «Настройки».
2. Найдите «Форматтер» и выберите форматтер, для которого вы хотите отключить автоматическое форматирование.
3. Найдите параметр «Редактор: форматировать при сохранении» и снимите флажок рядом с ним.
Простое автоматическое форматирование кода в коде Visual Studio
Одним из лучших аспектов использования VS Code является хорошо продуманный интерфейс, позволяющий даже новичкам разобраться в редакторе.
Правильное и непрерывное форматирование кода важно для читаемости кода, но эти соглашения могут быть громоздкими, если вам придется выполнять их вручную.
Но хорошая новость заключается в том, что в редакторе VS Code имеется множество средств форматирования кода, которые могут упростить и ускорить написание читаемого кода.
Будь то Prettier, Black или любое другое расширение, у пользователей всегда есть возможность автоматически форматировать код в момент сохранения файла.
Какой язык программирования вы используете и какой форматтер работает лучше всего? Дайте нам знать в разделе комментариев ниже.